Straightforward solution for incorporating numeric or hexadecimal displays into electronic applications
A
A
Hardware Overview
How does it work?
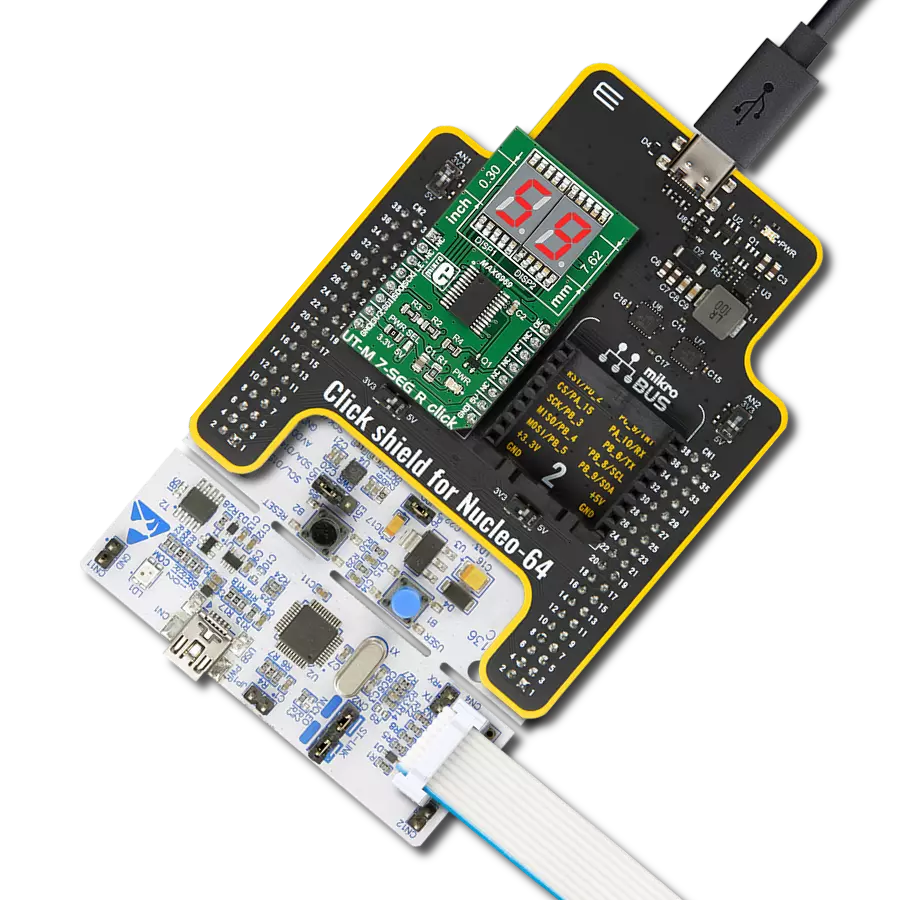
7seg Click is based on two seven-segment red LED displays, the JS1-5213AE from Ningbo Junsheng Electronics, driven by the SN74HC595D, an 8-bit serial-in, parallel-out shift register module from Texas Instruments. The JS1-5213AE display consists of seven LEDs arranged in a rectangular fashion, where each of the seven LEDs is called a segment because when illuminated, the segment forms part of a numerical digit (both decimal and hex) to be displayed. With dimensions of 17.5x12.4x8.4mm and a decimal point, these displays are also characterized by a wide viewing
range and ultra-segment intensity. This board is suitable for numeric or hexadecimal displays, such as clocks, timers, counters, or similar applications. As mentioned, this Click board™ communicates with MCU through a standard SPI interface across SN74HC595D with a maximum frequency of 5MHz. In addition to the SPI communication, the 7seg Click uses two additional pins for the direct shift register override function and display activation routed to the RST and PWM pins of the mikroBUS™ socket. Setting the PWM pin to logic high state turns the displays ON. After that, users
can see the functionality of the 7seg click by showing numbers or characters on the left and right displays. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the PWR SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
Development board
Arduino UNO is a versatile microcontroller board built around the ATmega328P chip. It offers extensive connectivity options for various projects, featuring 14 digital input/output pins, six of which are PWM-capable, along with six analog inputs. Its core components include a 16MHz ceramic resonator, a USB connection, a power jack, an
ICSP header, and a reset button, providing everything necessary to power and program the board. The Uno is ready to go, whether connected to a computer via USB or powered by an AC-to-DC adapter or battery. As the first USB Arduino board, it serves as the benchmark for the Arduino platform, with "Uno" symbolizing its status as the
first in a series. This name choice, meaning "one" in Italian, commemorates the launch of Arduino Software (IDE) 1.0. Initially introduced alongside version 1.0 of the Arduino Software (IDE), the Uno has since become the foundational model for subsequent Arduino releases, embodying the platform's evolution.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
28
RAM (Bytes)
2048
You complete me!
Accessories
Click Shield for Arduino UNO has two proprietary mikroBUS™ sockets, allowing all the Click board™ devices to be interfaced with the Arduino UNO board without effort. The Arduino Uno, a microcontroller board based on the ATmega328P, provides an affordable and flexible way for users to try out new concepts and build prototypes with the ATmega328P microcontroller from various combinations of performance, power consumption, and features. The Arduino Uno has 14 digital input/output pins (of which six can be used as PWM outputs), six analog inputs, a 16 MHz ceramic resonator (CSTCE16M0V53-R0), a USB connection, a power jack, an ICSP header, and reset button. Most of the ATmega328P microcontroller pins are brought to the IO pins on the left and right edge of the board, which are then connected to two existing mikroBUS™ sockets. This Click Shield also has several switches that perform functions such as selecting the logic levels of analog signals on mikroBUS™ sockets and selecting logic voltage levels of the mikroBUS™ sockets themselves. Besides, the user is offered the possibility of using any Click board™ with the help of existing bidirectional level-shifting voltage translators, regardless of whether the Click board™ operates at a 3.3V or 5V logic voltage level. Once you connect the Arduino UNO board with our Click Shield for Arduino UNO, you can access hundreds of Click boards™, working with 3.3V or 5V logic voltage levels.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
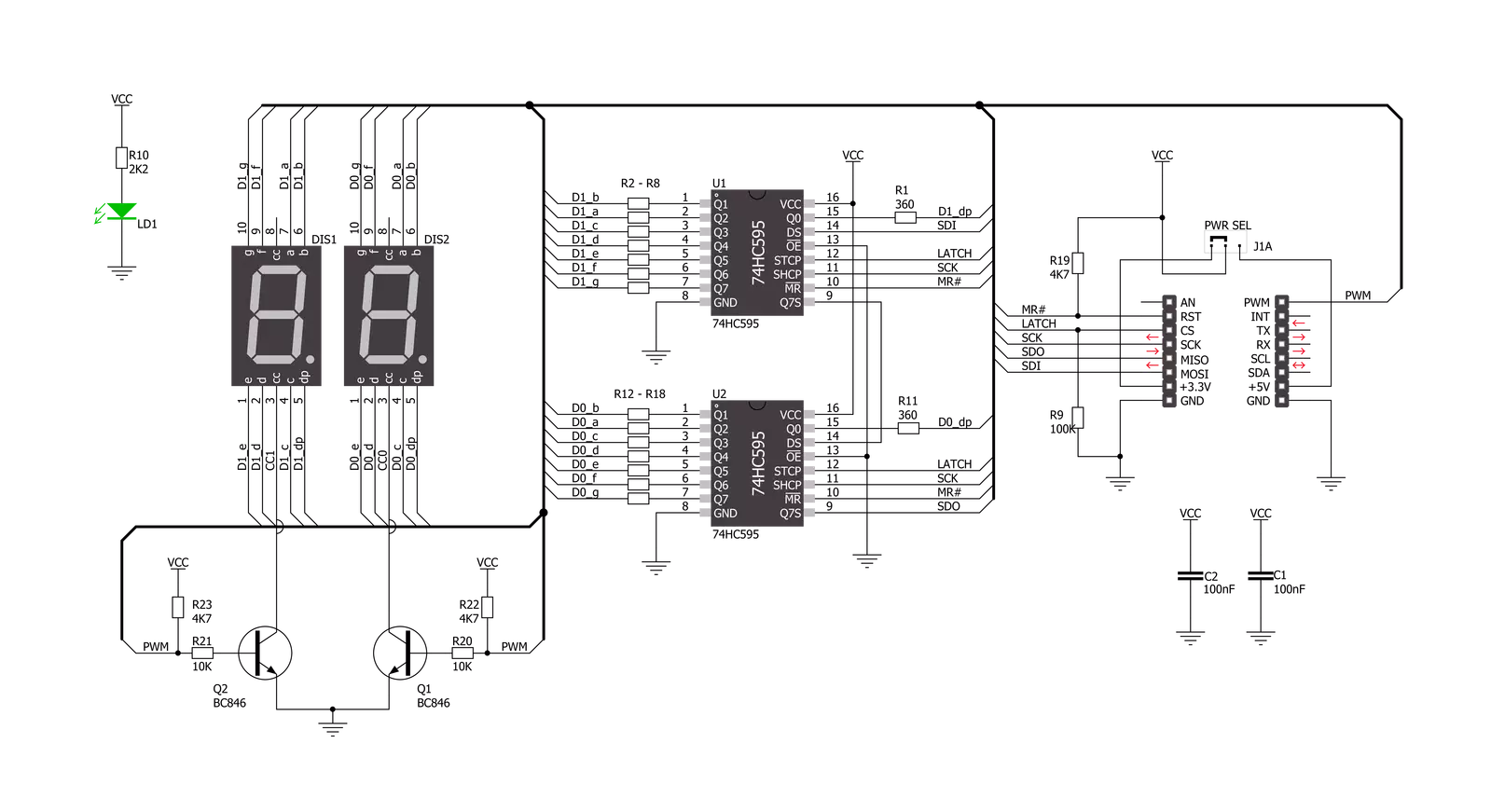
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for 7seg Click driver.
Key functions:
c7seg_display_mode- This function sets display state for 7seg Clickc7seg_write_data_number- This function writes left and right number on 7seg displayc7seg_write_data_character- This function writes left and right character on 7seg display
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief 7seg Click example
*
* # Description
* Example code consist of two sections: AppInit and AppTask,
* and shows number or character on 7seg display.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Application Init performs Logger and Click Initialization.
*
* ## Application Task
* Application Task shows functionality of the 7seg Click,
* shows number or character on left and right display.
*
* \author Mihajlo Djordjevic
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "c7seg.h"
// ------------------------------------------------------------------ VARIABLES
static c7seg_t c7seg;
static log_t logger;
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
c7seg_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
c7seg_cfg_setup( &cfg );
C7SEG_MAP_MIKROBUS( cfg, MIKROBUS_1 );
c7seg_init( &c7seg, &cfg );
c7seg_default_cfg ( &c7seg );
Delay_ms ( 1000 );
}
void application_task ( void )
{
uint8_t counter;
c7seg_display_mode( &c7seg, C7SEG_DISPLAY_ON );
Delay_ms ( 1000 );
for ( counter = 0; counter < 9; counter ++ )
{
c7seg_write_data_number( &c7seg, counter, counter + 1 );
Delay_ms ( 1000 );
}
Delay_ms ( 1000 );
for ( counter = 65; counter < 90; counter ++ )
{
c7seg_write_data_character( &c7seg, counter, counter + 1 );
Delay_ms ( 1000 );
}
Delay_ms ( 1000 );
c7seg_display_mode( &c7seg, C7SEG_DISPLAY_OFF );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LED Segment