深入探索充满活力的视觉效果和沉浸式体验的世界,我们将展示这款 OLED 显示解决方案如何转变您的产品设计并吸引您的观众。
A
A
硬件概览
它是如何工作的?
OLED C Click 基于深圳博兴世界科技的 PSP27801,这是一款 25x25mm、96x96px 的全彩方形 OLED 显示屏。此 OLED 显示屏使用的图形驱动器是 Solomon Systech 的 SSD1351 显示驱动 IC。图形驱动器内置了 128x128x18位 SRAM 显示缓冲区。它设计用于与共阴型 OLED 显示屏配合使用,并且具有并行(8080/6800)和串行接口用于通信。SSD1351 控制器还具有垂直和水平滚动、可编程帧率、行和列重映射、颜色交换等内置功能,并支持两种颜色模式:65K(6:5:6)和 262K(6:6:6)。
OLED C Click 使用标准的 4 线 SPI 串行接口或并行 接口与宿主 MCU 通信。它还占用了 mikroBUS™ 插座的其他几个引脚,例如用于重置 OLED 显示屏的 RST 引脚,以及仅用于并行通信的 mikroBUS™ 插座的 R/W 引脚,在使用串行通信时应将其拉低至逻辑低状态。D/C 是数据/命令引脚,与 CS 引脚紧密连接,因为当 CS 处于低逻辑电平时,显示器期望接收数据或命令。除了从 3.3V mikroBUS™ 电源轨获取的显示器的主电源外,PSP27801 还有另一个电源引脚,更 准确地说是其 DC/DC 转换器电路的电源供应。因
此,这款 Click board™ 使用了一个低功耗的板载升压转换器 TPS61041,可以通过 mikroBUS™ 插座的 EN 引脚开启或关闭,提供从 3.3V mikroBUS™ 轨输出的 15V 电源。EN 引脚开启或关闭升压转换器,从而 - 开启或关闭 OLED 屏幕本身。此 Click board™ 只能在 3.3V 逻辑电压水平下运行。使用不同逻辑电平的 MCU 之前,必须进行适当的逻辑电压水平转换。此外,它还配备了一个包含功能和示例代码的库,可用作进一步开发的参考。
功能概述
开发板
EasyAVR v7 是第七代AVR开发板,专为快速开发嵌入式应用的需求而设计。它支持广泛的16位AVR微控制器,来自Microchip,并具有一系列独特功能,如强大的板载mikroProg程序员和通过USB的在线电路调试器。开发板布局合理,设计周到,使得最终用户可以在一个地方找到所有必要的元素,如开关、按钮、指示灯、连接器等。EasyAVR v7 通过每个端口的四种不同连接器,比以往更高效地连接附件板、传感器和自定义电子产品。EasyAVR v7 开发板的每个部分
都包含了使同一板块运行最高效的必要组件。一个集成的mikroProg,一个快速的USB 2.0程序员,带有mikroICD硬件在线电路调试器,提供许多有价值的编 程/调试选项和与Mikroe软件环境的无缝集成。除此之外,它还包括一个干净且调节过的开发板电源供应模块。它可以使用广泛的外部电源,包括外部12V电源供应,7-12V交流或9-15V直流通过DC连接器/螺丝端子,以及通过USB Type-B(USB-B)连接器的电源。通信选项如USB-UART和RS-232也包括在内,与
广受好评的mikroBUS™标准、三种显示选项(7段、图形和基于字符的LCD)和几种不同的DIP插座一起,覆盖了广泛的16位AVR MCU。EasyAVR v7 是Mikroe快速开发生态系统的一个组成部分。它由Mikroe软件工具原生支持,得益于大量不同的Click板™(超过一千块板),其数量每天都在增长,它涵盖了原型制作和开发的许多方面。
微控制器概述
MCU卡片 / MCU

建筑
AVR
MCU 内存 (KB)
64
硅供应商
Microchip
引脚数
40
RAM (字节)
4096
使用的MCU引脚
mikroBUS™映射器
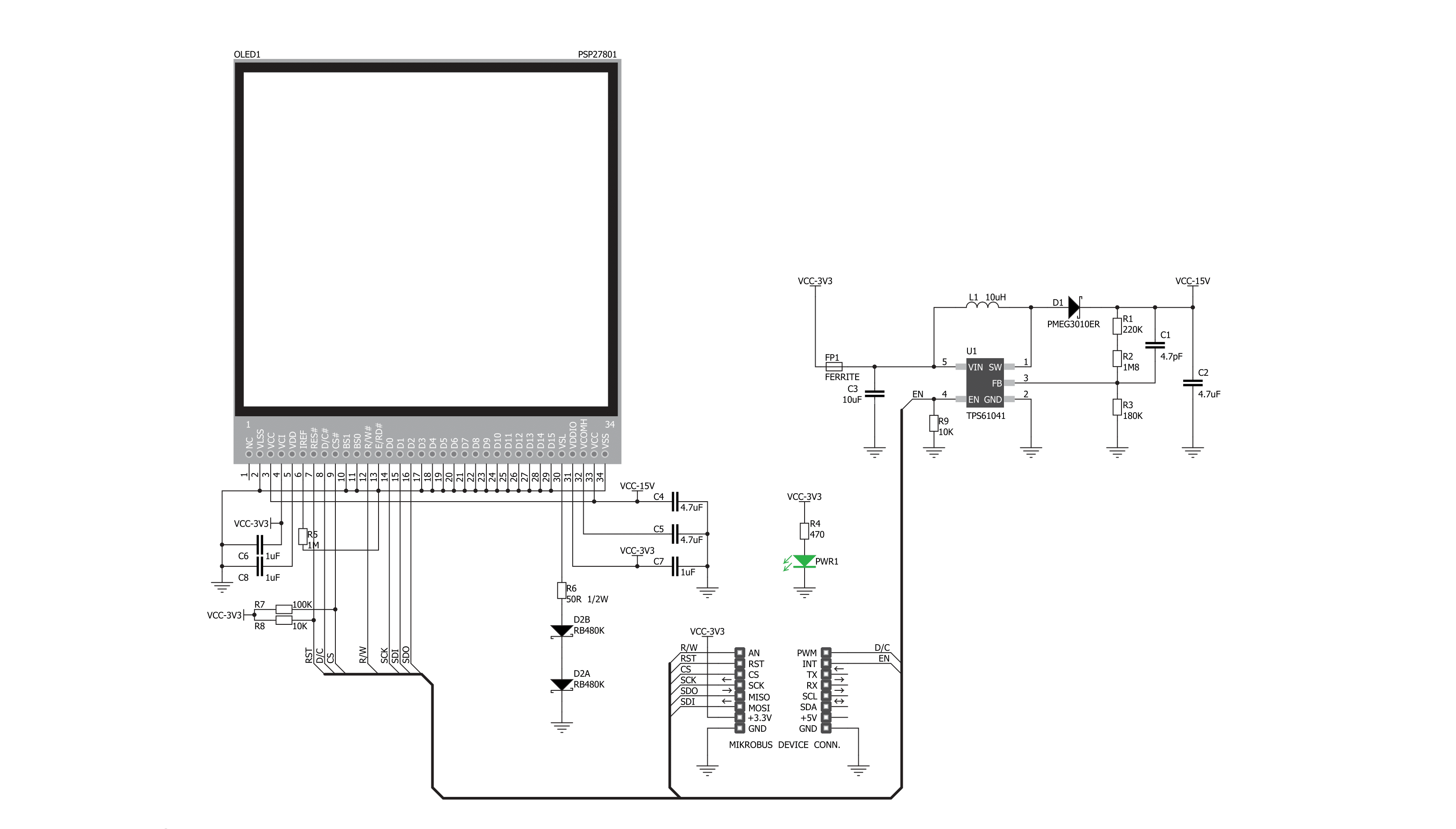
“仔细看看!”
Click board™ 原理图

一步一步来
项目组装
实时跟踪您的结果
应用程序输出
1. 应用程序输出 - 在调试模式下,“应用程序输出”窗口支持实时数据监控,直接提供执行结果的可视化。请按照提供的教程正确配置环境,以确保数据正确显示。

2. UART 终端 - 使用UART Terminal通过USB to UART converter监视数据传输,实现Click board™与开发系统之间的直接通信。请根据项目需求配置波特率和其他串行设置,以确保正常运行。有关分步设置说明,请参考提供的教程。

3. Plot 输出 - Plot功能提供了一种强大的方式来可视化实时传感器数据,使趋势分析、调试和多个数据点的对比变得更加直观。要正确设置,请按照提供的教程,其中包含使用Plot功能显示Click board™读数的分步示例。在代码中使用Plot功能时,请使用以下函数:plot(insert_graph_name, variable_name);。这是一个通用格式,用户需要将“insert_graph_name”替换为实际图表名称,并将“variable_name”替换为要显示的参数。

软件支持
库描述
此库包含 OLED C Click 驱动程序的 API。
关键功能:
oledc_fill_screen- 填充屏幕。oledc_image- 绘制 BMP 图像。
开源
代码示例
完整的应用程序代码和一个现成的项目可以通过NECTO Studio包管理器直接安装到NECTO Studio。 应用程序代码也可以在MIKROE的GitHub账户中找到。
/*!
* \file
* \brief OledC Click example
*
* # Description
* This demo demonstrates the use of the OLED C click board and the control of
* the OLED C display.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes driver init and OLED C init and sets full screen on white color
* with writting demo text.
*
* ## Application Task
* This function is composed of three sections :
* - Display demo rectangle.
* - Display demo line.
* - Display demo image.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "oledc.h"
#include "oledc_font.h"
#include "oledc_image.h"
// ------------------------------------------------------------------ VARIABLES
static oledc_t oledc;
static log_t logger;
#define text1 "Hello"
#define text2 "this is the demo"
#define text3 "for OLED C click"
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
oledc_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
oledc_cfg_setup( &cfg );
OLEDC_MAP_MIKROBUS( cfg, MIKROBUS_1 );
oledc_init( &oledc, &cfg );
oledc_default_cfg( &oledc );
oledc_fill_screen( &oledc, 0xFFFF );
oledc_set_font( &oledc, guiFont_Tahoma_8_Regular, 0 );
oledc_text( &oledc, text1, 15, 10 );
oledc_text( &oledc, text2, 5, 30 );
oledc_text( &oledc, text3, 5, 45 );
Delay_ms( 1000 );
}
void application_task ( void )
{
oledc_fill_screen( &oledc, 0xFFFF );
Delay_100ms();
// Rectangle demo
oledc_rectangle( &oledc, 0, 0, 96, 96, 0xF000 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 5, 5, 91, 91, 0xFF00 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 10, 10, 86, 86, 0x00F0 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 15, 15, 81, 81, 0x0F0F );
Delay_ms( 500 );
oledc_rectangle( &oledc, 20, 20, 76, 76, 0xF000 );
Delay_ms( 500 );
oledc_rectangle( &oledc, 25, 25, 71, 71, 0xFF00 );
Delay_100ms();
// Line demo
oledc_rectangle( &oledc, 25, 25, 71, 27, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 25, 71, 71, 73, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 25, 25, 27, 71, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 68, 25, 71, 71, 0 );
Delay_ms( 3000 );
// Image demo
oledc_image( &oledc, me_logo_bmp, 0, 0 );
Delay_ms( 2000 );
}
void main ( void )
{
application_init( );
for ( ; ; )
{
application_task( );
}
}
// ------------------------------------------------------------------------ END































