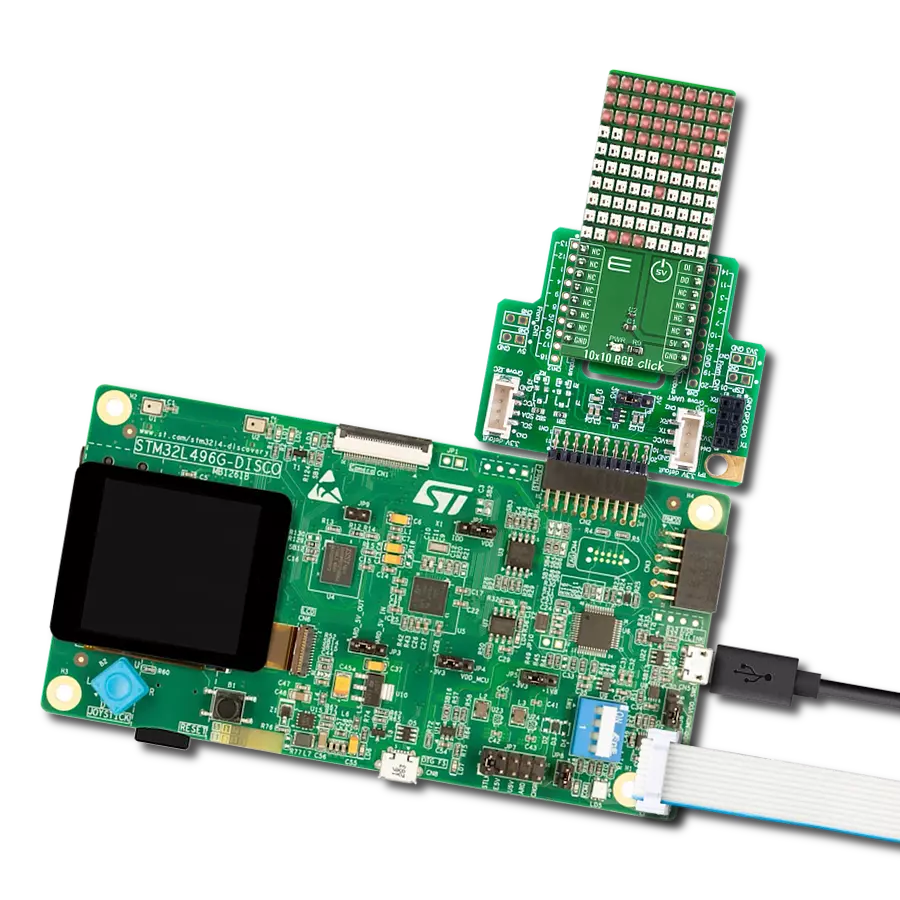
我们的解决方案采用了一个由100个“智能”RGB元素组成的10x10显示矩阵,将您的创意想法转化为令人着迷的视觉效果,使其成为动态显示、动画和交互式演示的终极选择。
A
A
硬件概览
它是如何工作的?
10x10 RGB Click基于WS2812,这是一种来自Worldsemi的智能控制LED光源。其外观采用了最新的MOLDING封装技术,控制电路和RGB芯片集成在2020封装元件中。内部包括智能数字端口数据锁存器和信号重塑放大驱动电路。它还包括精密的内部振荡器和电压可编程恒流控制部分,确保一致的像素点光色高度。数据传输协议采用单个NZR通信模式。在像素上电复位后,DIN端口从控制器接收数据,第一个像素收集初始的24位数据然后发送到内部数据锁存器,通过内部信号重塑放大电路重塑的其他数据发送到下一个级联像素通过DO端口。对于每个像素
的传输后,信号减少24位。像素采用自动重塑传输技术,使像素级联数量不受信号传输速度限制,只取决于信号传输的速度。复位时间>280μs,它不会在中断时导致错误复位,支持较低频率和廉价的MCU。刷新频率更新到2KHz,低帧频率和无闪烁出现在高清摄像机中,它提高了优秀的显示效果。LED具有低驱动电压、环保节能、高亮度、大散射角、良好的一致性、低功耗、长寿命等优点。控制芯片集成在LED上方,电路更简单、体积更小、安装更方便。10x10 RGB Click可以用于许多应用,如全彩模块、全彩软灯带、LED装饰照明、室内/室外LED不规
则屏幕、游戏机和游乐设备等。mikroBUS™上的INT引脚,在这个Click板上标记为DO,允许级联多个10x10 RGB click设备。它简单地将数据线路由回mikroBUS™,允许它被再次用于下一个10x10 RGB click,以此类推。整个链的长度仅受通信速度的限制,需要扫描所有LED设备,以保持合理的刷新速度。这个Click板只能使用3.3V逻辑电压电平操作。在使用不同逻辑电平的MCU之前,必须进行适当的逻辑电压电平转换。此外,它配备了一个包含函数和示例代码的库,可用作进一步开发的参考。
功能概述
开发板
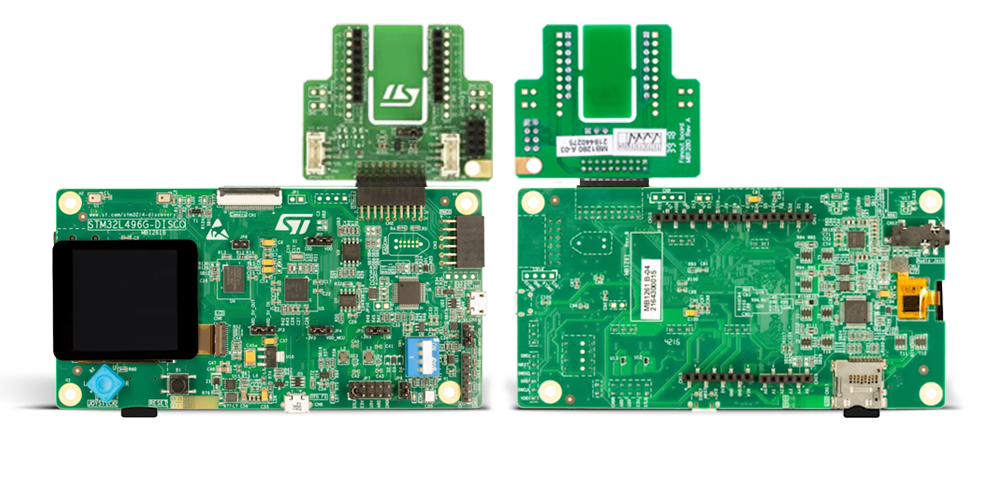
32L496GDISCOVERY Discovery 套件是一款功能全面的演示和开发平台,专为搭载 Arm® Cortex®-M4 内核的 STM32L496AG 微控制器设计。该套件适用于需要在高性能、先进图形处理和超低功耗之间取得平衡的应用,支持无缝原型开发,适用于各种嵌入式解决方案。STM32L496AG 采用创新的节能架构,集成
了扩展 RAM 和 Chrom-ART 图形加速器,在提升图形性能的同时保持低功耗,使其特别适用于音频处理、图形用户界面和实时数据采集等对能效要求较高的应用。为了简化开发流程,该开发板配备了板载 ST-LINK/V2-1 调试器/编程器,提供即插即用的调试和编程体验,使用户无需额外硬件即可轻松加载、调
试和测试应用程序。凭借低功耗特性、增强的内存能力以及内置调试工具,32L496GDISCOVERY 套件是开发先进嵌入式系统、实现高效能解决方案的理想选择。
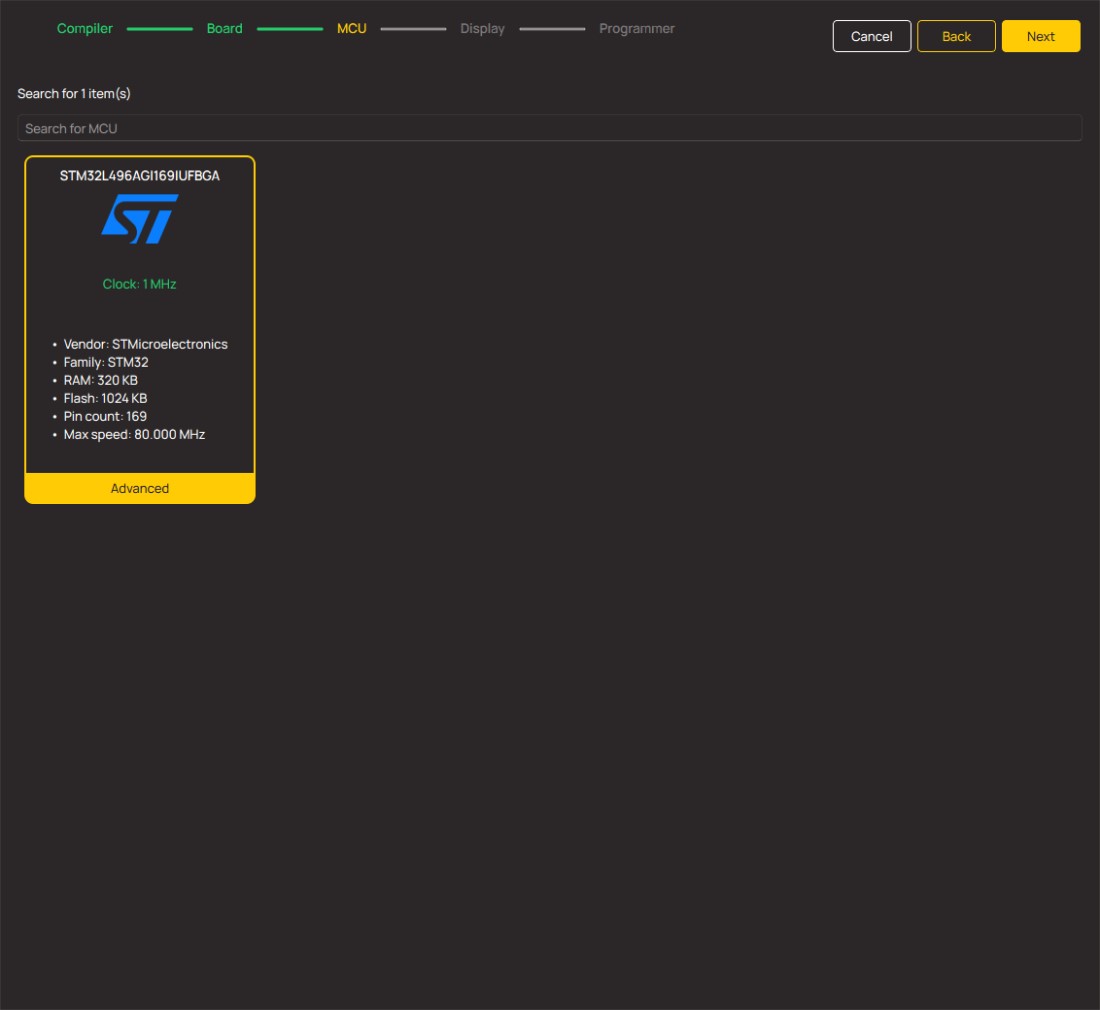
微控制器概述
MCU卡片 / MCU

建筑
ARM Cortex-M4
MCU 内存 (KB)
1024
硅供应商
STMicroelectronics
引脚数
169
RAM (字节)
327680
使用的MCU引脚
mikroBUS™映射器
“仔细看看!”
Click board™ 原理图

一步一步来
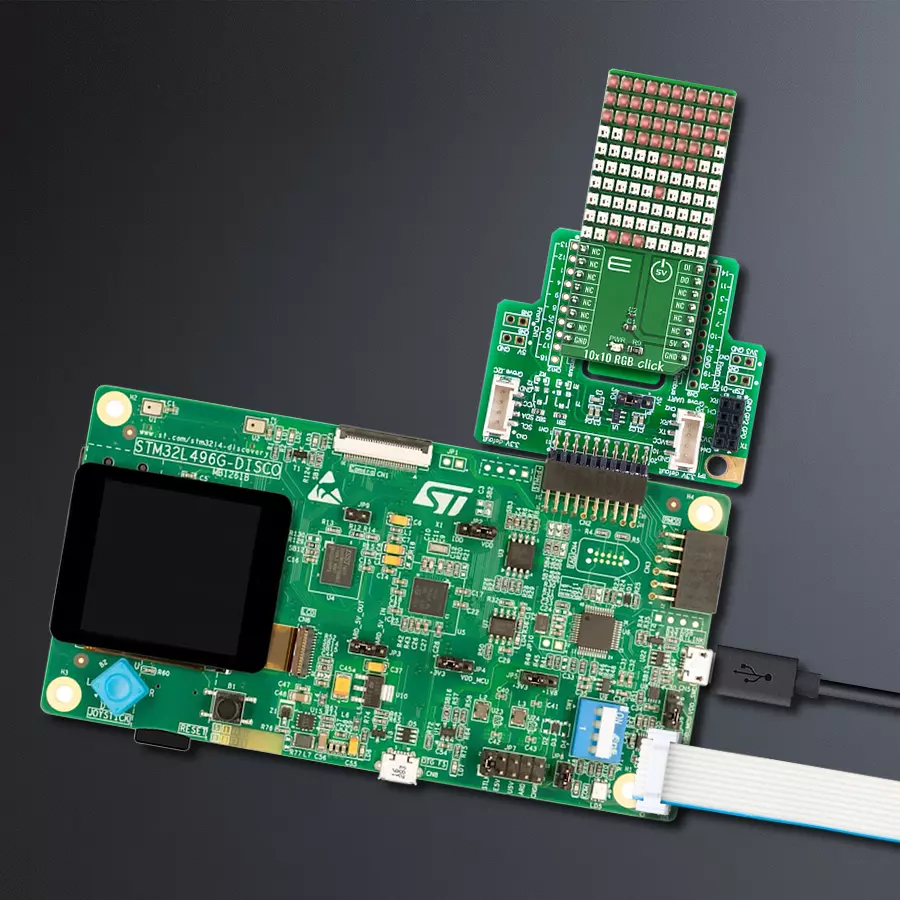
项目组装
实时跟踪您的结果
应用程序输出
1. 应用程序输出 - 在调试模式下,“应用程序输出”窗口支持实时数据监控,直接提供执行结果的可视化。请按照提供的教程正确配置环境,以确保数据正确显示。

2. UART 终端 - 使用UART Terminal通过USB to UART converter监视数据传输,实现Click board™与开发系统之间的直接通信。请根据项目需求配置波特率和其他串行设置,以确保正常运行。有关分步设置说明,请参考提供的教程。

3. Plot 输出 - Plot功能提供了一种强大的方式来可视化实时传感器数据,使趋势分析、调试和多个数据点的对比变得更加直观。要正确设置,请按照提供的教程,其中包含使用Plot功能显示Click board™读数的分步示例。在代码中使用Plot功能时,请使用以下函数:plot(insert_graph_name, variable_name);。这是一个通用格式,用户需要将“insert_graph_name”替换为实际图表名称,并将“variable_name”替换为要显示的参数。

软件支持
库描述
该库包含 10x10 RGB Click 驱动程序的 API。
关键功能:
c10x10rgb_display_image- 此函数从指定的demo_image地址显示图像。c10x10rgb_display_byte- 此函数显示指定的字节。c10x10rgb_display_string- 此函数显示指定的字符串。
开源
代码示例
完整的应用程序代码和一个现成的项目可以通过NECTO Studio包管理器直接安装到NECTO Studio。 应用程序代码也可以在MIKROE的GitHub账户中找到。
/*!
* \file
* \brief 10x10 RGB Click example
*
* # Description
* This example showcases how to initialize, configure and use the 10x10 RGB Click module. The
* Click has a 10 by 10 RGB LED matrix which can be programmed to show different colors or even
* images. LED elements that form the matrix communicate by a single line with the host MCU.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the Click board.
*
* ## Application Task
* This function first displays 3 chars { R, G, B }, the string "MIKROE", the company logo and
* a rainbow in the end.
*
* @note
* Make sure the logic delays are defined for your system in the c10x10rgb_delays.h file.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "c10x10rgb.h"
#include "c10x10rgb_delays.h"
// ------------------------------------------------------------------ VARIABLES
static c10x10rgb_t c10x10rgb;
const uint32_t MIKROE_IMAGE[ 100 ] =
{
0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,
0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,
0x000000,0x000000,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x000000,
0x000000,0x181800,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,
0x000000,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x000000,
0x000000,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x000000,
0x000000,0x181800,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,
0x000000,0x000000,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x181800,0x000000,
0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,
0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000,0x000000
};
static c10x10rgb_byte_t scroll_data_obj[ 6 ] =
{
{ 'M', C10X10RGB_COLOR_OFF, C10X10RGB_COLOR_YELLOW_25, C10X10RGB_SCROLL_ROTATE_V },
{ 'I', C10X10RGB_COLOR_OFF, C10X10RGB_COLOR_YELLOW_25, C10X10RGB_SCROLL_ROTATE_V },
{ 'K', C10X10RGB_COLOR_OFF, C10X10RGB_COLOR_YELLOW_25, C10X10RGB_SCROLL_ROTATE_V },
{ 'R', C10X10RGB_COLOR_OFF, C10X10RGB_COLOR_YELLOW_25, C10X10RGB_SCROLL_ROTATE_V },
{ 'O', C10X10RGB_COLOR_OFF, C10X10RGB_COLOR_YELLOW_25, C10X10RGB_SCROLL_ROTATE_V },
{ 'E', C10X10RGB_COLOR_YELLOW_25, C10X10RGB_COLOR_OFF, C10X10RGB_SCROLL_ROTATE_V }
};
static uint16_t scroll_speed_ms = 100;
static uint8_t scroll_data_len = 6;
static c10x10rgb_byte_t rgb_data_byte[ 3 ] =
{
{ 'R', C10X10RGB_COLOR_RED_25, C10X10RGB_COLOR_OFF, C10X10RGB_BYTE_ROTATE_H_UP },
{ 'G', C10X10RGB_COLOR_OFF, C10X10RGB_COLOR_GREEN_25, C10X10RGB_BYTE_ROTATE_H_UP },
{ 'B', C10X10RGB_COLOR_BLUE_25, C10X10RGB_COLOR_OFF, C10X10RGB_BYTE_ROTATE_H_UP }
};
static uint8_t rainbow_brightness = 10;
static uint16_t rainbow_speed_ms = 20;
// ------------------------------------------------------- ADDITIONAL FUNCTIONS
static void logic_zero ( void )
{
hal_ll_gpio_set_pin_output( &c10x10rgb.di_pin.pin );
DELAY_TOH;
hal_ll_gpio_clear_pin_output( &c10x10rgb.di_pin.pin );
DELAY_TOL;
}
static void logic_one ( void )
{
hal_ll_gpio_set_pin_output( &c10x10rgb.di_pin.pin );
DELAY_T1H;
hal_ll_gpio_clear_pin_output( &c10x10rgb.di_pin.pin );
DELAY_T1L;
}
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
c10x10rgb_cfg_t cfg;
// Click initialization.
c10x10rgb_cfg_setup( &cfg, &logic_zero, &logic_one );
C10X10RGB_MAP_MIKROBUS( cfg, MIKROBUS_1 );
c10x10rgb_init( &c10x10rgb, &cfg );
c10x10rgb_fill_screen( &c10x10rgb, C10X10RGB_COLOR_OFF );
Delay_ms ( 1000 );
}
void application_task ( void )
{
c10x10rgb_display_byte ( &c10x10rgb, &rgb_data_byte[ 0 ] );
Delay_ms ( 1000 );
c10x10rgb_display_byte ( &c10x10rgb, &rgb_data_byte[ 1 ] );
Delay_ms ( 1000 );
c10x10rgb_display_byte ( &c10x10rgb, &rgb_data_byte[ 2 ] );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
c10x10rgb_display_string( &c10x10rgb, &scroll_data_obj, scroll_data_len, scroll_speed_ms );
Delay_ms ( 1000 );
c10x10rgb_display_image( &c10x10rgb, &MIKROE_IMAGE[ 0 ] );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
c10x10rgb_demo_rainbow( &c10x10rgb, rainbow_brightness, rainbow_speed_ms );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
额外支持
资源
类别:LED 矩阵