Elevate your app's aesthetics - integrate a striking red display with ease
A
A
Hardware Overview
How does it work?
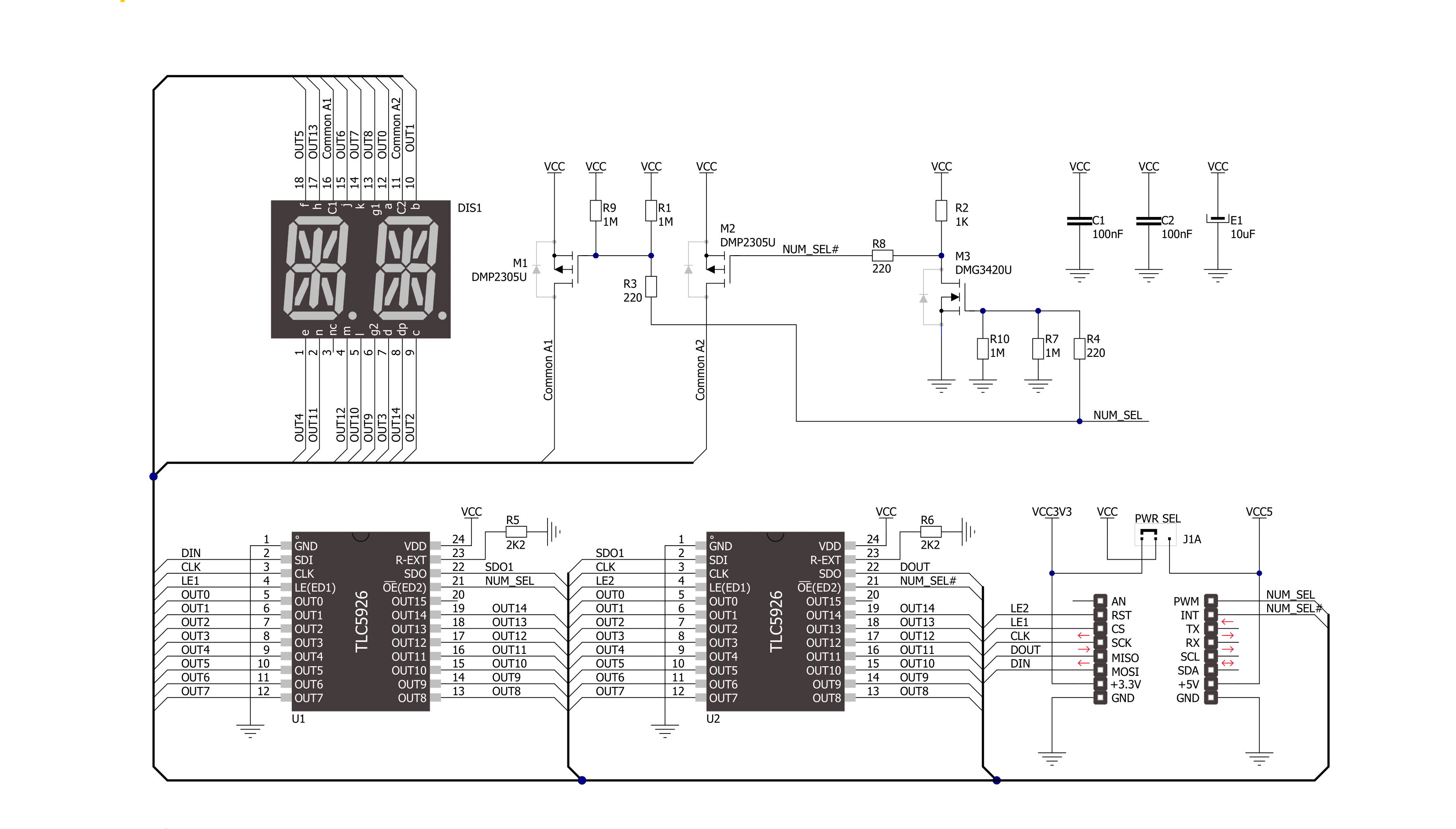
AlphaNum R Click is based on one red two digits 14-segment alphanumeric display with leading dots and two TLC5926s, 16-bit constant-current LED-sink drivers from Texas Instruments. This display consists of two sets of 14 LEDs arranged in a rectangular starburst fashion, where each of the 14 LEDs is called a segment. The segment forms part of a numerical digit (decimal and hex) or ISO basic Latin alphabet to be displayed when illuminated. The fifteenth segment of each set is a comma, suitable for displaying a decimal number. Two TLC5926s drive this display with constant currents in the sink configuration. The TLC5926 is a
256-step programmable global current gain with constant current adjusted by an external resistor; in this case, it is kept around 8mA per segment. This Click board™ uses the SPI serial interface of the mikroBUS™ socket to communicate with the host MCU. There are four additional pins, two for each TLC5926: data latch pins marked as LE1 and LE2, routed to the CS and RST pins of the mikroBUS™ socket, and display segment select pins labeled as NS and NS# routed to the INT and PWM pins of the mikroBUS™ socket. Those latch pins are data strobe input pins where serial data is transferred to the respective latch when they are
in a high logic state. The data is latched when those pins are in a low logic state. Output enable pins are active LOW with enabled output drivers; otherwise, with a high state, the display is turned OFF. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the PWR SEL jumper. This way, it is allowed for both 3.3V and 5V capable MCUs to use the communication lines properly. However, the Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used, as a reference, for further development.
Features overview
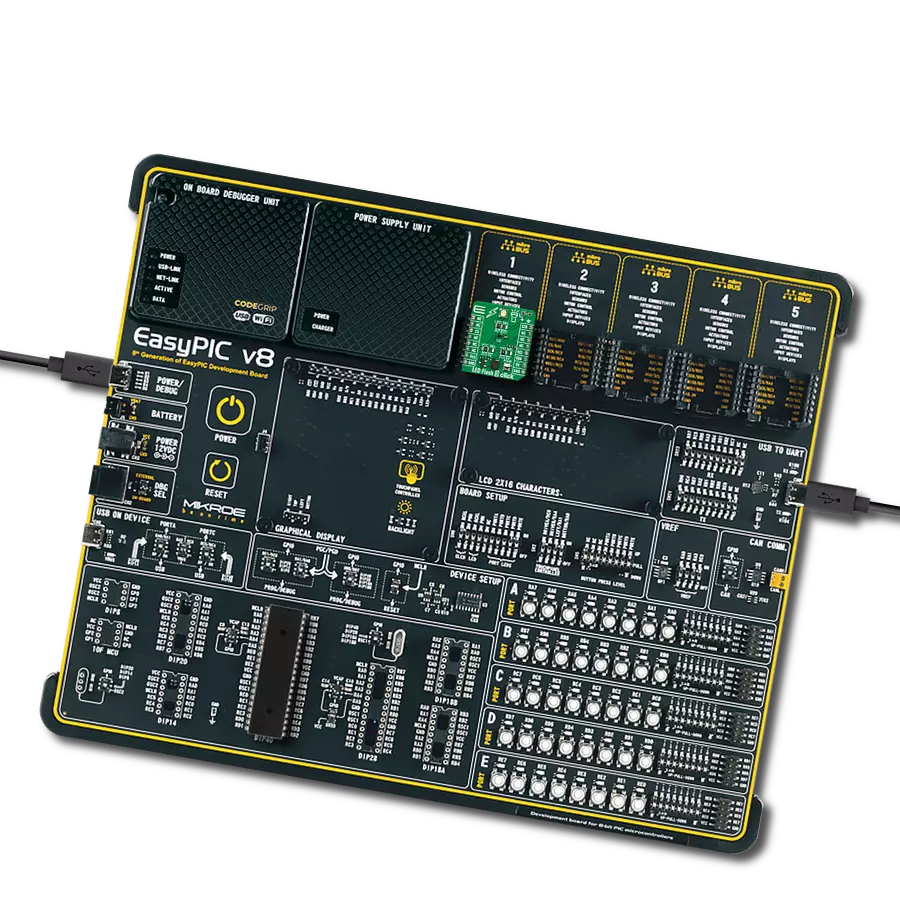
Development board
Kinetis Clicker is a compact starter development board that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It comes with an onboard 32-bit ARM Cortex-M4 microcontroller, the MK22FN512VLH12 from NXP Semiconductor, a USB connector, LED indicators, buttons, a mikroProg connector, and a header for interfacing with external electronics. Thanks to its compact design with clear and easy-recognizable silkscreen markings, it provides a fluid and immersive working experience, allowing access
anywhere and under any circumstances. Each part of the Kinetis Clicker development kit contains the components necessary for the most efficient operation of the same board. In addition to the possibility of choosing the Kinetis Clicker programming method, using USB HID mikroBootloader, or through an external mikroProg connector for Kinetis programmer, the Clicker board also includes a clean and regulated power supply module for the development kit. The USB-MiniAB connection provides up to 500mA of current, which is more than enough to operate all
onboard and additional modules. All communication methods that mikroBUS™ itself supports are on this board, including the well-established mikroBUS™ socket, reset button, and several buttons and LED indicators. Kinetis Clicker is an integral part of the Mikroe ecosystem, allowing you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
ARM Cortex-M4
MCU Memory (KB)
512
Silicon Vendor
NXP
Pin count
64
RAM (Bytes)
131072
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for AlphaNum R Click driver.
Key functions:
alphanumg_write_character- This function displays characters on the left and right LED segmentsalphanumg_write_number- This function displays numbers on the left and right LED segments
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief AlphaNumR Click example
*
* # Description
* This example showcases the initialization and configuration of the logger and Click modules
* and shows how to display characters and numbers on both LED segments of the Click.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the logger and Click modules.
*
* ## Application Task
* This function sets the time interval at which the symbols are displayed on the LED
* segments and shows a few characters and numbers.
*
* @author Stefan Ilic
*
*/
#include "board.h"
#include "log.h"
#include "alphanumr.h"
static alphanumr_t alphanumr;
static log_t logger;
void application_init ( void ) {
log_cfg_t log_cfg; /**< Logger config object. */
alphanumr_cfg_t alphanumr_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
alphanumr_cfg_setup( &alphanumr_cfg );
ALPHANUMR_MAP_MIKROBUS( alphanumr_cfg, MIKROBUS_1 );
err_t init_flag = alphanumr_init( &alphanumr, &alphanumr_cfg );
if ( SPI_MASTER_ERROR == init_flag ) {
log_error( &logger, " Application Init Error. " );
log_info( &logger, " Please, run program again... " );
for ( ; ; );
}
log_info( &logger, " Application Task " );
}
void application_task ( void ) {
alphanumr_set_display_interval( &alphanumr, 1000 );
alphanumr_write_character( &alphanumr, 'M', 'E' );
alphanumr_write_character( &alphanumr, '@', '?' );
alphanumr_write_number( &alphanumr, 0, 1 );
alphanumr_write_number( &alphanumr, 1, 2 );
alphanumr_write_number( &alphanumr, 2, 3 );
alphanumr_write_number( &alphanumr, 3, 4 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END