Step into the future with our cutting-edge display solution, showcasing information digit by digit through our four-digit red dot matrix display module
A
A
Hardware Overview
How does it work?
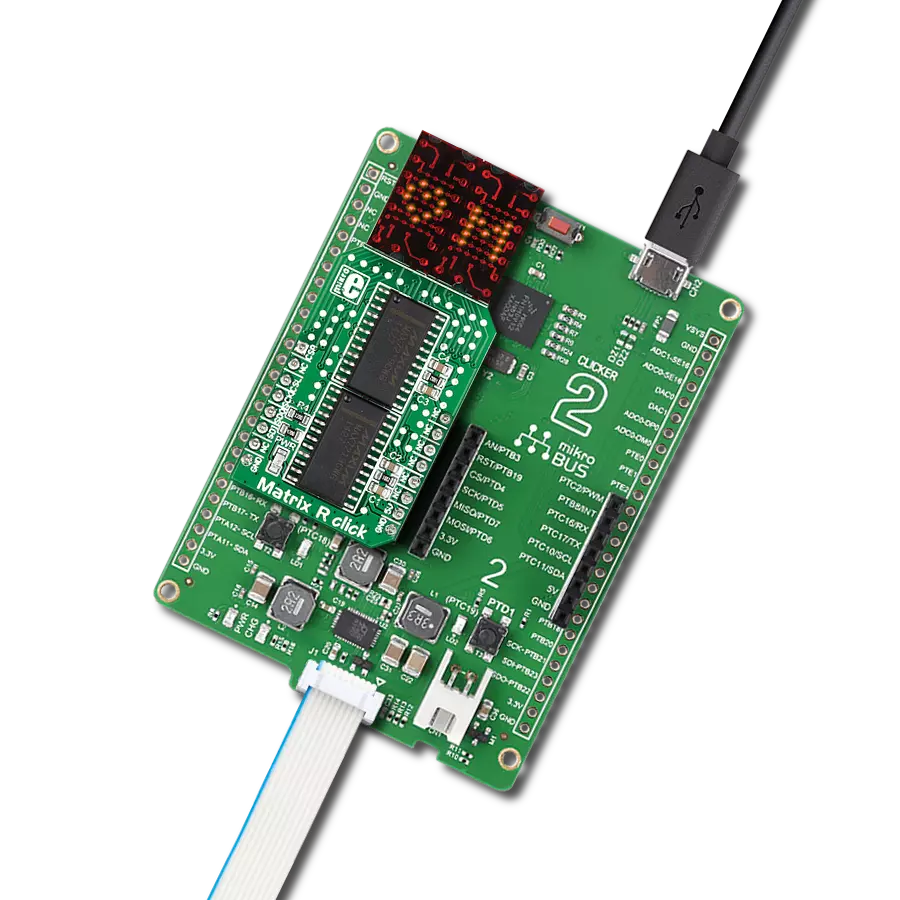
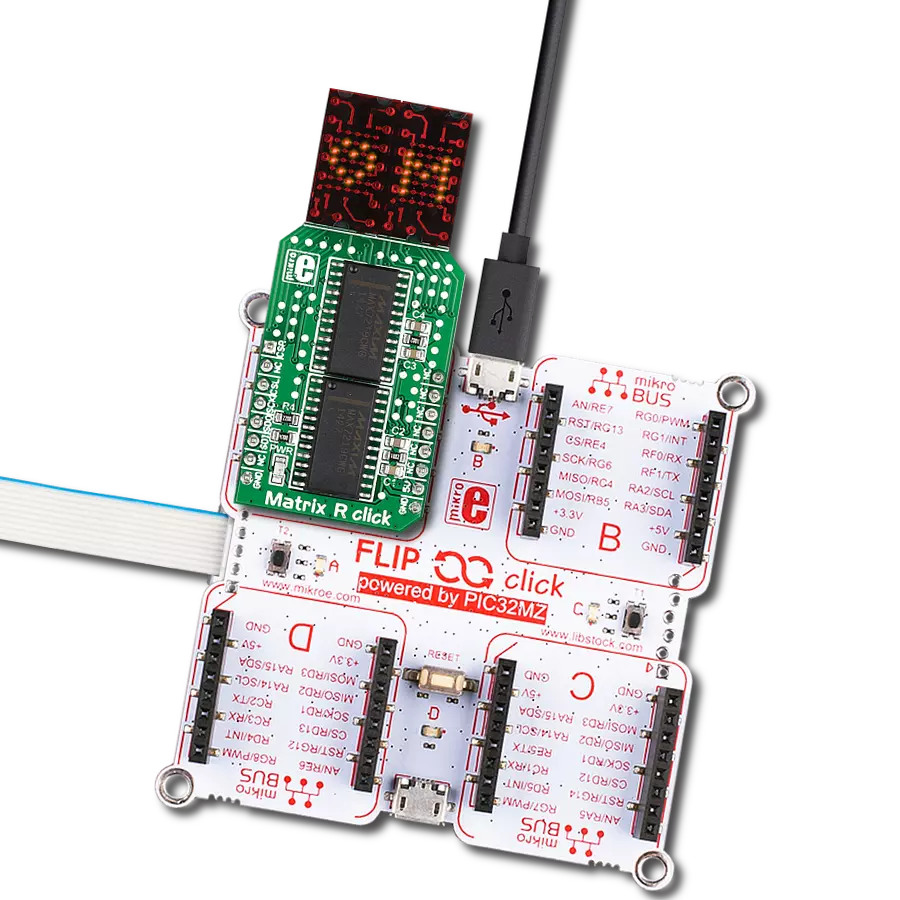
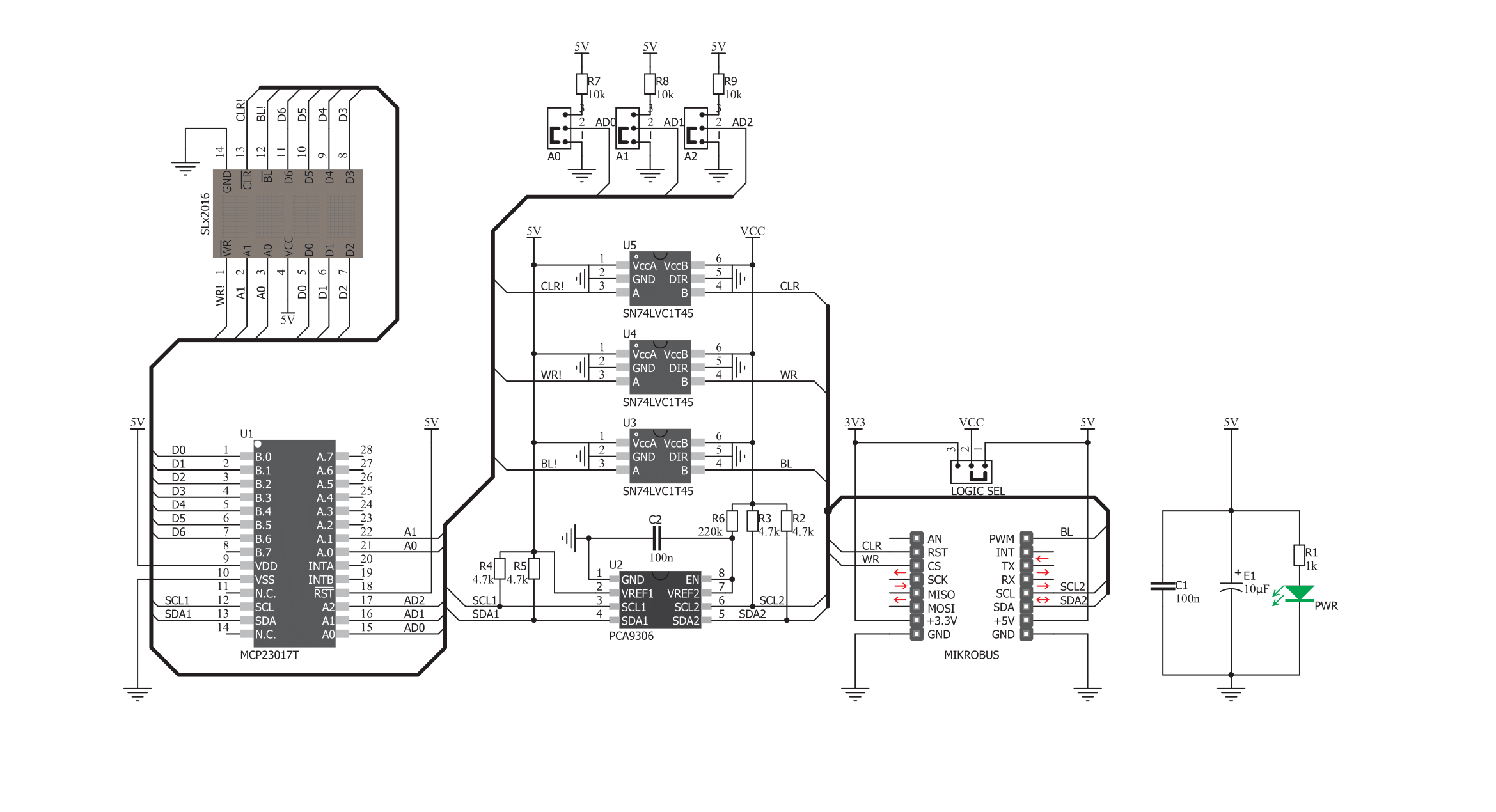
4Dot-Matrix R Click is based on the SLO2016, 4-Digit 5x7 dot matrix alphanumeric Intelligent Display® device with the integrated memory, ASCII decoder, and driver sections, from ams OSRAM. This allows a high autonomy of the module, without any type of display refresh or multiplexing within the application. The character selection is easy, and it is done via the parallel interface, asynchronously. The logic states on seven data pins (D0 to D6) are translated into seven characters selection bits, with two additional pins, used to select the display position of the character (A0 to A1). There are four possible position selections in total, starting with the position 0 at the rightmost position. The display module contains internal memory with 128 ASCII characters. It contains some special characters too, including letters for English, German, Italian, Swedish, Danish, and Norwegian languages, as well as some other special characters and symbols. The internal character memory cannot be altered, it is read-only. A character which is once selected and displayed at the specific position will remain lit, as long as there is a power supply, or unless it
is blanked out or changed. The module itself operates at 5V. To provide the top performance, each module is tested and subjected to the burn-in procedure. A special care is taken by the manufacturer for each pixel to be displayed equally bright and clear. The display is robust and can sustain a significant electrostatic discharge (ESD). However, a care should be taken when working with the device, since not all the components are ESD resistant. The parallel data interface is coupled with the MCP23017, a 16-bit I/O expander with I2C interface, from Microchip. This device allows using only two pins (I2S Clock and I2S Data) to control all seven data bits and two more position bits. The expander pins on the B port are used as the character selection pins, while two pins from the A port of the expander are used as the positional data pins. The rest of the control lines, such as the #BL (display blanking), #WR (write enable), and #CLR (memory clear) are routed to the mikroBUS™ PWM, CS, and RST pins, respectively. Applying a PWM signal to the #BL pin of the display module will allow dimming of the display, depending on the duty cycle of
the input signal. To completely dim the display, the BL pin needs to be pulled to a LOW logic level. It is also possible to dim the display by displaying the blank characters. The recommended frequency when using the PWM dimming function is 2.5 kHz and above. The I2C address of the port expander can be selected by switching three onboard SMD jumpers, labeled as ADDR SEL. These jumpers define the least significant bits of the I2C address, so more than one device can be used on the same I2C bus. Besides the I2C address, it is possible to select the communication voltage level, by switching the SMD jumper labeled as the LOGIC SEL. For this purpose, four-level shifting ICs are employed, of which three are labeled as SN74LVC1T45, single-bit dual-supply bus transceivers, and one for the I2C signal, labeled as the PCA9306, a dual bidirectional I2C bus voltage translator, both from Texas Instruments. These ICs allow simple and reliable bit level shifting functions, by utilizing two different reference voltages to which the logic levels are translated. This allows the Click board™ to be interfaced with both 3.3V and 5V MCUs.
Features overview
Development board
Arduino UNO is a versatile microcontroller board built around the ATmega328P chip. It offers extensive connectivity options for various projects, featuring 14 digital input/output pins, six of which are PWM-capable, along with six analog inputs. Its core components include a 16MHz ceramic resonator, a USB connection, a power jack, an
ICSP header, and a reset button, providing everything necessary to power and program the board. The Uno is ready to go, whether connected to a computer via USB or powered by an AC-to-DC adapter or battery. As the first USB Arduino board, it serves as the benchmark for the Arduino platform, with "Uno" symbolizing its status as the
first in a series. This name choice, meaning "one" in Italian, commemorates the launch of Arduino Software (IDE) 1.0. Initially introduced alongside version 1.0 of the Arduino Software (IDE), the Uno has since become the foundational model for subsequent Arduino releases, embodying the platform's evolution.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
28
RAM (Bytes)
2048
You complete me!
Accessories
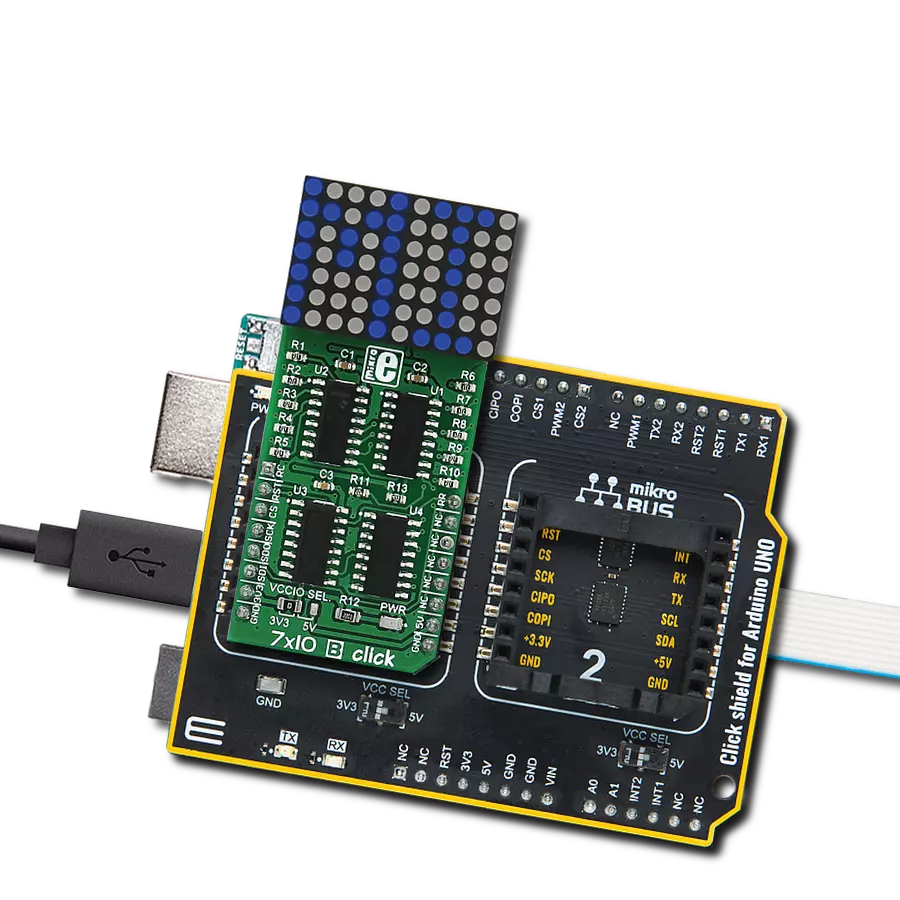
Click Shield for Arduino UNO has two proprietary mikroBUS™ sockets, allowing all the Click board™ devices to be interfaced with the Arduino UNO board without effort. The Arduino Uno, a microcontroller board based on the ATmega328P, provides an affordable and flexible way for users to try out new concepts and build prototypes with the ATmega328P microcontroller from various combinations of performance, power consumption, and features. The Arduino Uno has 14 digital input/output pins (of which six can be used as PWM outputs), six analog inputs, a 16 MHz ceramic resonator (CSTCE16M0V53-R0), a USB connection, a power jack, an ICSP header, and reset button. Most of the ATmega328P microcontroller pins are brought to the IO pins on the left and right edge of the board, which are then connected to two existing mikroBUS™ sockets. This Click Shield also has several switches that perform functions such as selecting the logic levels of analog signals on mikroBUS™ sockets and selecting logic voltage levels of the mikroBUS™ sockets themselves. Besides, the user is offered the possibility of using any Click board™ with the help of existing bidirectional level-shifting voltage translators, regardless of whether the Click board™ operates at a 3.3V or 5V logic voltage level. Once you connect the Arduino UNO board with our Click Shield for Arduino UNO, you can access hundreds of Click boards™, working with 3.3V or 5V logic voltage levels.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
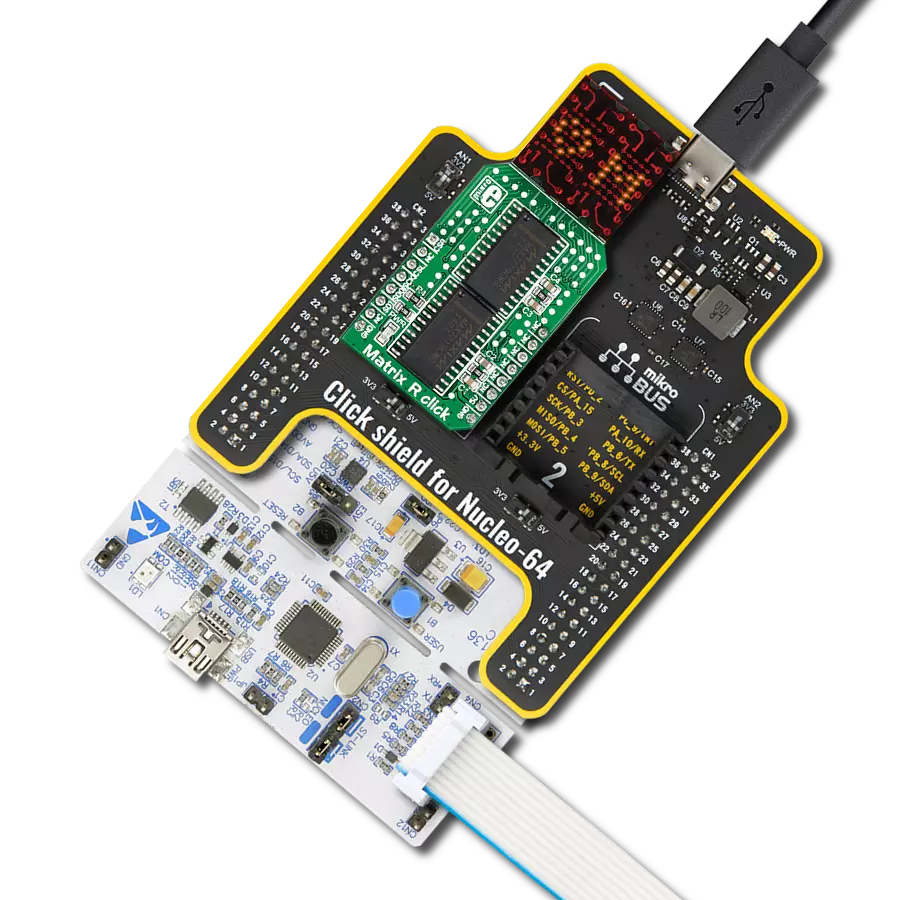
Project assembly
Software Support
Library Description
This library contains API for 4Dot-Matrix R Click driver.
Key functions:
c4dot_write_char- 4DotMatrix Char Write.c4dot_write_char0- 4DotMatrix Char 0 Write.c4dot_write_text- 4DotMatrix Text Write.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief c4dotmatrixr Click example
*
* # Description
* This example demonstrates the use of 4Dot-Matrix R Click board.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes the driver and performs the Click default configuration.
*
* ## Application Task
* Displays a desired text message and then numbers from -20 to 20 on the Click board.
* Each step will be logged on the USB UART where you can track the program flow.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "c4dotmatrixr.h"
// ------------------------------------------------------------------ VARIABLES
static c4dotmatrixr_t c4dotmatrixr;
static log_t logger;
static uint8_t text[23] = { ' ',' ',' ','M', 'i', 'k', 'r', 'o', 'E','l','e',
'k','t','r','o','n','i','k','a',' ',' ',' ',' '};
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
c4dotmatrixr_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
c4dotmatrixr_cfg_setup( &cfg );
C4DOTMATRIXR_MAP_MIKROBUS( cfg, MIKROBUS_1 );
c4dotmatrixr_init( &c4dotmatrixr, &cfg );
c4dotmatrixr_default_cfg ( &c4dotmatrixr );
log_info( &logger, "---- Application Task ----" );
}
void application_task ( void )
{
int8_t i;
log_printf( &logger, "------------------------------------\r\n" );
log_printf( &logger, "Displaying \"Mikroelektronika\" on the Click board...\r\n" );
for ( i = 0; i < 20; i++ )
{
c4dot_write_text( &c4dotmatrixr, text + i );
Delay_ms ( 150 );
}
// Clear and delay.
c4dot_clear_display( &c4dotmatrixr );
Delay_ms ( 500 );
log_printf( &logger, "Displaying all integer numbers from -20 to 20 on the Click board...\r\n" );
// Write some numbers on the display.
for ( i = -20; i <= 20; i++ )
{
c4dot_write_int_dec( &c4dotmatrixr, i );
Delay_ms ( 150 );
}
// Clear and delay.
c4dot_clear_display( &c4dotmatrixr );
Delay_ms ( 500 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LED Matrix