请根据您的具体应用定制显示的信息,无论是显示实时数据、状态指示器、警报还是用户说明。
A
A
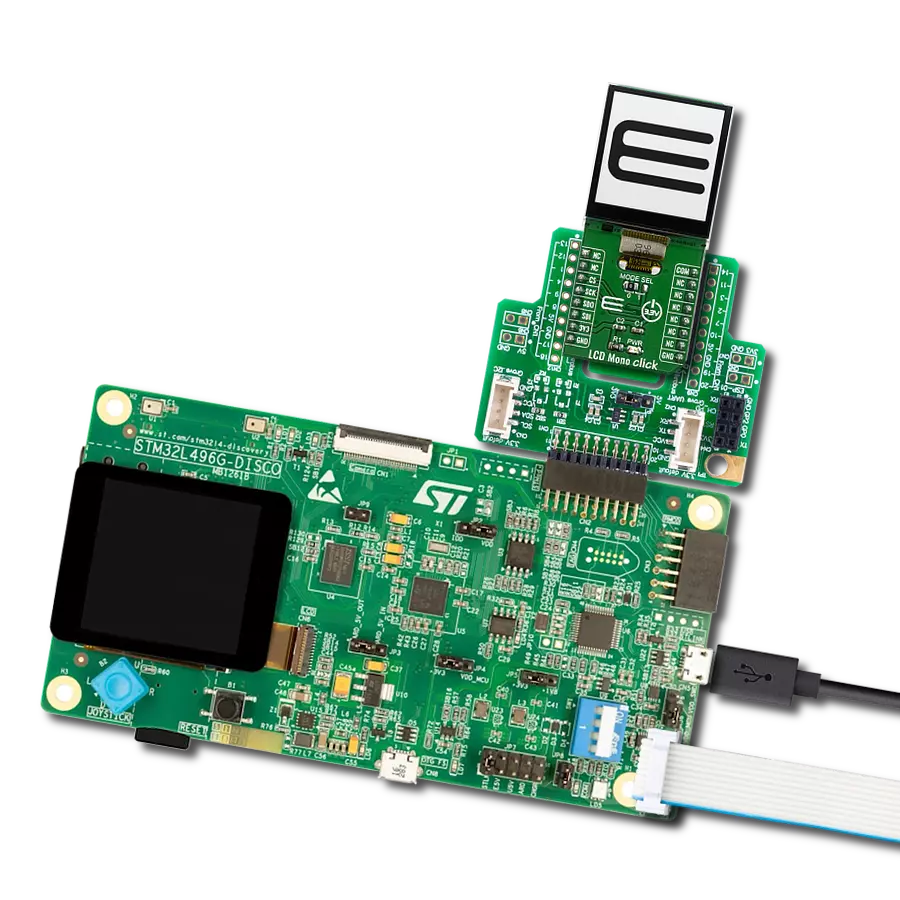
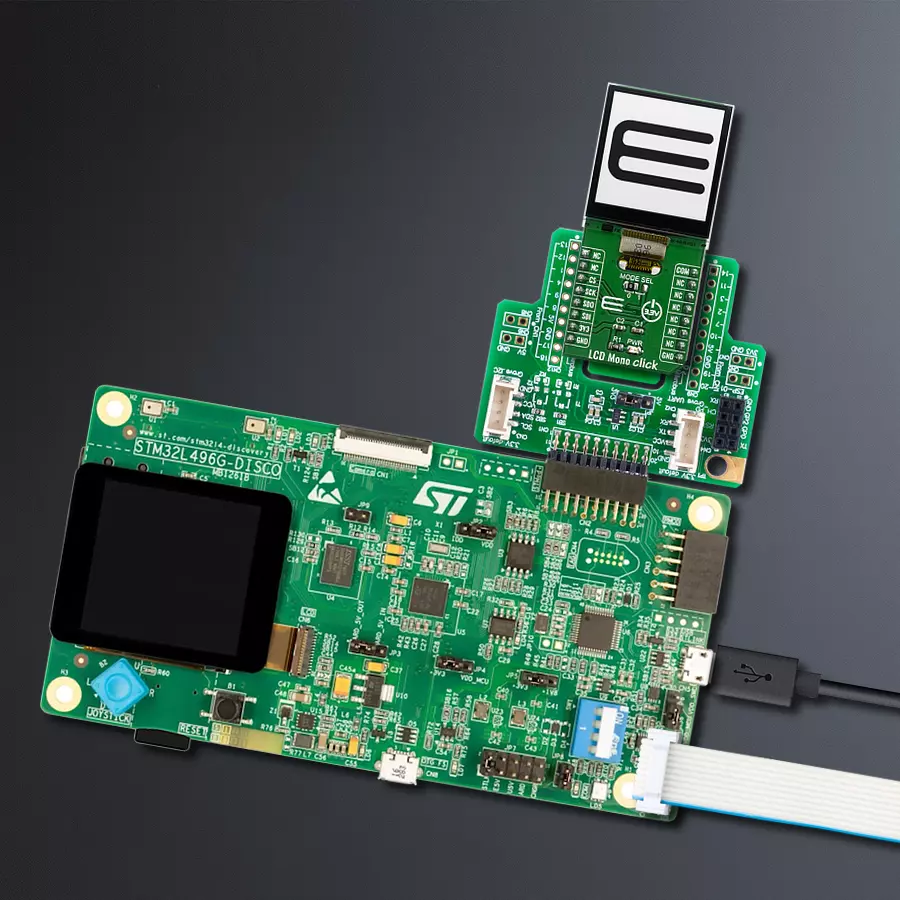
硬件概览
它是如何工作的?
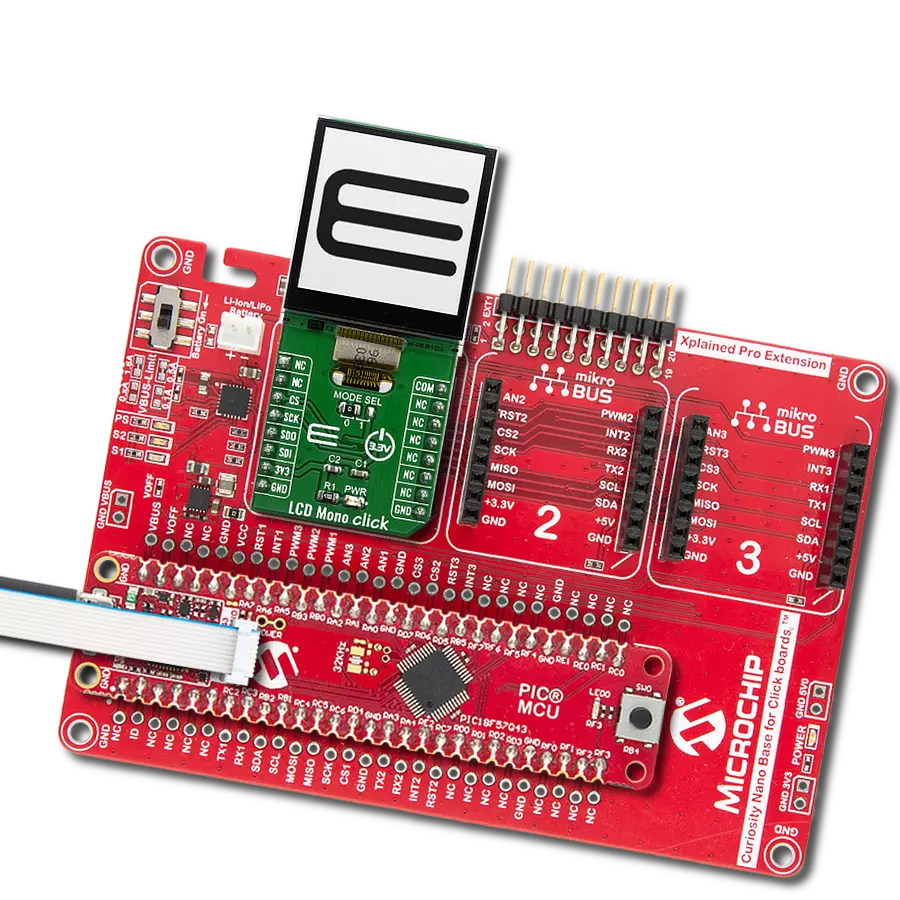
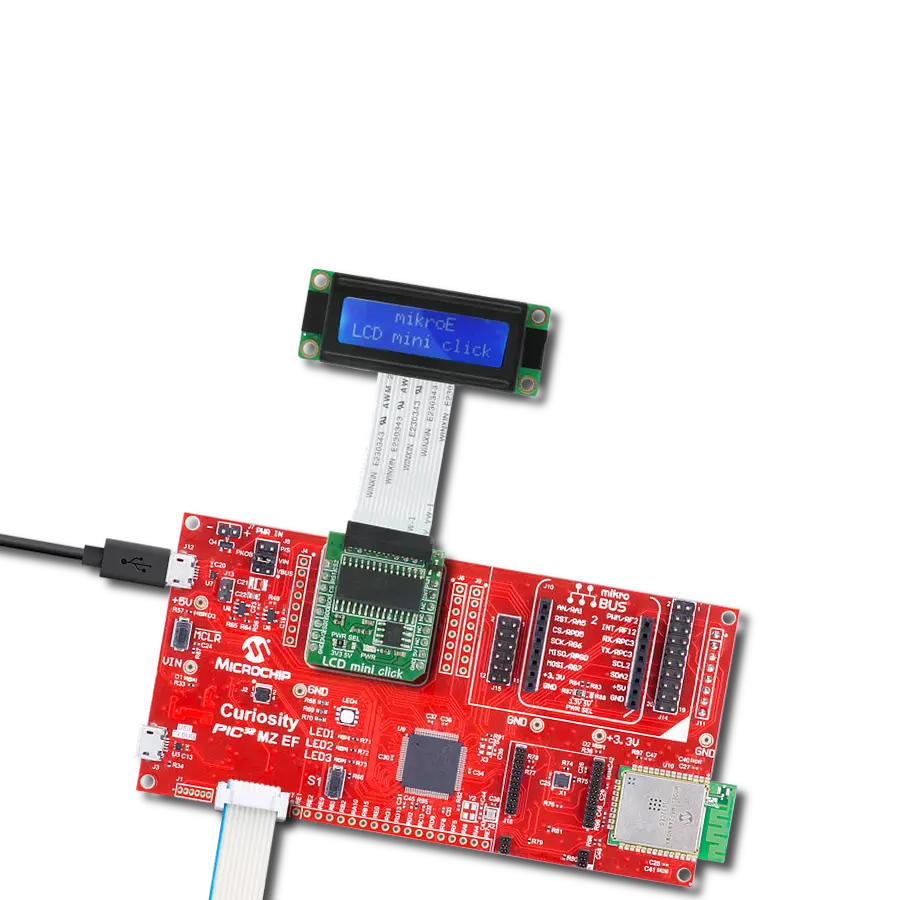
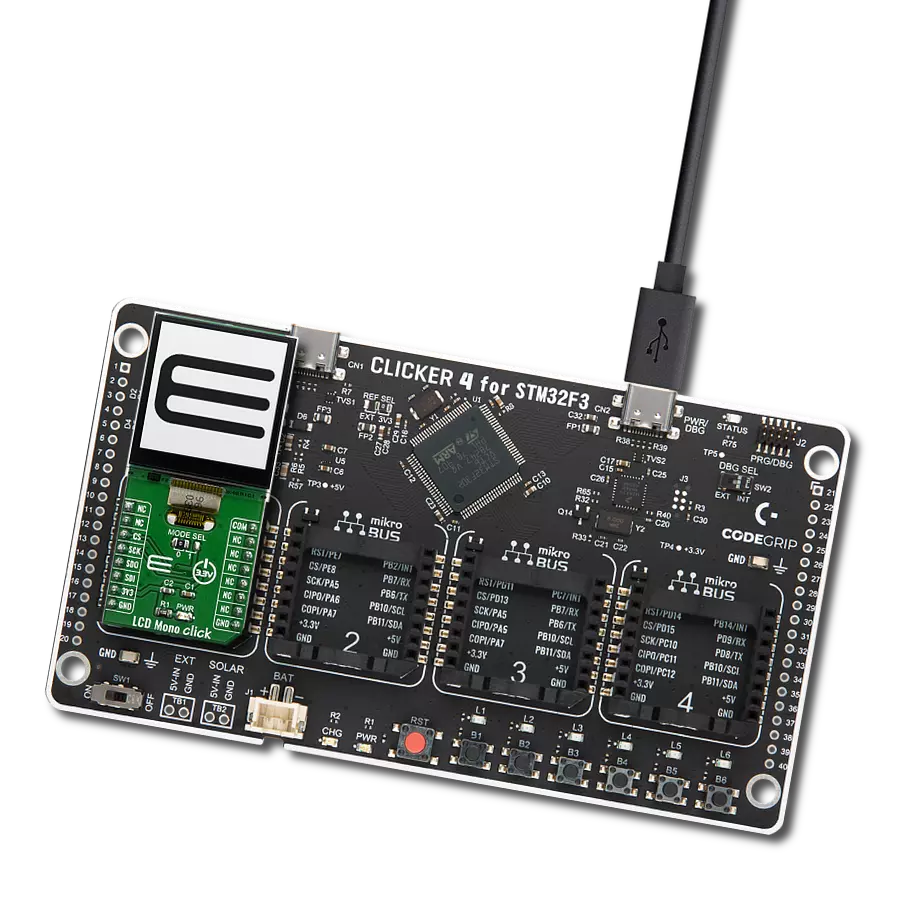
LCD Mono Click基于Sharp的LS013B7DH03,这是一款具有反射式有源矩阵的LCD显示器,具有稍微透射式存储液晶显示模块,采用了128x128面板和CG硅薄膜晶体管。它的透射模式是通过背光实现的,并且您可以使用串行数据信号通信来控制显示。它采用了单片技术,具有薄、轻、紧凑的模块,最重要的特点是超低功耗TFT面板。对于微控制器应用程序,强大的显示器通常可能因价格、CPU处理能力或功耗预算而无法使用。但是,您可以利用EFM32的节能功能和Sharp低功耗矩阵存储器LCD创建强大的显示应用程序。该应用程序可以驱动一个128x128像素的显示,绘制静态图像
时的电流仅为2µA。即使每秒更新一次帧,电流消耗也可以低于5µA。此Click的显示器,LS013B7DH03 LCD,是一款1.28英寸、128x128像素的单色显示器,具有3线SPI接口。除了SPI接口外,显示器还需要一个3.3V电源和三个额外的引脚,分别命名为EXTMODE、EXTCOMIN和DISP。EXTMODE引脚控制极性反转的控制方式。显示器要求液晶电池单元之间的极性在恒定频率下反转。这种极性反转可以防止电荷在单元内积聚。如果EXTMODE为LOW,则通过SPI发送特殊命令来切换极性反转。如果为HIGH,则极性反转由EXTCOMIN引脚控制。如果EXTMODE为HIGH,则每个
EXTCOMIN引脚的上升沿都会使极性反转生效。实际的极性反转是在SCS的下一个转换触发的。切换频率应至少为1 Hz。如果EXTMODE为LOW,则忽略此引脚。DISP引脚切换显示器的开或关(而不使像素失去状态)。当为LOW时,显示器关闭;当为HIGH时,显示器打开。此Click板只能使用3.3V逻辑电压电平操作。在使用具有不同逻辑电平的MCU之前,板上必须执行适当的逻辑电压电平转换。此外,它配备了一个包含功能和示例代码的库,可供参考进行进一步开发。
功能概述
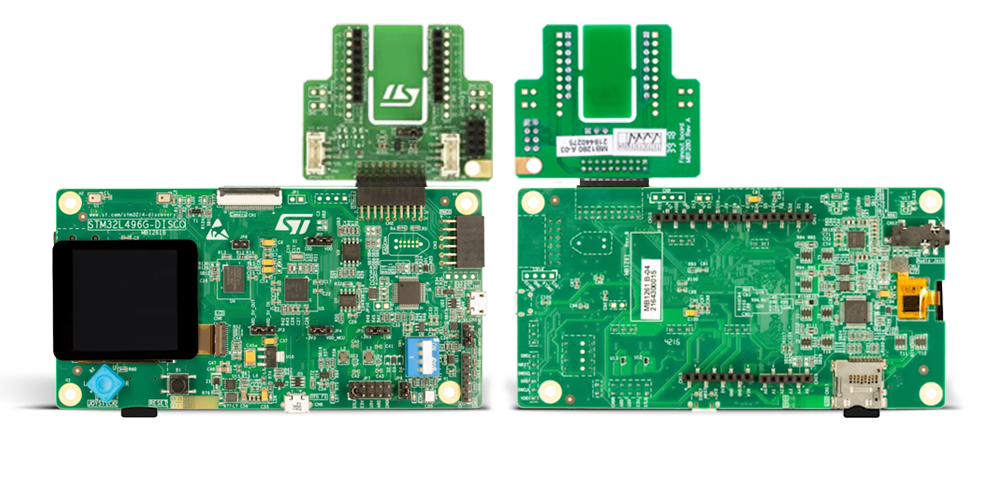
开发板
32L496GDISCOVERY Discovery 套件是一款功能全面的演示和开发平台,专为搭载 Arm® Cortex®-M4 内核的 STM32L496AG 微控制器设计。该套件适用于需要在高性能、先进图形处理和超低功耗之间取得平衡的应用,支持无缝原型开发,适用于各种嵌入式解决方案。STM32L496AG 采用创新的节能架构,集成
了扩展 RAM 和 Chrom-ART 图形加速器,在提升图形性能的同时保持低功耗,使其特别适用于音频处理、图形用户界面和实时数据采集等对能效要求较高的应用。为了简化开发流程,该开发板配备了板载 ST-LINK/V2-1 调试器/编程器,提供即插即用的调试和编程体验,使用户无需额外硬件即可轻松加载、调
试和测试应用程序。凭借低功耗特性、增强的内存能力以及内置调试工具,32L496GDISCOVERY 套件是开发先进嵌入式系统、实现高效能解决方案的理想选择。
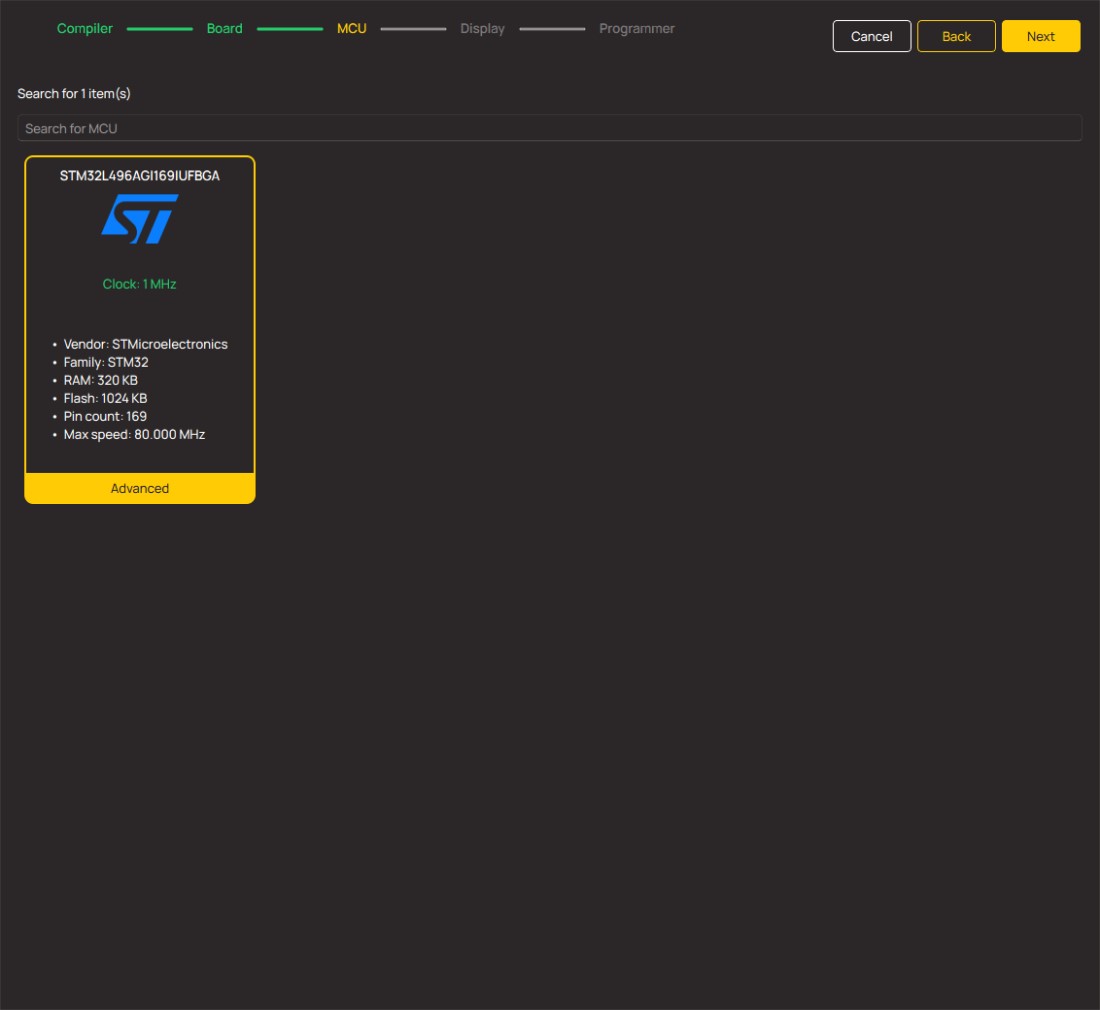
微控制器概述
MCU卡片 / MCU

建筑
ARM Cortex-M4
MCU 内存 (KB)
1024
硅供应商
STMicroelectronics
引脚数
169
RAM (字节)
327680
使用的MCU引脚
mikroBUS™映射器
“仔细看看!”
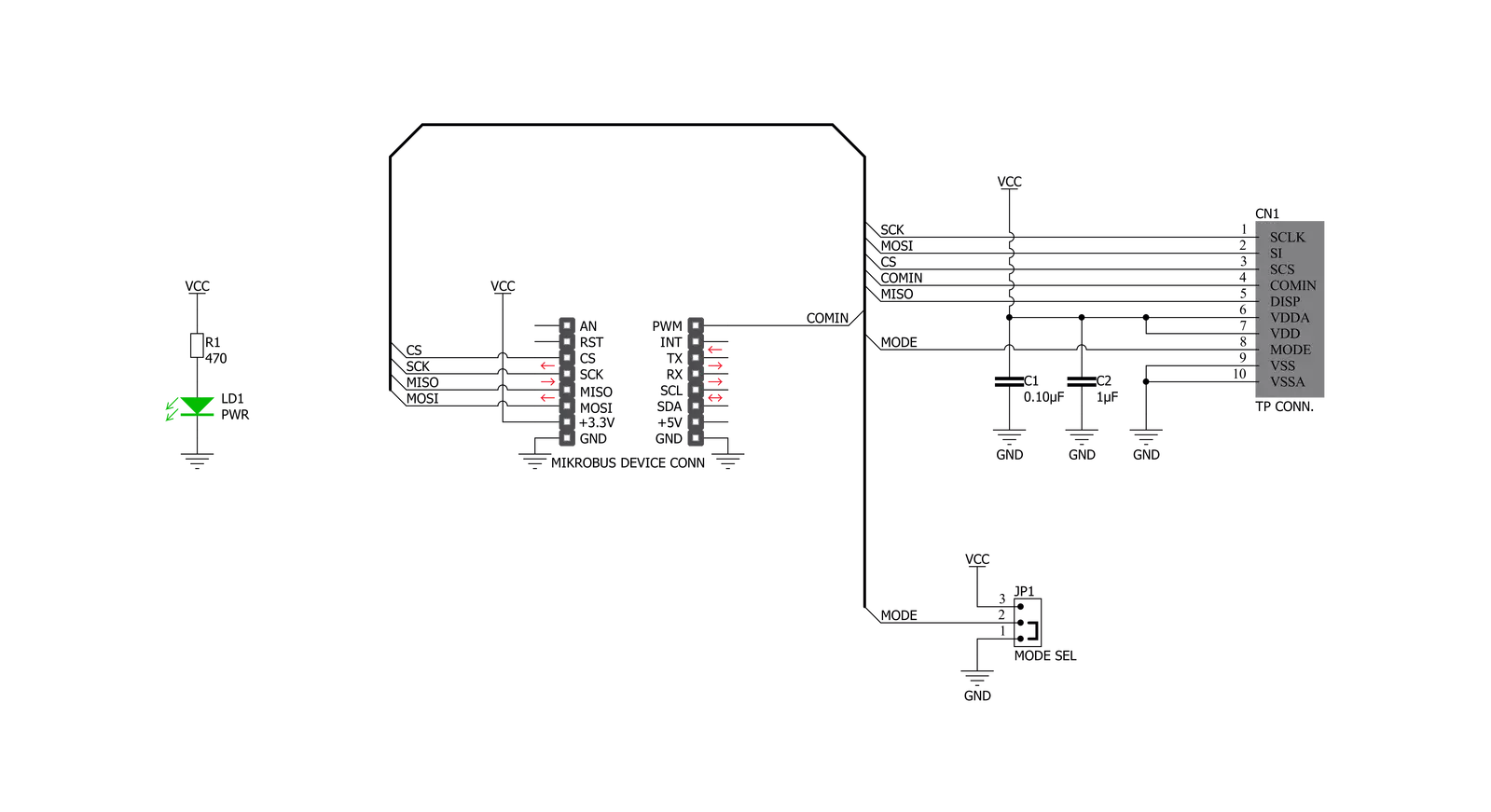
Click board™ 原理图

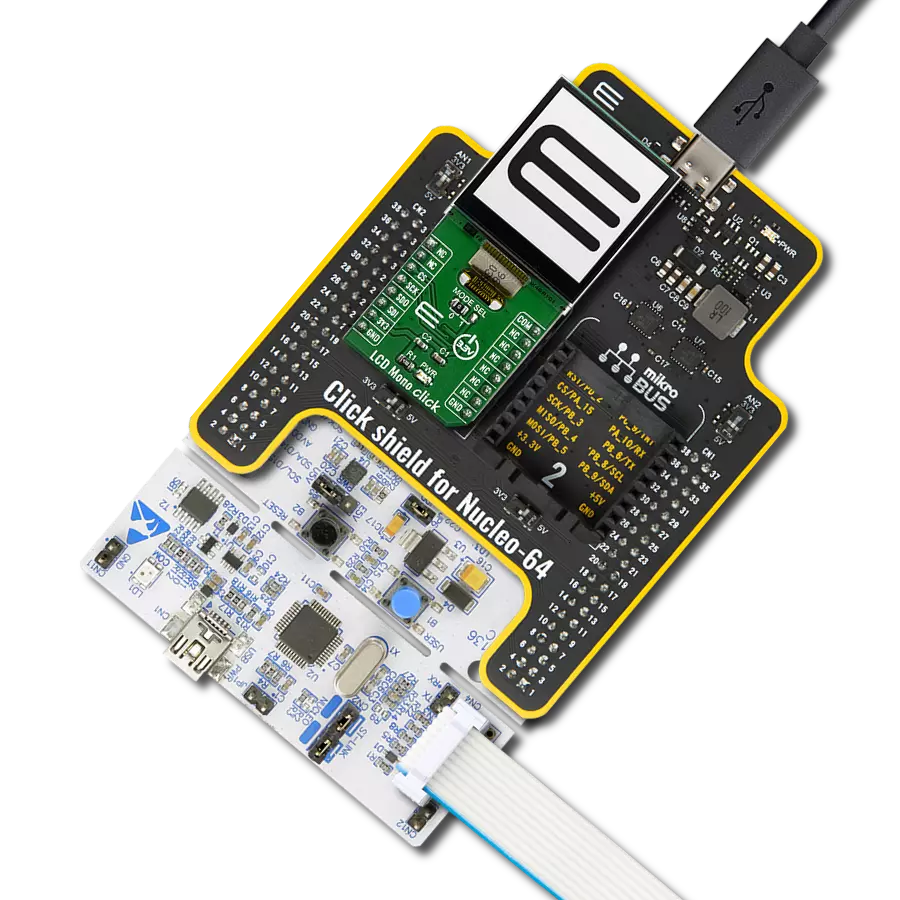
一步一步来
项目组装
软件支持
库描述
此库包含LCD Mono Click驱动程序的API。
关键功能:
lcdmono_draw_text- 在屏幕上绘制文本lcdmono_display_power- 显示电源状态lcdmono_display_reset- 重置程序
开源
代码示例
完整的应用程序代码和一个现成的项目可以通过NECTO Studio包管理器直接安装到NECTO Studio。 应用程序代码也可以在MIKROE的GitHub账户中找到。
/*!
* \file
* \brief LcdMono Click example
*
* # Description
* This application sets text on lcd displey.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Driver initialization - Starting LCD Mono display. Print text to the display by changing font size ...
*
* ## Application Task
* Drawing an image to the display every 3 second.
*
* *note:*
* - Create Image:
* Save the image in resolution of 128x128 px with the extension (monochrome bmp) ...
* Upload the image to Image2Lcd program
* Set parameters to:
* 1. Output file type : C array
* 2. Scan Mode : Horisontal scan
* 3. Bits Pixel : monochrome
* 4. Max width and height : 128x128
* 5. Check only MSB first
* 6. Check Reverse color and adjust Normal type
* The image to be generated should contain about 2048 bytes ...
* Insert the image into the file lcdmono_image.h
*
* - Create Font:
* Close existing project, open a new VTFT project
* Add label and adjust text font
* Generate source code
* Copy the font from resource.c file to this project in file lcdmono_font.h
*
* \author Nemanja Medakovic
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "lcdmono.h"
#include "lcdmono_font.h"
#include "lcdmono_image.h"
// ------------------------------------------------------------------ VARIABLES
static lcdmono_t lcdmono;
static const char demo_text_lcd[ 4 ] = { 'L', 'C', 'D', 0 };
static const char demo_text_mono[ 5 ] = { 'M', 'o', 'n', 'o', 0 };
static const char demo_text_128x128px[ 10 ] = { '1', '2', '8', 'x', '1', '2', '8', 'p', 'x', 0 };
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
lcdmono_cfg_t cfg;
lcdmono_text_settings_t tx_set;
lcdmono_font_t font_cfg;
// Click initialization.
lcdmono_cfg_setup( &cfg );
LCDMONO_MAP_MIKROBUS( cfg, MIKROBUS_1 );
lcdmono_init( &lcdmono, &cfg );
lcdmono_display_reset( &lcdmono );
lcdmono_clear( &lcdmono );
// Background color for all text
tx_set.bg_color = LCDMONO_COLOR_WHITE;
// Display text
font_cfg.this_font = lcdmono_font_tahoma_16;
lcdmono_set_font( &lcdmono, &font_cfg );
tx_set.len = 3;
tx_set.start_cord_x = 25;
tx_set.start_cord_y = 15;
lcdmono_draw_text( &lcdmono, demo_text_lcd, &tx_set, LCDMONO_REFRESH_TEXT_BUFFER |
LCDMONO_CHECK_NEW_TEXT );
font_cfg.this_font = lcdmono_font_tahoma_8;
lcdmono_set_font( &lcdmono, &font_cfg );
tx_set.len = 4;
tx_set.start_cord_x = 60;
tx_set.start_cord_y = 50;
lcdmono_draw_text( &lcdmono, demo_text_mono, &tx_set, LCDMONO_CHECK_NEW_TEXT );
tx_set.len = 9;
tx_set.start_cord_x = 10;
tx_set.start_cord_y = 80;
lcdmono_draw_text( &lcdmono, demo_text_128x128px, &tx_set, LCDMONO_REFRESH_DISPLAY_END );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_clear( &lcdmono );
}
void application_task ( void )
{
lcdmono_draw_frame( &lcdmono, demo_img_mikroe_light );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_draw_frame( &lcdmono, demo_img_mikroe );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_draw_frame( &lcdmono, demo_img_logo_light );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_draw_frame( &lcdmono, demo_img_logo );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
额外支持
资源
类别:液晶显示屏