Our full-color RGB 7-segment digit display is engineered to provide a vibrant and dynamic visual experience, enabling you to express your creativity and showcase information with dazzling, customizable colors
A
A
Hardware Overview
How does it work?
7-SEG RGB Click is based on the 160100-71, a full-color single 7-segment digit display from Elektor. The click is designed to run on either 3.3V or 5V power supply. It communicates with the target microcontroller over the CS, and PWM pin on the mikroBUS™ line. The click can be connected in a chain, in order to display a larger number of characters. Unlike with conventional 7
segment displays, you will be able to use multiple colors on the display. Each segment has R, G, B LEDs that can be adjusted in 255 steps and therefore 16,581,375 color combinations are available for each segment of the digit on the display. Also, the ability to control the brightness of all the LED's is driven at 255 steps. It should be noted that the brightness values above 80 should
rarely be used. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the LOGIC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
Development board
EasyPIC v7 is the seventh generation of PIC development boards specially designed to develop embedded applications rapidly. It supports a wide range of 8-bit PIC microcontrollers from Microchip and has a broad set of unique functions, such as a powerful onboard mikroProg programmer and In-Circuit debugger over USB-B. The development board is well organized and designed so that the end-user has all the necessary elements in one place, such as switches, buttons, indicators, connectors, and others. With four different connectors for each port, EasyPIC v7 allows you to connect accessory boards, sensors, and custom electronics more efficiently than ever. Each part of
the EasyPIC v7 development board contains the components necessary for the most efficient operation of the same board. An integrated mikroProg, a fast USB 2.0 programmer with mikroICD hardware In-Circuit Debugger, offers many valuable programming/debugging options and seamless integration with the Mikroe software environment. Besides it also includes a clean and regulated power supply block for the development board. It can use various external power sources, including an external 12V power supply, 7-23V AC or 9-32V DC via DC connector/screw terminals, and a power source via the USB Type-B (USB-B) connector. Communication options such as
USB-UART and RS-232 are also included, alongside the well-established mikroBUS™ standard, three display options (7-segment, graphical, and character-based LCD), and several different DIP sockets. These sockets cover a wide range of 8-bit PIC MCUs, from PIC10F, PIC12F, PIC16F, PIC16Enh, PIC18F, PIC18FJ, and PIC18FK families. EasyPIC v7 is an integral part of the Mikroe ecosystem for rapid development. Natively supported by Mikroe software tools, it covers many aspects of prototyping and development thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
PIC
MCU Memory (KB)
128
Silicon Vendor
Microchip
Pin count
40
RAM (Bytes)
8192
Used MCU Pins
mikroBUS™ mapper
Take a closer look
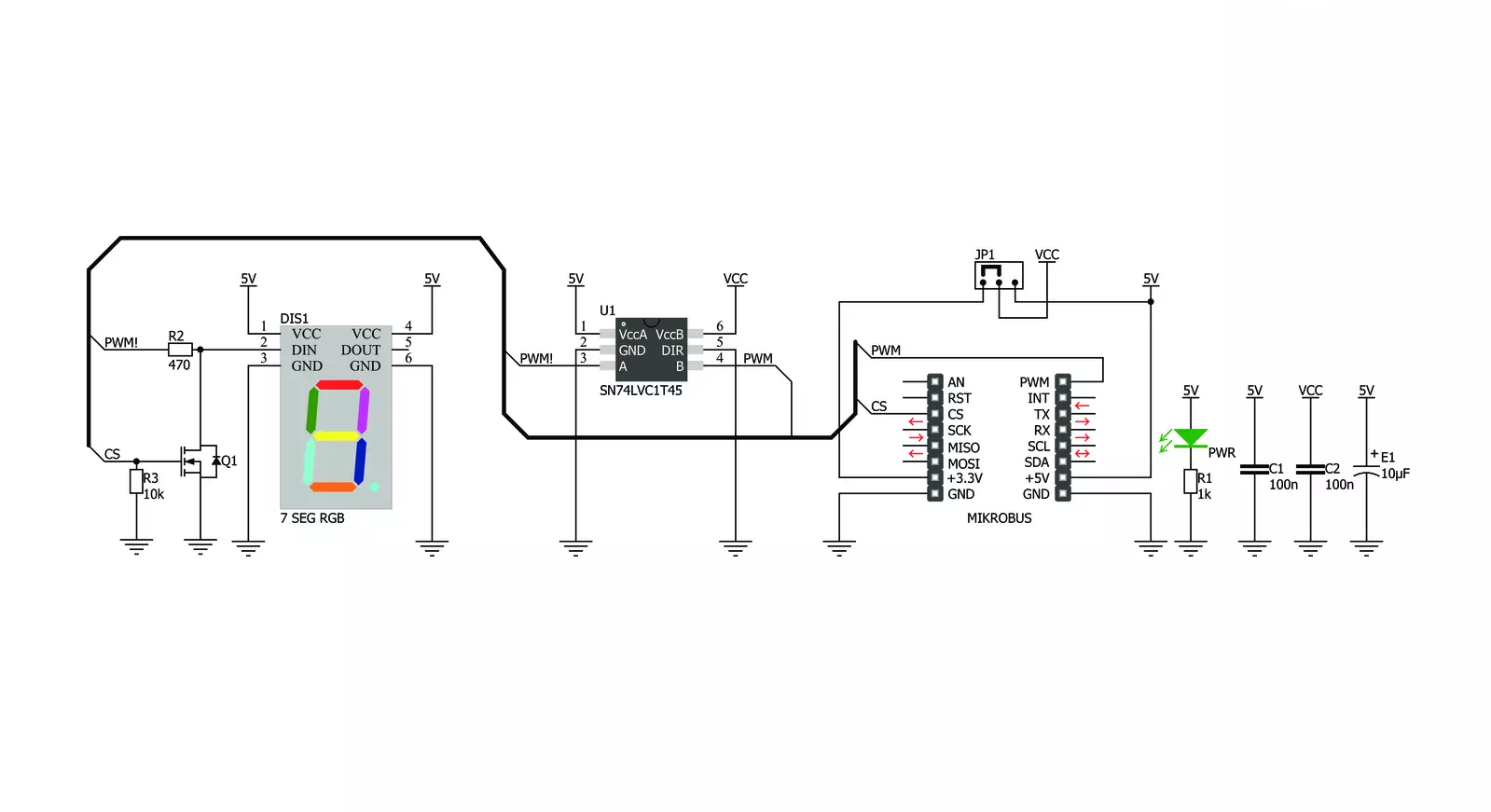
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for 7-SEG RGB Click driver.
Key functions:
c7segrgb_set_num- The function sets character and its colorc7segrgb_set_seven_seg- The function sets the state and color of every segment from click board object segment array data
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief 7-SEG RGB Click example
*
* # Description
* This Click shows all ten digits on a full-color single 7 segment digit display.
* Each segment has R, G, B LEDs that can be adjusted in 255 steps and
* the ability to control the brightness of all the LED.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initialization driver enables - GPIO.
*
* ## Application Task
* This is an example which demonstrates the use of 7-SEG RGB Click board.
* This simple example shows all ten digits in different colors on 7-SEG RGB Click.
*
* @note
* Make sure the logic delays are defined for your system in the c7segrgb_delays.h file.
*
* <pre>
* Additional Functions :
* void logic_one ( ) - Generic logic one function.
* void logic_zero ( ) - Generic logic zero function.
* </pre>
*
* - segments layout
* _0_
* 5| |1
* |_6_|
* 4| |2
* |_3_|.7
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "c7segrgb.h"
#include "c7segrgb_delays.h"
// ------------------------------------------------------------------ VARIABLES
static c7segrgb_t c7segrgb;
static uint8_t CHARACTER_TABLE[ 10 ] =
{
0x3F, // '0'
0x06, // '1' _a_
0x5B, // '2' f| |b
0x4F, // '3' |_g_|
0x66, // '4' e| |c
0x6D, // '5' |_d_|.dp
0x7D, // '6'
0x07, // '7'
0x7F, // '8'
0x6F // '9'
};
static c7segrgb_segment_t segments_data[ 8 ] =
{
{ true, 40, 0, 0 },
{ true, 0, 40, 0 },
{ true, 0, 0, 40 },
{ true, 10, 40, 40 },
{ true, 40, 10, 40 },
{ true, 40, 40, 10 },
{ true, 10, 20, 30 },
{ true, 30, 20, 10 }
};
// ------------------------------------------------------- ADDITIONAL FUNCTIONS
void logic_one ( void )
{
hal_ll_gpio_set_pin_output( &c7segrgb.pwm.pin );
DELAY_T1H;
hal_ll_gpio_clear_pin_output( &c7segrgb.pwm.pin );
DELAY_T1L;
}
void logic_zero ( void )
{
hal_ll_gpio_set_pin_output( &c7segrgb.pwm.pin );
DELAY_TOH;
hal_ll_gpio_clear_pin_output( &c7segrgb.pwm.pin );
DELAY_TOL;
}
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
c7segrgb_cfg_t cfg;
// Click initialization.
c7segrgb_cfg_setup( &cfg );
cfg.logic_one = &logic_one;
cfg.logic_zero = &logic_zero;
C7SEGRGB_MAP_MIKROBUS( cfg, MIKROBUS_1 );
c7segrgb_init( &c7segrgb, &cfg );
for ( uint8_t cnt = 0; cnt < 8; cnt++ )
{
c7segrgb.segments[ cnt ] = segments_data[ cnt ];
}
c7segrgb_set_seven_seg( &c7segrgb );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
}
void application_task ( void )
{
for ( uint8_t cnt_i = 0; cnt_i < 10; cnt_i++ )
{
for ( uint8_t cnt_j = 10; cnt_j > 0; cnt_j-- )
{
c7segrgb_set_num( &c7segrgb, CHARACTER_TABLE[ cnt_i ], 4 * cnt_i, 4 * cnt_j, cnt_i * cnt_j );
Delay_ms ( 100 );
}
}
c7segrgb_set_num( &c7segrgb, C7SEGRGB_POINT, 10, 10, 10 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_ZERO, 40, 40, 40 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_ONE, 40, 0, 0 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_TWO, 0, 40, 0 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_THREE, 0, 0, 40 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_FOUR, 40, 0, 40 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_FIVE, 0, 40, 40 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_SIX, 40, 40, 0 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_SEVEN, 20, 30, 40 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_EIGHT, 40, 15, 31 );
Delay_ms ( 1000 );
c7segrgb_set_num( &c7segrgb, C7SEGRGB_NINE, 20, 10, 30 );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END


































