请根据您的具体应用定制显示的信息,无论是显示实时数据、状态指示器、警报还是用户说明。
A
A
硬件概览
它是如何工作的?
LCD Mono Click基于Sharp的LS013B7DH03,这是一款具有反射式有源矩阵的LCD显示器,具有稍微透射式存储液晶显示模块,采用了128x128面板和CG硅薄膜晶体管。它的透射模式是通过背光实现的,并且您可以使用串行数据信号通信来控制显示。它采用了单片技术,具有薄、轻、紧凑的模块,最重要的特点是超低功耗TFT面板。对于微控制器应用程序,强大的显示器通常可能因价格、CPU处理能力或功耗预算而无法使用。但是,您可以利用EFM32的节能功能和Sharp低功耗矩阵存储器LCD创建强大的显示应用程序。该应用程序可以驱动一个128x128像素的显示,绘制静态图像
时的电流仅为2µA。即使每秒更新一次帧,电流消耗也可以低于5µA。此Click的显示器,LS013B7DH03 LCD,是一款1.28英寸、128x128像素的单色显示器,具有3线SPI接口。除了SPI接口外,显示器还需要一个3.3V电源和三个额外的引脚,分别命名为EXTMODE、EXTCOMIN和DISP。EXTMODE引脚控制极性反转的控制方式。显示器要求液晶电池单元之间的极性在恒定频率下反转。这种极性反转可以防止电荷在单元内积聚。如果EXTMODE为LOW,则通过SPI发送特殊命令来切换极性反转。如果为HIGH,则极性反转由EXTCOMIN引脚控制。如果EXTMODE为HIGH,则每个
EXTCOMIN引脚的上升沿都会使极性反转生效。实际的极性反转是在SCS的下一个转换触发的。切换频率应至少为1 Hz。如果EXTMODE为LOW,则忽略此引脚。DISP引脚切换显示器的开或关(而不使像素失去状态)。当为LOW时,显示器关闭;当为HIGH时,显示器打开。此Click板只能使用3.3V逻辑电压电平操作。在使用具有不同逻辑电平的MCU之前,板上必须执行适当的逻辑电压电平转换。此外,它配备了一个包含功能和示例代码的库,可供参考进行进一步开发。
功能概述
开发板
Arduino UNO 是围绕 ATmega328P 芯片构建的多功能微控制器板。它为各种项目提供了广泛的连接选项,具有 14 个数字输入/输出引脚,其中六个支持 PWM 输出,以及六个模拟输入。其核心组件包括一个 16MHz 的陶瓷谐振器、一个 USB 连接器、一个电
源插孔、一个 ICSP 头和一个复位按钮,提供了为板 子供电和编程所需的一切。UNO 可以通过 USB 连接到计算机,也可以通过 AC-to-DC 适配器或电池供电。作为第一个 USB Arduino 板,它成为 Arduino 平台的基准,"Uno" 符号化其作为系列首款产品的地
位。这个名称选择,意为意大利语中的 "一",是为了 纪念 Arduino Software(IDE)1.0 的推出。最初与 Arduino Software(IDE)版本1.0 同时推出,Uno 自此成为后续 Arduino 发布的基础模型,体现了该平台的演进。
微控制器概述
MCU卡片 / MCU

建筑
AVR
MCU 内存 (KB)
32
硅供应商
Microchip
引脚数
28
RAM (字节)
2048
你完善了我!
配件
Click Shield for Arduino UNO 具有两个专有的 mikroBUS™ 插座,使所有 Click board™ 设备能够轻松与 Arduino UNO 板进行接口连接。Arduino UNO 是一款基于 ATmega328P 的微控制器开发板,为用户提供了一种经济实惠且灵活的方式来测试新概念并构建基于 ATmega328P 微控制器的原型系统,结合了性能、功耗和功能的多种配置选择。Arduino UNO 具有 14 个数字输入/输出引脚(其中 6 个可用作 PWM 输出)、6 个模拟输入、16 MHz 陶瓷谐振器(CSTCE16M0V53-R0)、USB 接口、电源插座、ICSP 头和复位按钮。大多数 ATmega328P 微控制器的引脚都连接到开发板左右两侧的 IO 引脚,然后再连接到两个 mikroBUS™ 插座。这款 Click Shield 还配备了多个开关,可执行各种功能,例如选择 mikroBUS™ 插座上模拟信号的逻辑电平,以及选择 mikroBUS™ 插座本身的逻辑电压电平。此外,用户还可以通过现有的双向电平转换电压转换器使用任何 Click board™,无论 Click board™ 运行在 3.3V 还是 5V 逻辑电压电平。一旦将 Arduino UNO 板与 Click Shield for Arduino UNO 连接,用户即可访问数百种 Click board™,并兼容 3.3V 或 5V 逻辑电压电平的设备。
使用的MCU引脚
mikroBUS™映射器
“仔细看看!”
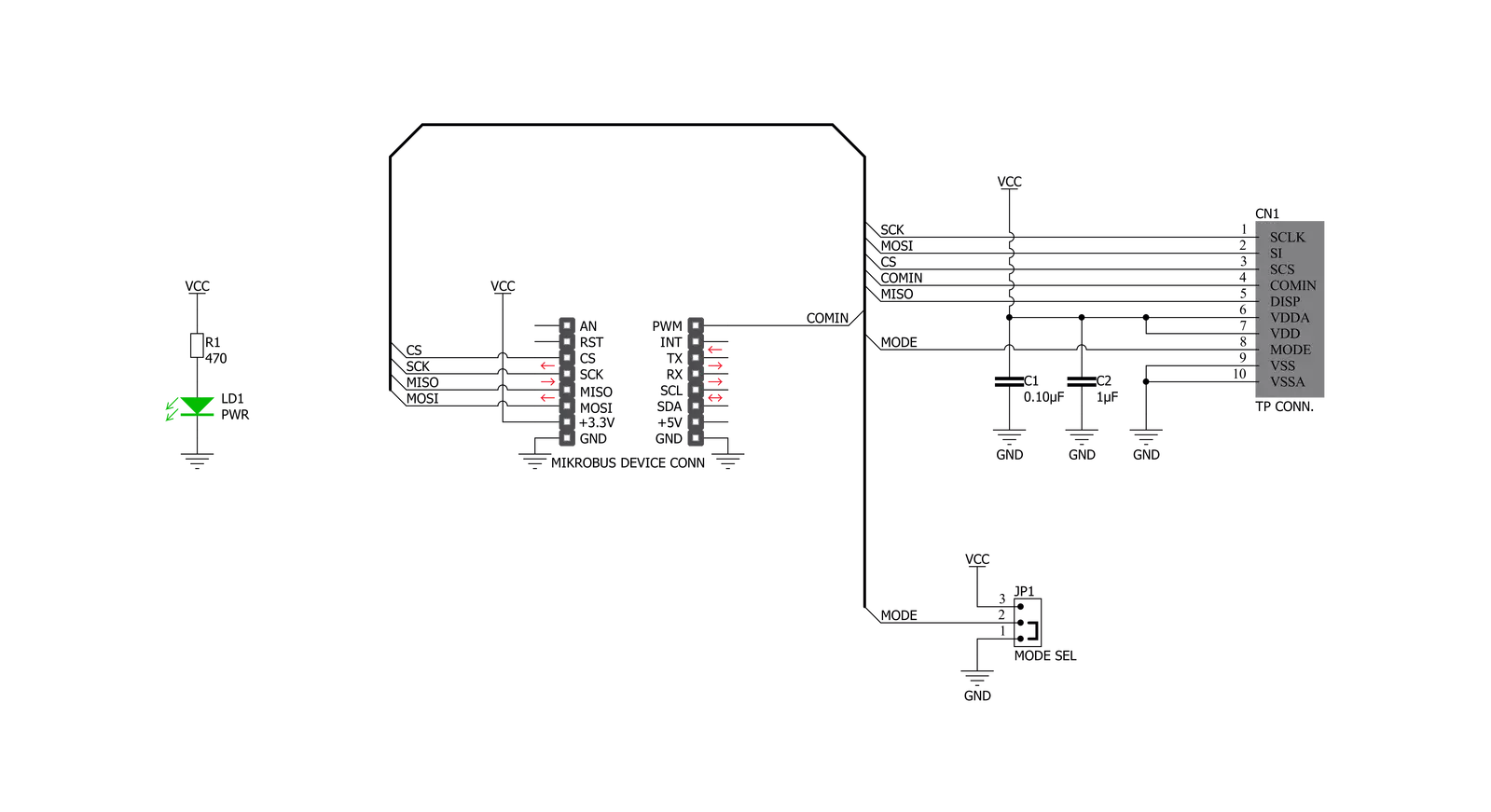
Click board™ 原理图

一步一步来
项目组装
实时跟踪您的结果
应用程序输出
1. 应用程序输出 - 在调试模式下,“应用程序输出”窗口支持实时数据监控,直接提供执行结果的可视化。请按照提供的教程正确配置环境,以确保数据正确显示。

2. UART 终端 - 使用UART Terminal通过USB to UART converter监视数据传输,实现Click board™与开发系统之间的直接通信。请根据项目需求配置波特率和其他串行设置,以确保正常运行。有关分步设置说明,请参考提供的教程。

3. Plot 输出 - Plot功能提供了一种强大的方式来可视化实时传感器数据,使趋势分析、调试和多个数据点的对比变得更加直观。要正确设置,请按照提供的教程,其中包含使用Plot功能显示Click board™读数的分步示例。在代码中使用Plot功能时,请使用以下函数:plot(insert_graph_name, variable_name);。这是一个通用格式,用户需要将“insert_graph_name”替换为实际图表名称,并将“variable_name”替换为要显示的参数。

软件支持
库描述
此库包含LCD Mono Click驱动程序的API。
关键功能:
lcdmono_draw_text- 在屏幕上绘制文本lcdmono_display_power- 显示电源状态lcdmono_display_reset- 重置程序
开源
代码示例
完整的应用程序代码和一个现成的项目可以通过NECTO Studio包管理器直接安装到NECTO Studio。 应用程序代码也可以在MIKROE的GitHub账户中找到。
/*!
* \file
* \brief LcdMono Click example
*
* # Description
* This application sets text on lcd displey.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Driver initialization - Starting LCD Mono display. Print text to the display by changing font size ...
*
* ## Application Task
* Drawing an image to the display every 3 second.
*
* *note:*
* - Create Image:
* Save the image in resolution of 128x128 px with the extension (monochrome bmp) ...
* Upload the image to Image2Lcd program
* Set parameters to:
* 1. Output file type : C array
* 2. Scan Mode : Horisontal scan
* 3. Bits Pixel : monochrome
* 4. Max width and height : 128x128
* 5. Check only MSB first
* 6. Check Reverse color and adjust Normal type
* The image to be generated should contain about 2048 bytes ...
* Insert the image into the file Click_LCD_Mono_image.h
*
* - Create Font:
* Close existing project, open a new VTFT project
* Add label and adjust text font
* Generate source code
* Copy the font from resource.c file to this project in file Click_LCD_Mono_font.h
*
* \author Nemanja Medakovic
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "lcdmono.h"
// Resources
#include "click_lcd_mono_image.h"
#include "click_lcd_mono_font.h"
// ------------------------------------------------------------------ VARIABLES
static lcdmono_t lcdmono;
static log_t logger;
static const char demo_text_lcd[ 4 ] = { 'L', 'C', 'D', 0 };
static const char demo_text_mono[ 5 ] = { 'M', 'o', 'n', 'o', 0 };
static const char demo_text_128x128px[ 10 ] = { '1', '2', '8', 'x', '1', '2', '8', 'p', 'x', 0 };
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
lcdmono_cfg_t cfg;
lcdmono_text_settings_t tx_set;
lcdmono_font_t font_cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init... ----" );
// Click initialization.
lcdmono_cfg_setup( &cfg );
LCDMONO_MAP_MIKROBUS( cfg, MIKROBUS_1 );
if ( lcdmono_init( &lcdmono, &cfg ) == LCDMONO_INIT_ERROR )
{
log_info( &logger, "---- Application Init Error. ----" );
log_info( &logger, "---- Please, run program again... ----" );
for ( ; ; );
}
log_info( &logger, "---- Application Init Done. ----" );
log_info( &logger, "---- Application Running... ----\n" );
lcdmono_display_reset( &lcdmono );
lcdmono_clear( &lcdmono );
// Background color for all text
tx_set.bg_color = LCDMONO_COLOR_WHITE;
// Display text
font_cfg.this_font = lcdmono_font_tahoma_16;
lcdmono_set_font( &lcdmono, &font_cfg );
tx_set.len = 3;
tx_set.start_cord_x = 25;
tx_set.start_cord_y = 15;
tx_set.text_color = LCDMONO_COLOR_BLACK;
lcdmono_draw_text( &lcdmono, demo_text_lcd, &tx_set, LCDMONO_REFRESH_TEXT_BUFFER |
LCDMONO_CHECK_NEW_TEXT );
font_cfg.this_font = lcdmono_font_tahoma_8;
lcdmono_set_font( &lcdmono, &font_cfg );
tx_set.len = 4;
tx_set.start_cord_x = 60;
tx_set.start_cord_y = 50;
tx_set.text_color = LCDMONO_COLOR_BLACK;
lcdmono_draw_text( &lcdmono, demo_text_mono, &tx_set, LCDMONO_CHECK_NEW_TEXT );
tx_set.len = 9;
tx_set.start_cord_x = 10;
tx_set.start_cord_y = 80;
tx_set.text_color = LCDMONO_COLOR_BLACK;
lcdmono_draw_text( &lcdmono, demo_text_128x128px, &tx_set, LCDMONO_REFRESH_DISPLAY_END );
Delay_ms( 5000 );
lcdmono_clear( &lcdmono );
}
void application_task ( void )
{
lcdmono_draw_frame( &lcdmono, demo_img_mikroe_light );
Delay_ms( 3000 );
lcdmono_draw_frame( &lcdmono, demo_img_mikroe );
Delay_ms( 3000 );
lcdmono_draw_frame( &lcdmono, demo_img_logo_light );
Delay_ms( 3000 );
lcdmono_draw_frame( &lcdmono, demo_img_logo );
Delay_ms( 3000 );
}
void main ( void )
{
application_init( );
for ( ; ; )
{
application_task( );
}
}
// ------------------------------------------------------------------------ END
额外支持
资源
类别:液晶显示屏


































