深入探索充满活力的视觉效果和沉浸式体验的世界,我们将展示这款 OLED 显示解决方案如何转变您的产品设计并吸引您的观众。
A
A
硬件概览
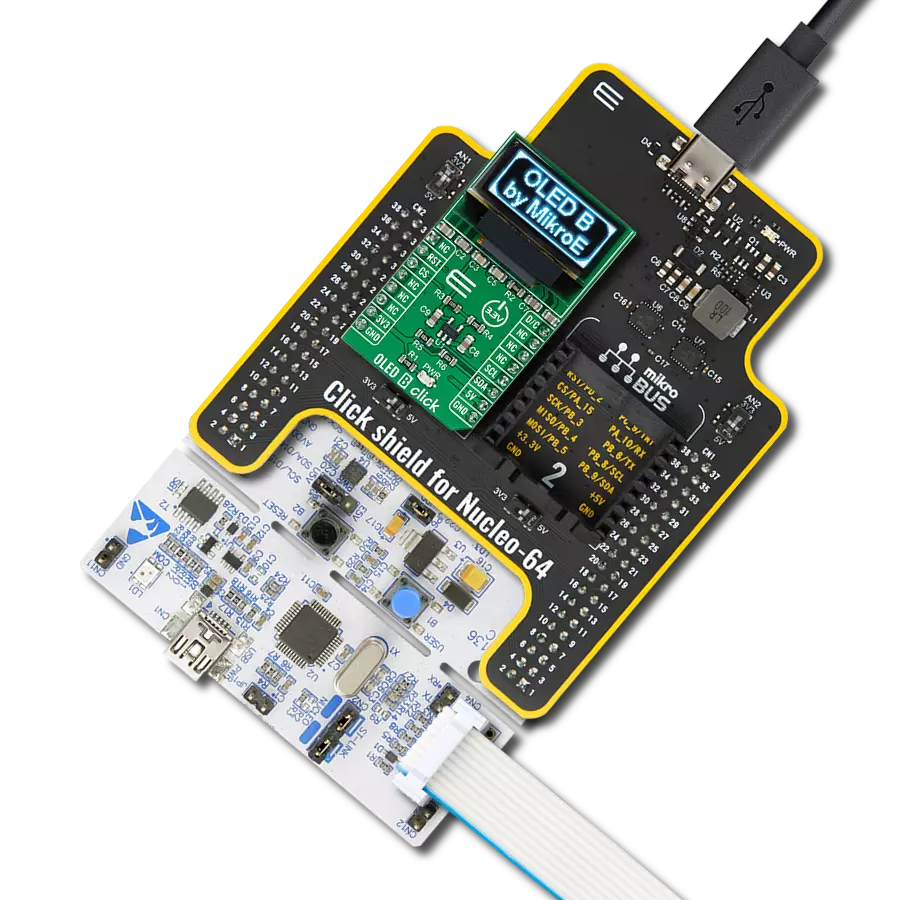
它是如何工作的?
OLED C Click 基于深圳博兴世界科技的 PSP27801,这是一款 25x25mm、96x96px 的全彩方形 OLED 显示屏。此 OLED 显示屏使用的图形驱动器是 Solomon Systech 的 SSD1351 显示驱动 IC。图形驱动器内置了 128x128x18位 SRAM 显示缓冲区。它设计用于与共阴型 OLED 显示屏配合使用,并且具有并行(8080/6800)和串行接口用于通信。SSD1351 控制器还具有垂直和水平滚动、可编程帧率、行和列重映射、颜色交换等内置功能,并支持两种颜色模式:65K(6:5:6)和 262K(6:6:6)。
OLED C Click 使用标准的 4 线 SPI 串行接口或并行 接口与宿主 MCU 通信。它还占用了 mikroBUS™ 插座的其他几个引脚,例如用于重置 OLED 显示屏的 RST 引脚,以及仅用于并行通信的 mikroBUS™ 插座的 R/W 引脚,在使用串行通信时应将其拉低至逻辑低状态。D/C 是数据/命令引脚,与 CS 引脚紧密连接,因为当 CS 处于低逻辑电平时,显示器期望接收数据或命令。除了从 3.3V mikroBUS™ 电源轨获取的显示器的主电源外,PSP27801 还有另一个电源引脚,更 准确地说是其 DC/DC 转换器电路的电源供应。因
此,这款 Click board™ 使用了一个低功耗的板载升压转换器 TPS61041,可以通过 mikroBUS™ 插座的 EN 引脚开启或关闭,提供从 3.3V mikroBUS™ 轨输出的 15V 电源。EN 引脚开启或关闭升压转换器,从而 - 开启或关闭 OLED 屏幕本身。此 Click board™ 只能在 3.3V 逻辑电压水平下运行。使用不同逻辑电平的 MCU 之前,必须进行适当的逻辑电压水平转换。此外,它还配备了一个包含功能和示例代码的库,可用作进一步开发的参考。
功能概述
开发板
Clicker 2 for Kinetis 是一款紧凑型入门开发板,它将 Click 板™的灵活性带给您喜爱的微控制器,使其成为实现您想法的完美入门套件。它配备了一款板载 32 位 ARM Cortex-M4F 微控制器,NXP 半导体公司的 MK64FN1M0VDC12,两个 mikroBUS™ 插槽用于 Click 板™连接,一个 USB 连接器,LED 指示灯,按钮,一个 JTAG 程序员连接器以及两个 26 针头用于与外部电子设备的接口。其紧凑的设计和清晰、易识别的丝网标记让您能够迅速构建具有独特功能和特性
的小工具。Clicker 2 for Kinetis 开发套件的每个部分 都包含了使同一板块运行最高效的必要组件。除了可以选择 Clicker 2 for Kinetis 的编程方式,使用 USB HID mikroBootloader 或外部 mikroProg 连接器进行 Kinetis 编程外,Clicker 2 板还包括一个干净且调节过的开发套件电源供应模块。它提供了两种供电方式;通过 USB Micro-B 电缆,其中板载电压调节器为板上每个组件提供适当的电压水平,或使用锂聚合物 电池通过板载电池连接器供电。所有 mikroBUS™ 本
身支持的通信方法都在这块板上,包括已经建立良好的 mikroBUS™ 插槽、重置按钮和几个用户可配置的按钮及 LED 指示灯。Clicker 2 for Kinetis 是 Mikroe 生态系统的一个组成部分,允许您在几分钟内创建新的应用程序。它由 Mikroe 软件工具原生支持,得益于大量不同的 Click 板™(超过一千块板),其数量每天都在增长,它涵盖了原型制作的许多方面。
微控制器概述
MCU卡片 / MCU

建筑
ARM Cortex-M4
MCU 内存 (KB)
1024
硅供应商
NXP
引脚数
121
RAM (字节)
262144
使用的MCU引脚
mikroBUS™映射器
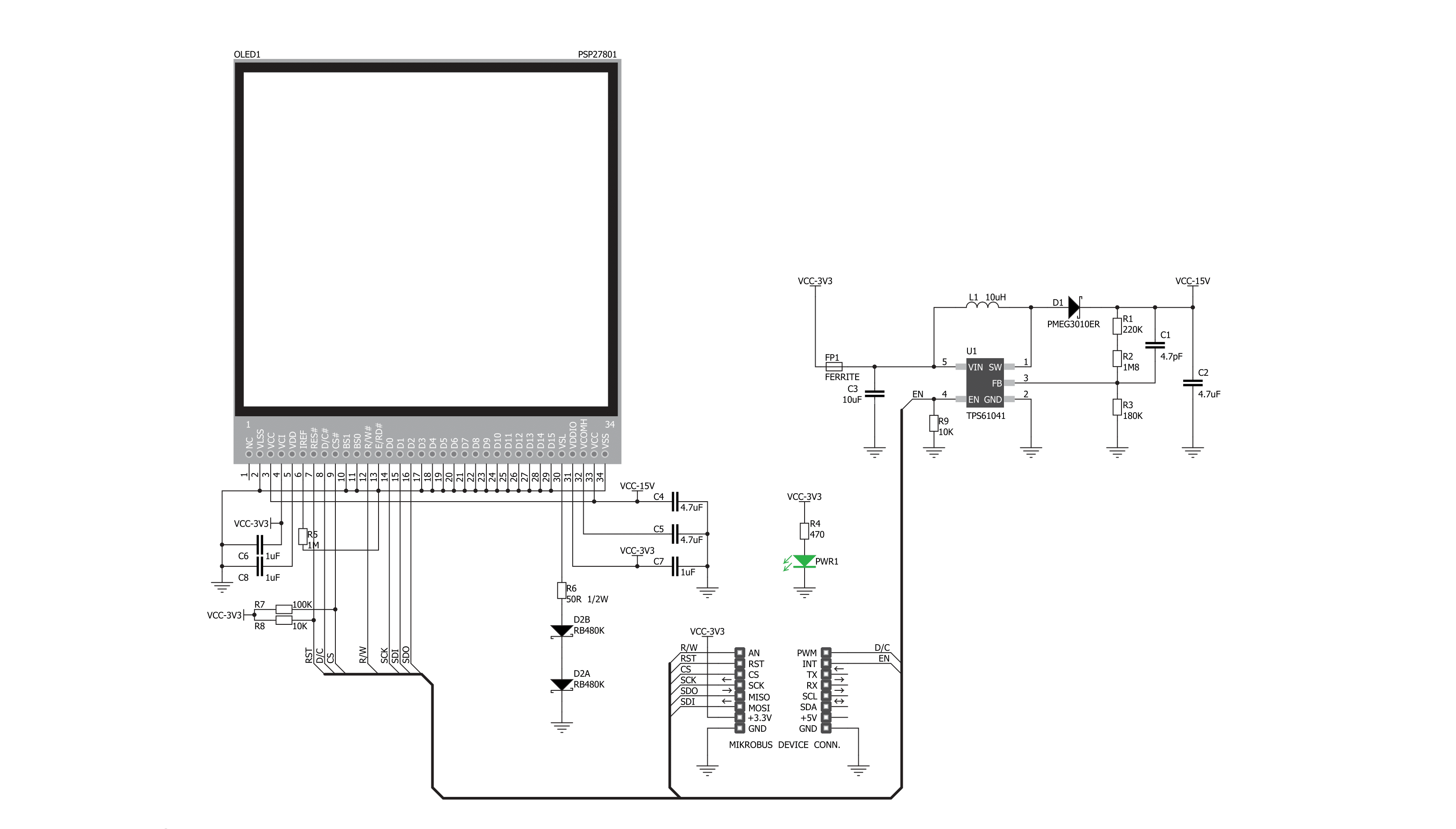
“仔细看看!”
Click board™ 原理图

一步一步来
项目组装
实时跟踪您的结果
应用程序输出
1. 应用程序输出 - 在调试模式下,“应用程序输出”窗口支持实时数据监控,直接提供执行结果的可视化。请按照提供的教程正确配置环境,以确保数据正确显示。

2. UART 终端 - 使用UART Terminal通过USB to UART converter监视数据传输,实现Click board™与开发系统之间的直接通信。请根据项目需求配置波特率和其他串行设置,以确保正常运行。有关分步设置说明,请参考提供的教程。

3. Plot 输出 - Plot功能提供了一种强大的方式来可视化实时传感器数据,使趋势分析、调试和多个数据点的对比变得更加直观。要正确设置,请按照提供的教程,其中包含使用Plot功能显示Click board™读数的分步示例。在代码中使用Plot功能时,请使用以下函数:plot(insert_graph_name, variable_name);。这是一个通用格式,用户需要将“insert_graph_name”替换为实际图表名称,并将“variable_name”替换为要显示的参数。

软件支持
库描述
此库包含 OLED C Click 驱动程序的 API。
关键功能:
oledc_fill_screen- 填充屏幕。oledc_image- 绘制 BMP 图像。
开源
代码示例
完整的应用程序代码和一个现成的项目可以通过NECTO Studio包管理器直接安装到NECTO Studio。 应用程序代码也可以在MIKROE的GitHub账户中找到。
/*!
* \file
* \brief OledC Click example
*
* # Description
* This demo demonstrates the use of the OLED C click board and the control of
* the OLED C display.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes driver init and OLED C init and sets full screen on white color
* with writting demo text.
*
* ## Application Task
* This function is composed of three sections :
* - Display demo rectangle.
* - Display demo line.
* - Display demo image.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "oledc.h"
#include "oledc_font.h"
#include "oledc_image.h"
// ------------------------------------------------------------------ VARIABLES
static oledc_t oledc;
static log_t logger;
#define text1 "Hello"
#define text2 "this is the demo"
#define text3 "for OLED C click"
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
oledc_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
oledc_cfg_setup( &cfg );
OLEDC_MAP_MIKROBUS( cfg, MIKROBUS_1 );
oledc_init( &oledc, &cfg );
oledc_default_cfg( &oledc );
oledc_fill_screen( &oledc, 0xFFFF );
oledc_set_font( &oledc, guiFont_Tahoma_8_Regular, 0 );
oledc_text( &oledc, text1, 15, 10 );
oledc_text( &oledc, text2, 5, 30 );
oledc_text( &oledc, text3, 5, 45 );
Delay_ms( 1000 );
}
void application_task ( void )
{
oledc_fill_screen( &oledc, 0xFFFF );
Delay_100ms();
// Rectangle demo
oledc_rectangle( &oledc, 0, 0, 96, 96, 0xF000 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 5, 5, 91, 91, 0xFF00 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 10, 10, 86, 86, 0x00F0 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 15, 15, 81, 81, 0x0F0F );
Delay_ms( 500 );
oledc_rectangle( &oledc, 20, 20, 76, 76, 0xF000 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 25, 25, 71, 71, 0xFF00 );
Delay_100ms();
// Line demo
oledc_rectangle( &oledc, 25, 25, 71, 27, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 25, 71, 71, 73, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 25, 25, 27, 71, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 68, 25, 71, 71, 0 );
Delay_ms( 3000 );
// Image demo
oledc_image( &oledc, me_logo_bmp, 0, 0 );
Delay_ms( 2000 );
}
void main ( void )
{
application_init( );
for ( ; ; )
{
application_task( );
}
}
// ------------------------------------------------------------------------ END