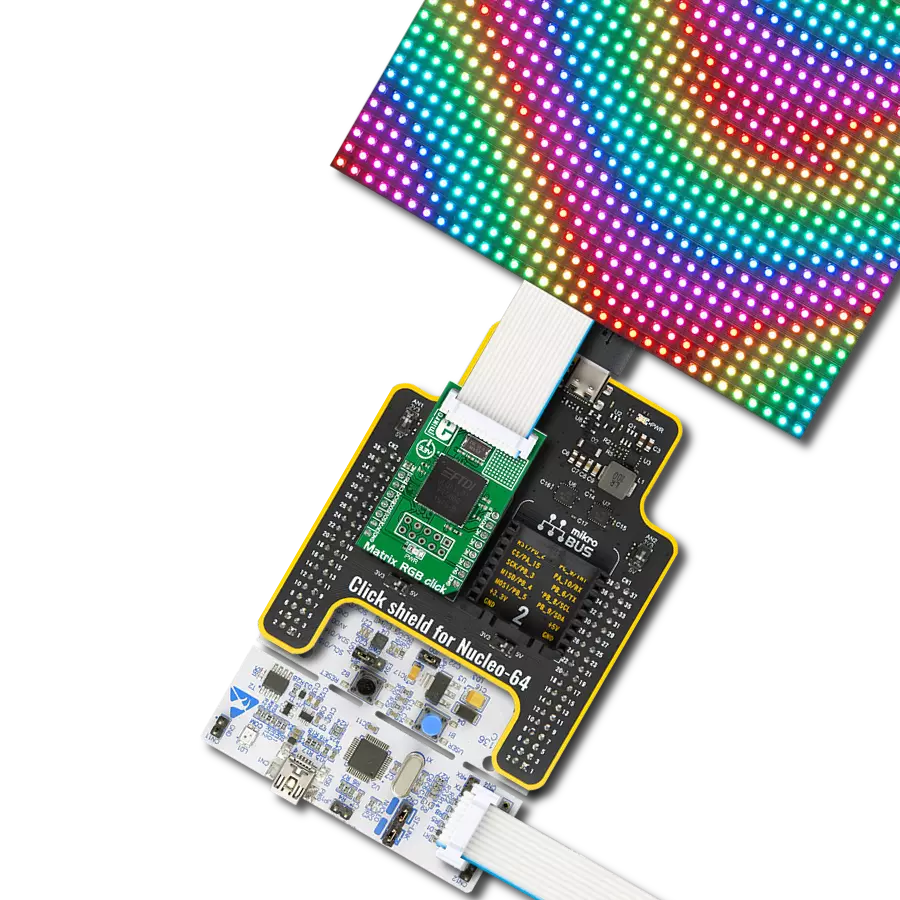
Step into a world of wonder with our solution's matrix of 16 intelligent RGB LEDs, crafting a spellbinding 4x4 display screen that enchants your surroundings with vibrant hues and captivating visual effects.
A
A
Hardware Overview
How does it work?
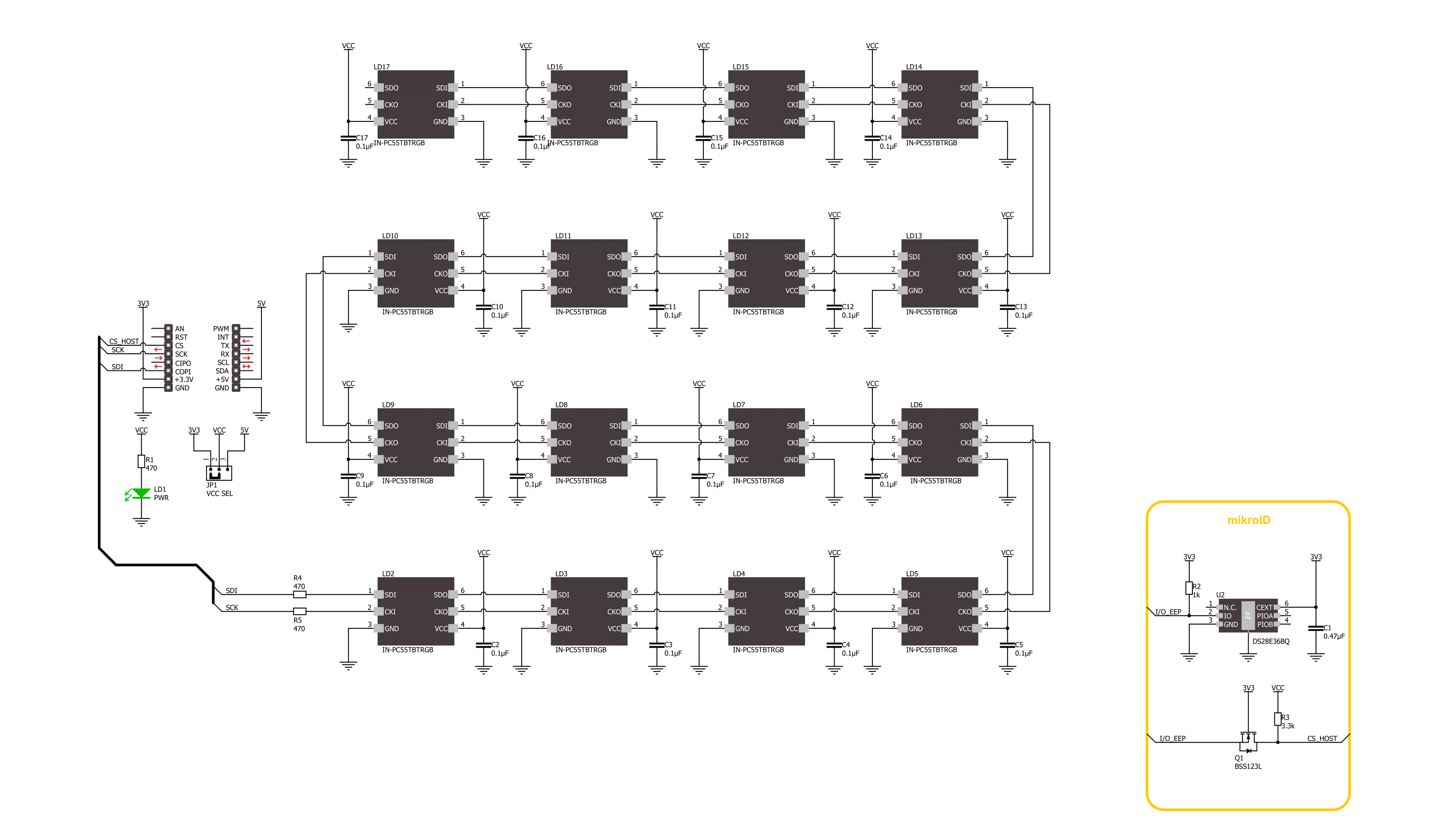
4x4 EGB 2 Click is based on 16 IN-PC55TBTRGB, RGB LEDs with an integrated IC from Inolux. The LED contains a signal decoding module, a data buffer, a built-in current circuit, and an RC oscillator in the same 5050 packages, forming a color-mixing uniformity and consistency. The LEDs can maintain a static image, thus making the perfect choice for developing an LED screen. Some other features that these LEDs have are built-in support for uninterrupted oscillation PWM, double data transmission, self-detection function-specific signal, three constant current drives, and more. The 4x4 RGB 2 Click uses a two-wire
synchronous transmission to communicate with the host MCU, routed to the SCK and the SDI pins of the mikroBUS™ socket. The maximum input serial data frequency is 30MHz. The data transmission goes from the host MCU through every single LED until the last one in a cascade manner, where the only limit is the number of the LEDs on this Click board™. The maximum LED output current is 20mA, while the LEDs' light intensity, depending on the current, varies from 300mcd at the lowest for Blue to 1500mcd at the highest for Green. Although the chain could be bigger, this is not enabled on the 4x4 RGB 2 Click.
The length of the chain can be limited only by the communication speed required to scan through all the LED devices in order to maintain a reasonable refresh speed. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the VCC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
Development board
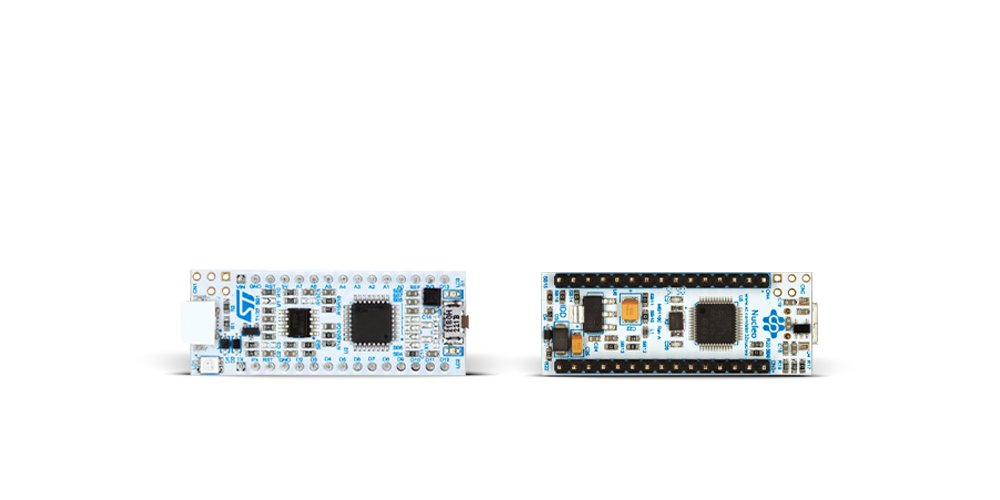
Nucleo 32 with STM32F031K6 MCU board provides an affordable and flexible platform for experimenting with STM32 microcontrollers in 32-pin packages. Featuring Arduino™ Nano connectivity, it allows easy expansion with specialized shields, while being mbed-enabled for seamless integration with online resources. The
board includes an on-board ST-LINK/V2-1 debugger/programmer, supporting USB reenumeration with three interfaces: Virtual Com port, mass storage, and debug port. It offers a flexible power supply through either USB VBUS or an external source. Additionally, it includes three LEDs (LD1 for USB communication, LD2 for power,
and LD3 as a user LED) and a reset push button. The STM32 Nucleo-32 board is supported by various Integrated Development Environments (IDEs) such as IAR™, Keil®, and GCC-based IDEs like AC6 SW4STM32, making it a versatile tool for developers.
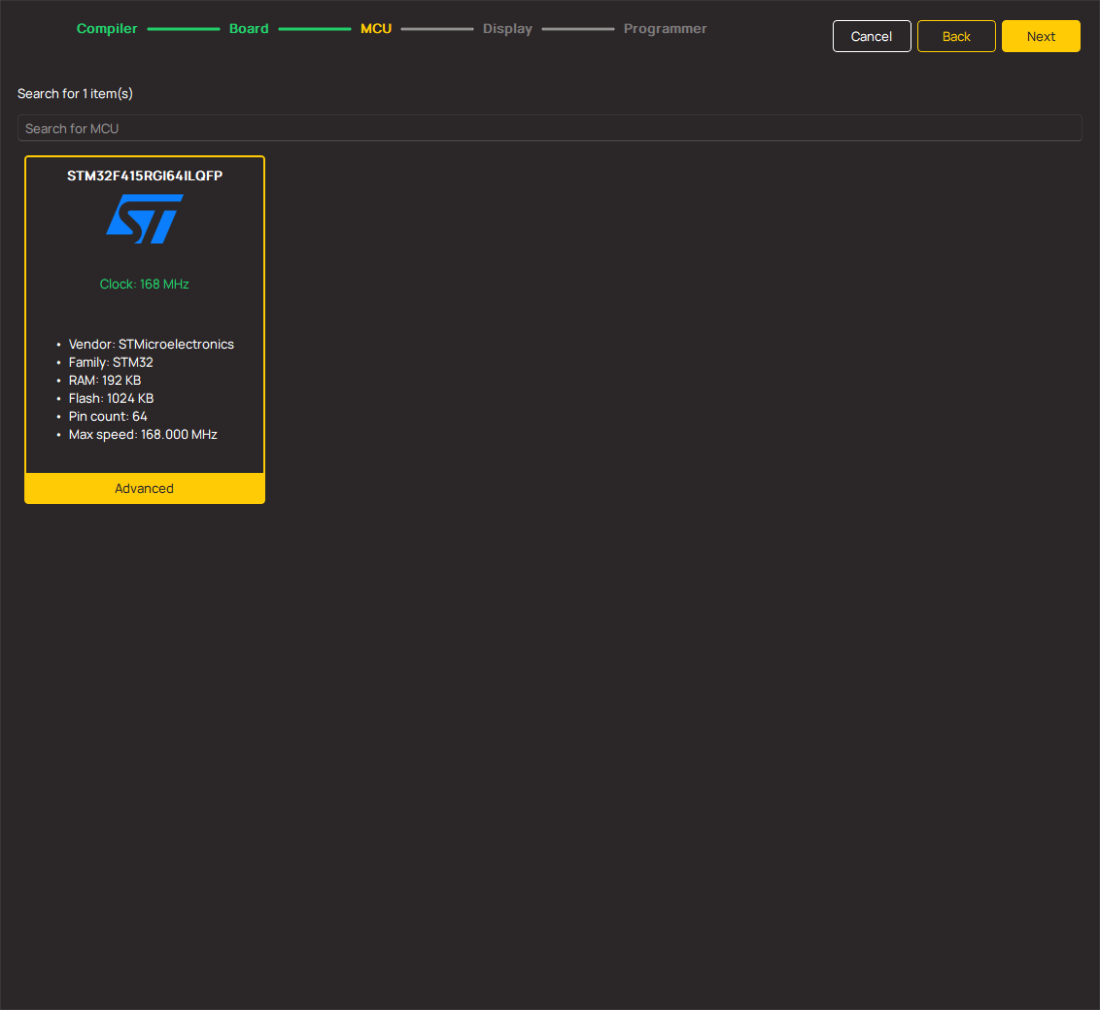
Microcontroller Overview
MCU Card / MCU

Architecture
ARM Cortex-M0
MCU Memory (KB)
32
Silicon Vendor
STMicroelectronics
Pin count
32
RAM (Bytes)
4096
You complete me!
Accessories
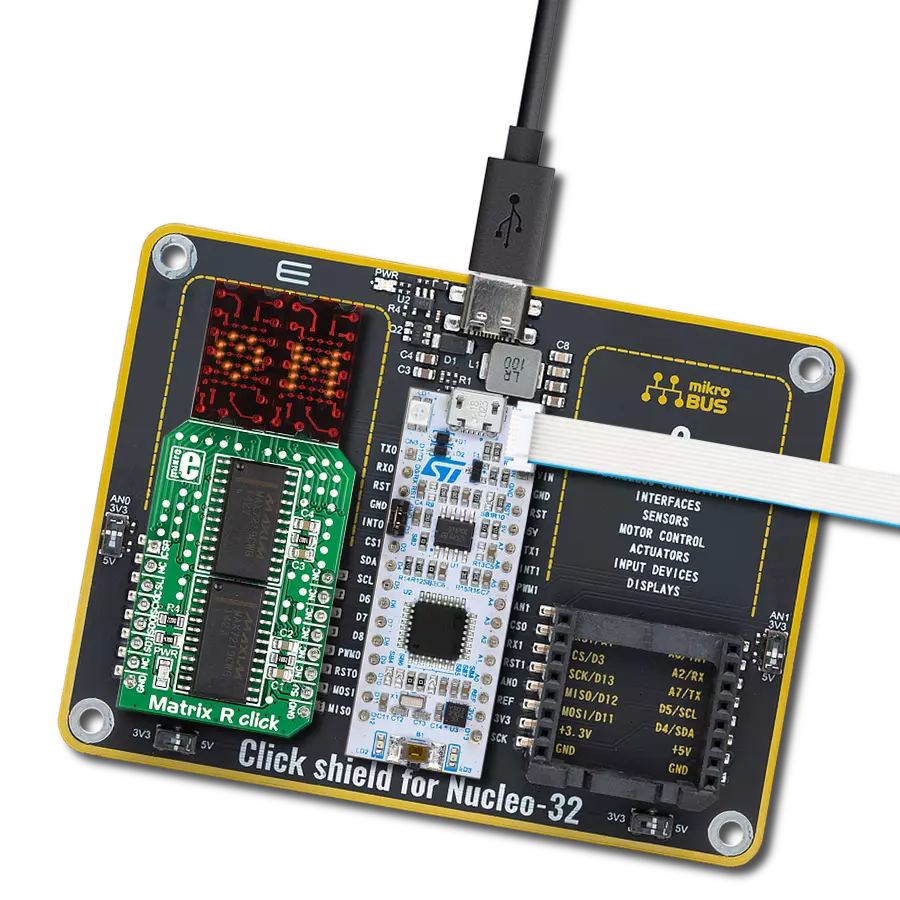
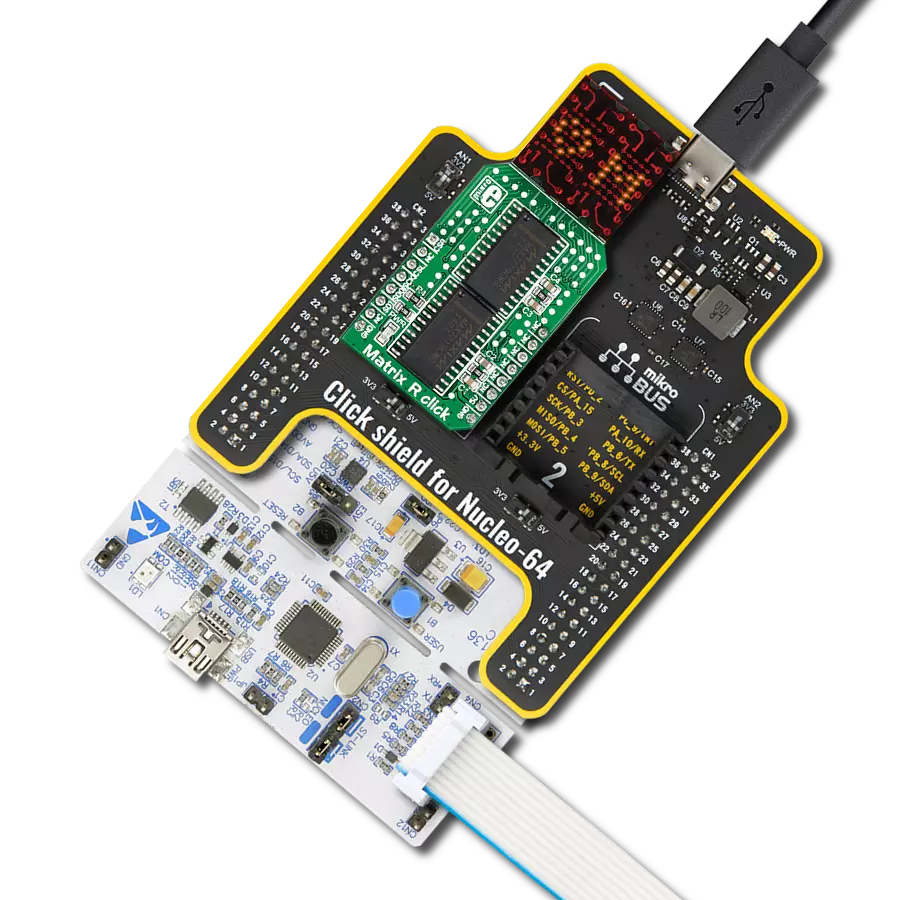
Click Shield for Nucleo-32 is the perfect way to expand your development board's functionalities with STM32 Nucleo-32 pinout. The Click Shield for Nucleo-32 provides two mikroBUS™ sockets to add any functionality from our ever-growing range of Click boards™. We are fully stocked with everything, from sensors and WiFi transceivers to motor control and audio amplifiers. The Click Shield for Nucleo-32 is compatible with the STM32 Nucleo-32 board, providing an affordable and flexible way for users to try out new ideas and quickly create prototypes with any STM32 microcontrollers, choosing from the various combinations of performance, power consumption, and features. The STM32 Nucleo-32 boards do not require any separate probe as they integrate the ST-LINK/V2-1 debugger/programmer and come with the STM32 comprehensive software HAL library and various packaged software examples. This development platform provides users with an effortless and common way to combine the STM32 Nucleo-32 footprint compatible board with their favorite Click boards™ in their upcoming projects.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

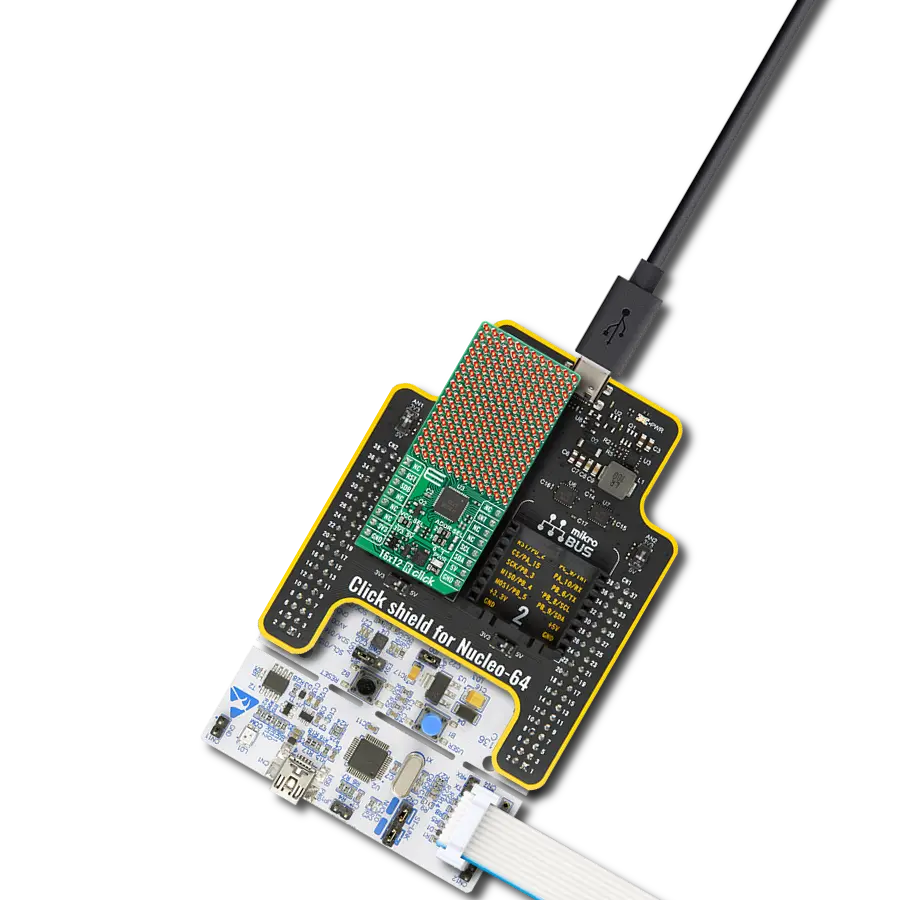
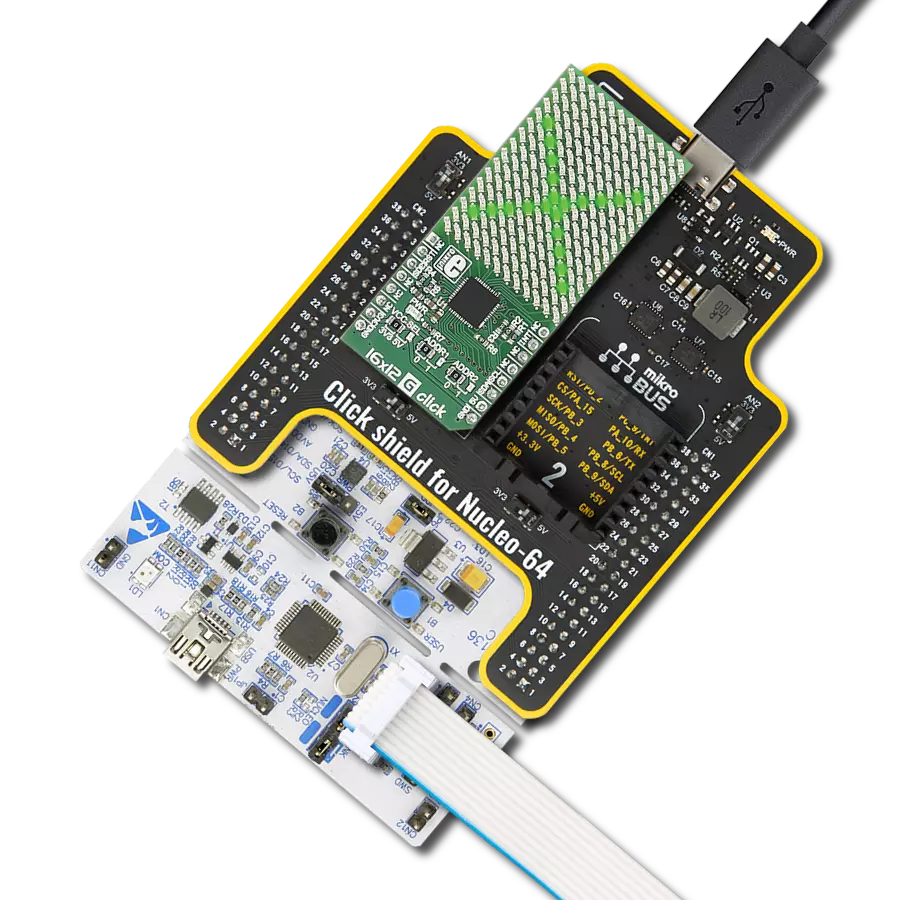
Step by step
Project assembly
Software Support
Library Description
This library contains API for 4x4 RGB 2 Click driver.
Key functions:
c4x4rgb2_set_led_color- This function sets the color of the selected led in the led matrix.c4x4rgb2_set_led_brightness- This function sets the brightness of the selected led in the led matrix.c4x4rgb2_write_led_matrix- This function writes the led matrix data from the click context object.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief 4x4 RGB 2 Click example
*
* # Description
* This example demonstrates the use of 4x4 RGB 2 Click board by setting all 16 LEDs
* to different colors and changing the LEDs color every 500 milliseconds.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes the driver and performs the Click default configuration which sets
* the LEDs brightness to level 1 and the color to black (all LEDs off).
*
* ## Application Task
* Sets all 16 LEDs to a different colors and changes their color every 500 milliseconds.
* All data is displayed on the USB UART where you can track their changes.
*
* @author Stefan Filipovic
*
*/
#include "board.h"
#include "log.h"
#include "c4x4rgb2.h"
static c4x4rgb2_t c4x4rgb2;
static log_t logger;
static c4x4rgb2_color_t color[ C4X4RGB2_NUM_COLORS ] =
{
{ C4X4RGB2_COLOR_BLACK, "BLACK" },
{ C4X4RGB2_COLOR_WHITE, "WHITE" },
{ C4X4RGB2_COLOR_RED, "RED" },
{ C4X4RGB2_COLOR_LIME, "LIME" },
{ C4X4RGB2_COLOR_BLUE, "BLUE" },
{ C4X4RGB2_COLOR_YELLOW, "YELLOW" },
{ C4X4RGB2_COLOR_CYAN, "CYAN" },
{ C4X4RGB2_COLOR_MAGENTA, "MAGENTA" },
{ C4X4RGB2_COLOR_SILVER, "SILVER" },
{ C4X4RGB2_COLOR_GRAY, "GRAY" },
{ C4X4RGB2_COLOR_MAROON, "MAROON" },
{ C4X4RGB2_COLOR_OLIVE, "OLIVE" },
{ C4X4RGB2_COLOR_GREEN, "GREEN" },
{ C4X4RGB2_COLOR_PURPLE, "PURPLE" },
{ C4X4RGB2_COLOR_TEAL, "TEAL" },
{ C4X4RGB2_COLOR_NAVY, "NAVY" }
};
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
c4x4rgb2_cfg_t c4x4rgb2_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
c4x4rgb2_cfg_setup( &c4x4rgb2_cfg );
C4X4RGB2_MAP_MIKROBUS( c4x4rgb2_cfg, MIKROBUS_1 );
if ( SPI_MASTER_ERROR == c4x4rgb2_init( &c4x4rgb2, &c4x4rgb2_cfg ) )
{
log_error( &logger, " Communication init." );
for ( ; ; );
}
if ( C4X4RGB2_ERROR == c4x4rgb2_default_cfg ( &c4x4rgb2 ) )
{
log_error( &logger, " Default configuration." );
for ( ; ; );
}
log_info( &logger, " Application Task " );
}
void application_task ( void )
{
static uint8_t color_num = 0;
for ( uint8_t led_cnt = C4X4RGB2_LED_0; led_cnt <= C4X4RGB2_LED_15; led_cnt++ )
{
c4x4rgb2_set_led_color ( &c4x4rgb2, led_cnt,
color[ ( led_cnt + color_num ) % C4X4RGB2_NUM_COLORS ].rgb );
log_printf( &logger, " LED %u Color: %s - %.6LX\r\n", ( uint16_t ) led_cnt,
color[ ( led_cnt + color_num ) % C4X4RGB2_NUM_COLORS ].name,
color[ ( led_cnt + color_num ) % C4X4RGB2_NUM_COLORS ].rgb );
}
if ( C4X4RGB2_OK == c4x4rgb2_write_led_matrix ( &c4x4rgb2 ) )
{
log_printf( &logger, " Write LED Matrix\r\n\n" );
Delay_ms ( 500 );
}
if ( ++color_num >= C4X4RGB2_NUM_COLORS )
{
color_num = 0;
}
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LED Matrix