Make vibrant, customizable LED displays and lighting systems, perfect for dynamic visual effects and ambient illumination
A
A
Hardware Overview
How does it work?
10x10 RGB 2 Click is based on the IN-PC20TBT5R5G5B, an RGB LED with integrated IC from Inolux. At its core, the 10x10 RGB 2 Click showcases a dynamic grid of 100 "smart" RGB LEDs configured into a compact 10x10 display. These LEDs stand out for their dual-wire transmission capability, encompassing a three-channel (RGB) smart control circuit for driving and illumination. Noteworthy features include a signal decoding module, a data buffering system, an inbuilt constant current circuit, and an RC oscillator. The whole solution is tailor-made for various applications, such as LED-based display screens, vibrant LED string lighting, and ambient scene illumination. The IN-PC20TBT5R5G5B is made with
CMOS technology, ensuring minimal voltage requirements and reduced power consumption. It supports 256 grayscale levels for PWM dimming and offers 32 levels of brightness control. The RGB LEDs on the board exhibit distinct characteristics for each color: the red LED operates within a wavelength range of 620-630nm and delivers a light intensity between 100-200mcd, the green LED features a wavelength span of 520-530nm with a brightness of 300-500mcd, and the blue LED emits light in the 460-475nm range with an intensity ranging from 50-100mcd. The diodes are designed to function exclusively on a 5V supply sourced from the mikroBUS™ 5V power rail. To accommodate this, their control is managed through the LSD0102,
a bidirectional voltage-level translator from Texas Instruments. This design choice ensures compatibility with both 3.3V and 5V MCUs, enhancing the board's versatility. A special feature of these diodes is the existence of two output signals, data, and clock, routed on test points next to 5V and GND test points on the back of the board. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the VCC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
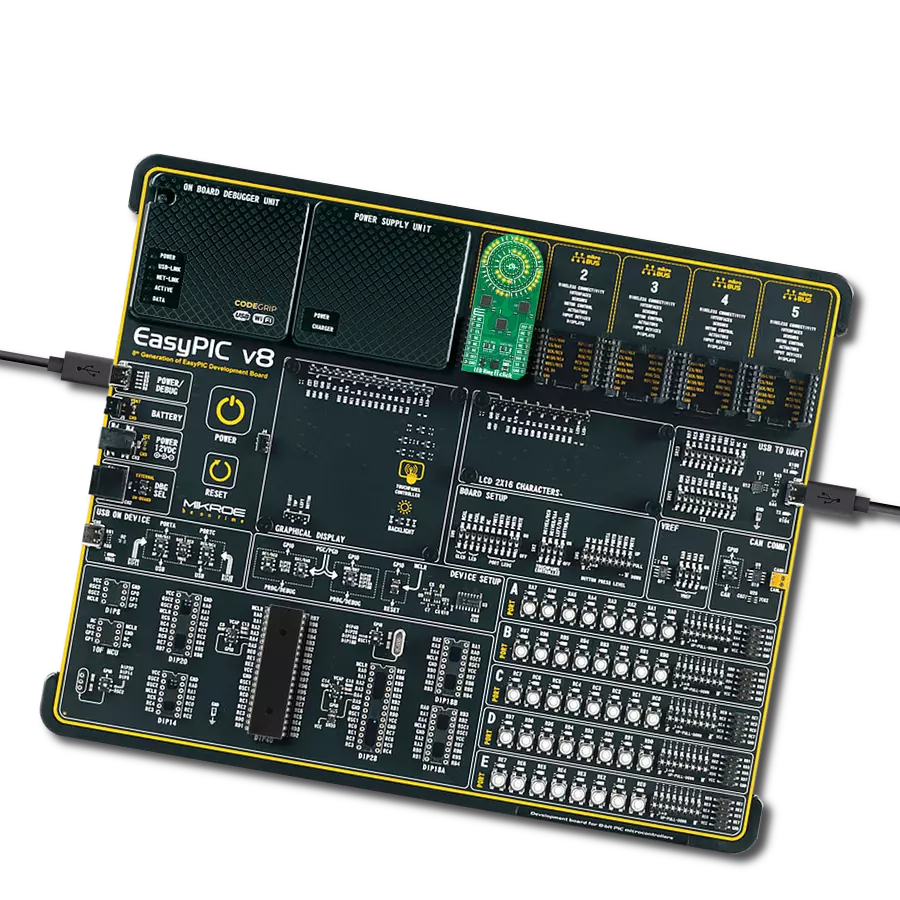
Development board
Curiosity PIC32 MZ EF development board is a fully integrated 32-bit development platform featuring the high-performance PIC32MZ EF Series (PIC32MZ2048EFM) that has a 2MB Flash, 512KB RAM, integrated FPU, Crypto accelerator, and excellent connectivity options. It includes an integrated programmer and debugger, requiring no additional hardware. Users can expand
functionality through MIKROE mikroBUS™ Click™ adapter boards, add Ethernet connectivity with the Microchip PHY daughter board, add WiFi connectivity capability using the Microchip expansions boards, and add audio input and output capability with Microchip audio daughter boards. These boards are fully integrated into PIC32’s powerful software framework, MPLAB Harmony,
which provides a flexible and modular interface to application development a rich set of inter-operable software stacks (TCP-IP, USB), and easy-to-use features. The Curiosity PIC32 MZ EF development board offers expansion capabilities making it an excellent choice for a rapid prototyping board in Connectivity, IOT, and general-purpose applications.
Microcontroller Overview
MCU Card / MCU

Architecture
PIC32
MCU Memory (KB)
2048
Silicon Vendor
Microchip
Pin count
100
RAM (Bytes)
524288
Used MCU Pins
mikroBUS™ mapper
Take a closer look
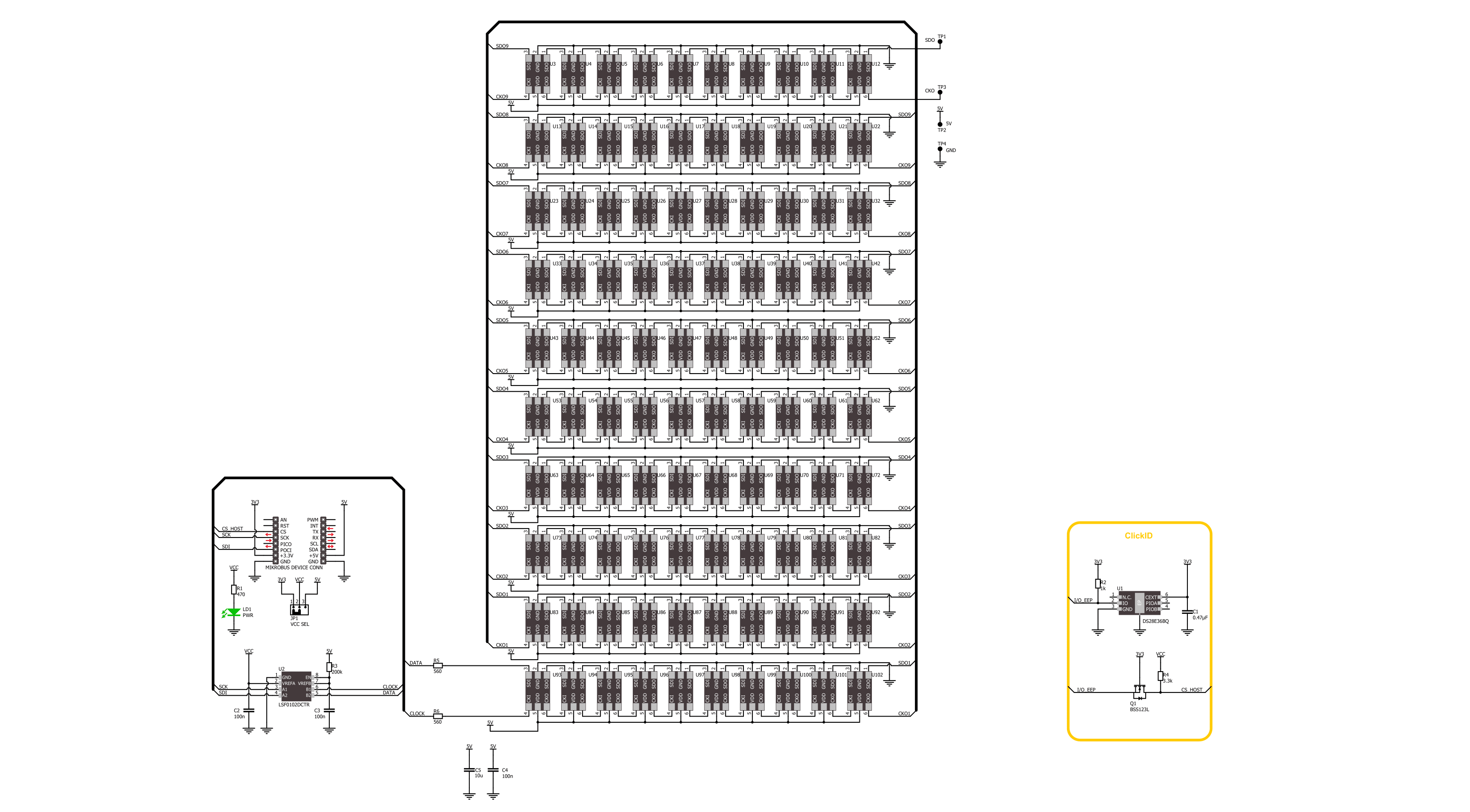
Click board™ Schematic

Step by step
Project assembly
Software Support
Library Description
This library contains API for 10x10 RGB 2 Click driver.
Key functions:
c10x10rgb2_write_char- This function writes a single ASCII character in a 8x8 font sizec10x10rgb2_write_string- This function writes a text string in a 8x8 font size by scrolling characters to the left sidec10x10rgb2_draw_picture- This function draws a 10x10px picture on the screen
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief 10x10 RGB 2 Click example
*
* # Description
* This example demonstrates the use of the 10x10 RGB 2 Click board by showing
* a practical example of using the implemented functions.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes the driver and performs the Click default configuration.
*
* ## Application Task
* Displays digits 0-9 first, then writes RGB chars and demonstrates the rotation of characters.
* After that, scrolls the text, displays the MIKROE logo image, and showcases a rainbow demo.
* All data is logged on the USB UART where you can track the program flow.
*
* @author Stefan Filipovic
*
*/
#include "board.h"
#include "log.h"
#include "c10x10rgb2.h"
#include "c10x10rgb2_resources.h"
static c10x10rgb2_t c10x10rgb2;
static log_t logger;
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
c10x10rgb2_cfg_t c10x10rgb2_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
c10x10rgb2_cfg_setup( &c10x10rgb2_cfg );
C10X10RGB2_MAP_MIKROBUS( c10x10rgb2_cfg, MIKROBUS_1 );
if ( SPI_MASTER_ERROR == c10x10rgb2_init( &c10x10rgb2, &c10x10rgb2_cfg ) )
{
log_error( &logger, " Communication init." );
for ( ; ; );
}
if ( C10X10RGB2_ERROR == c10x10rgb2_default_cfg ( &c10x10rgb2 ) )
{
log_error( &logger, " Default configuration." );
for ( ; ; );
}
log_info( &logger, " Application Task " );
}
void application_task ( void )
{
log_printf( &logger, " Writing digits\r\n\n" );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_MAROON, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_V_0 );
for ( uint8_t digit = '0'; digit <= '9'; digit++ )
{
c10x10rgb2_write_char ( &c10x10rgb2, digit );
Delay_ms ( 500 );
}
log_printf( &logger, " Writing RGB chars\r\n\n" );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_RED, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_V_0 );
c10x10rgb2_write_char ( &c10x10rgb2, 'R' );
Delay_ms ( 1000 );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_BLACK, C10X10RGB2_COLOR_GREEN, C10X10RGB2_ROTATION_V_0 );
c10x10rgb2_write_char ( &c10x10rgb2, 'G' );
Delay_ms ( 1000 );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_BLUE, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_V_0 );
c10x10rgb2_write_char ( &c10x10rgb2, 'B' );
Delay_ms ( 1000 );
log_printf( &logger, " Rotating char\r\n\n" );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_PURPLE, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_V_0 );
c10x10rgb2_write_char ( &c10x10rgb2, 'R' );
Delay_ms ( 500 );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_PURPLE, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_H_180 );
c10x10rgb2_write_char ( &c10x10rgb2, 'R' );
Delay_ms ( 500 );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_PURPLE, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_V_180 );
c10x10rgb2_write_char ( &c10x10rgb2, 'R' );
Delay_ms ( 500 );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_PURPLE, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_H_0 );
c10x10rgb2_write_char ( &c10x10rgb2, 'R' );
Delay_ms ( 500 );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_PURPLE, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_V_0 );
c10x10rgb2_write_char ( &c10x10rgb2, 'R' );
Delay_ms ( 500 );
log_printf( &logger, " Writing text\r\n\n" );
c10x10rgb2_set_pen ( &c10x10rgb2, C10X10RGB2_COLOR_OLIVE, C10X10RGB2_COLOR_BLACK, C10X10RGB2_ROTATION_V_0 );
c10x10rgb2_write_string ( &c10x10rgb2, "MIKROE 10x10 RGB 2", 50 );
Delay_ms ( 1000 );
log_printf( &logger, " Drawing MIKROE logo\r\n\n" );
c10x10rgb2_draw_picture ( &c10x10rgb2, c10x10rgb_img_mikroe );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
log_printf( &logger, " Rainbow demo\r\n\n" );
c10x10rgb2_demo_rainbow ( &c10x10rgb2, 10, 10, 500 );
Delay_ms ( 500 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LED Matrix