见证这款智能显示屏如何重新定义我们与设备的互动方式,提供一个美观且直观的解决方案,简化日常任务并提升您的空间。
A
A
硬件概览
它是如何工作的?
OLED Switch Click基于ISC15ANP4,这是NKK Switches生产的可编程智能显示屏。这款OLED显示屏具有64x48像素分辨率,最多可显示65K色(16位深度)或在8位模式下显示256色,并具有180°的视角。显示屏的寿命可达60000小时,具体取决于显示屏的亮度和设置为开启状态的像素比例。这款显示屏非常适合显示简单信息,无论是图标还是文字。最有趣的特性是,显示屏可以根据需要编程更改图片。例如,您可以设计一个可重新编程的键盘,可从拉丁字母表切换到西里尔字母或汉字。OLED显示屏的内部帧缓存为96x64像素,每个像素包含2字节的565格式颜色信息。当显示与显示屏大小相同的图像(64x48)时,图像将很好地显示,除非滚
动。为了在不显示内部帧缓存中未使用空间的随机像素的情况下滚动图像,请将96x64图像加载到OLED Switch Click上,并将您希望的图像居中显示,如蓝色区域或类似的部分。VisualTFT可以用来准备BMP图像。learn.microe.com上有一篇文章,解释了如何拍摄16位或24位的BMP图片并创建C数组。这篇文章是关于RGB矩阵的,但同样的原则也适用。机械按钮本身制作精良,具有半透明黑色外壳。按下时,它提供满意的触感反馈,并具有4.5mm的明显长行程。它的触点额定值为0.1A@12VDC,可通过螺丝端子切换外部电路。内部按钮电路是单刀单掷(SPST),通常是常开的。按钮本身承受的压力超过100N可能会损坏OLED。此外,这个Click板
™特有MAX8574,这是Analog Devices生产的高效LCD升压器,具有真正的关机功能,作为主要的OLED驱动电路电源,电源来自mikroBUS™的3.3V电源轨。OLED Switch Click使用SPI串行接口与主机MCU通信。此外,OLED可以通过RST引脚复位,CD引脚可以设置数据被解释为命令或数据,具体取决于逻辑状态。主机MCU无法通过mikroBUS™插座知道按键的状态。这个Click板™只能在3.3V逻辑电压水平下操作。在使用具有不同逻辑电平的MCU之前,板必须进行适当的逻辑电压水平转换。此外,它还配备了一个包含函数和示例代码的库,可用作进一步开发的参考。
功能概述
开发板
Nucleo 32开发板搭载STM32F031K6 MCU,提供了一种经济且灵活的平台,适用于使用32引脚封装的STM32微控制器进行实验。该开发板具有Arduino™ Nano连接性,便于通过专用扩展板进行功能扩展,并且支持mbed,使其能够无缝集成在线资源。板载集成
ST-LINK/V2-1调试器/编程器,支持通过USB重新枚举,提供三种接口:虚拟串口(Virtual Com port)、大容量存储和调试端口。该开发板的电源供应灵活,可通过USB VBUS或外部电源供电。此外,还配备了三个LED指示灯(LD1用于USB通信,LD2用于电源
指示,LD3为用户可控LED)和一个复位按钮。STM32 Nucleo-32开发板支持多种集成开发环境(IDEs),如IAR™、Keil®和基于GCC的IDE(如AC6 SW4STM32),使其成为开发人员的多功能工具。

微控制器概述
MCU卡片 / MCU

建筑
ARM Cortex-M0
MCU 内存 (KB)
32
硅供应商
STMicroelectronics
引脚数
32
RAM (字节)
4096
你完善了我!
配件
Click Shield for Nucleo-32是扩展您的开发板功能的理想选择,专为STM32 Nucleo-32引脚布局设计。Click Shield for Nucleo-32提供了两个mikroBUS™插座,可以添加来自我们不断增长的Click板™系列中的任何功能。从传感器和WiFi收发器到电机控制和音频放大器,我们应有尽有。Click Shield for Nucleo-32与STM32 Nucleo-32开发板兼容,为用户提供了一种经济且灵活的方式,使用任何STM32微控制器快速创建原型,并尝试各种性能、功耗和功能的组合。STM32 Nucleo-32开发板无需任何独立的探针,因为它集成了ST-LINK/V2-1调试器/编程器,并随附STM32全面的软件HAL库和各种打包的软件示例。这个开发平台为用户提供了一种简便且通用的方式,将STM32 Nucleo-32兼容开发板与他们喜欢的Click板™结合,应用于即将开展的项目中。
使用的MCU引脚
mikroBUS™映射器
“仔细看看!”
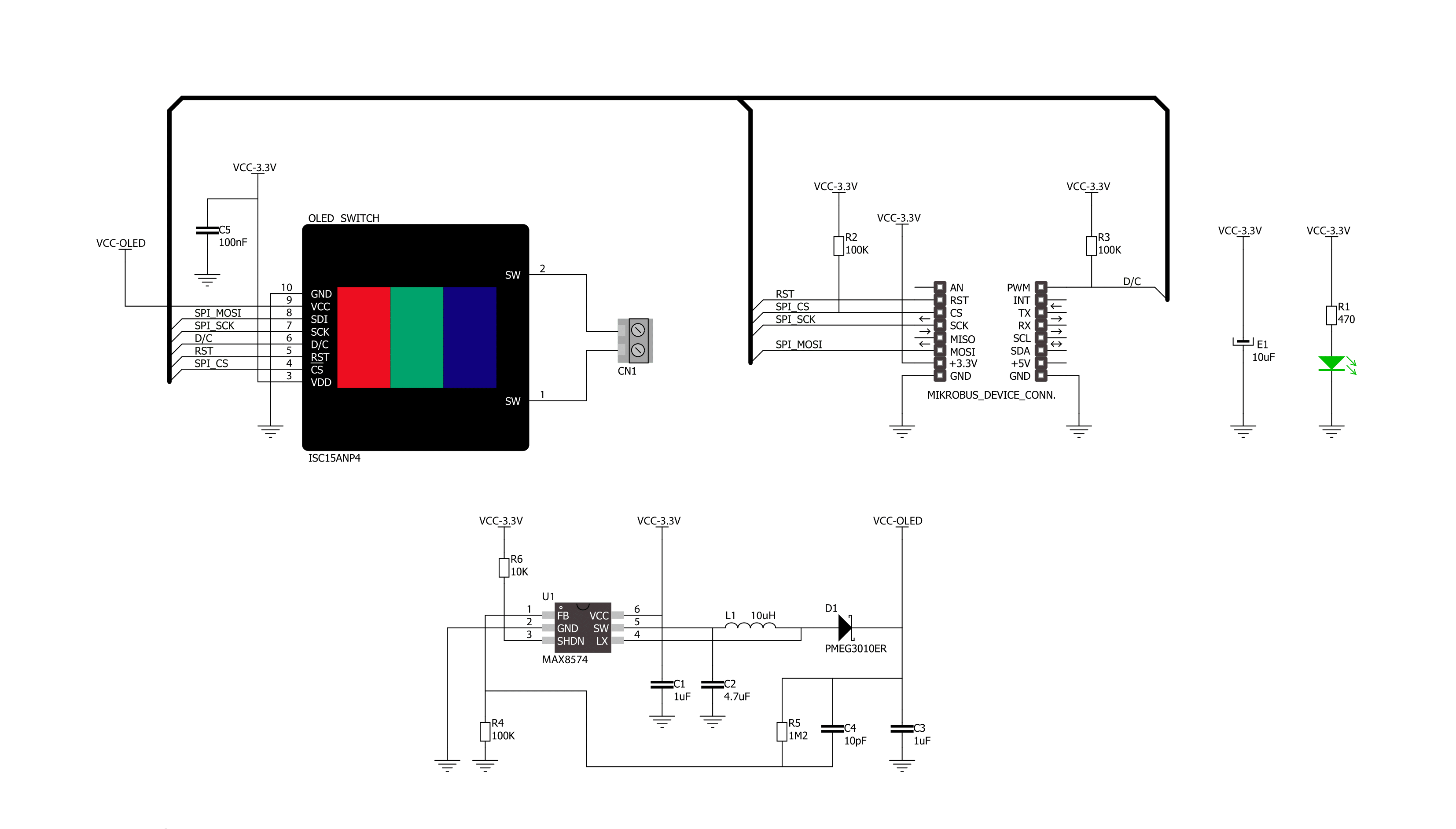
Click board™ 原理图

一步一步来
项目组装
实时跟踪您的结果
应用程序输出
1. 应用程序输出 - 在调试模式下,“应用程序输出”窗口支持实时数据监控,直接提供执行结果的可视化。请按照提供的教程正确配置环境,以确保数据正确显示。

2. UART 终端 - 使用UART Terminal通过USB to UART converter监视数据传输,实现Click board™与开发系统之间的直接通信。请根据项目需求配置波特率和其他串行设置,以确保正常运行。有关分步设置说明,请参考提供的教程。

3. Plot 输出 - Plot功能提供了一种强大的方式来可视化实时传感器数据,使趋势分析、调试和多个数据点的对比变得更加直观。要正确设置,请按照提供的教程,其中包含使用Plot功能显示Click board™读数的分步示例。在代码中使用Plot功能时,请使用以下函数:plot(insert_graph_name, variable_name);。这是一个通用格式,用户需要将“insert_graph_name”替换为实际图表名称,并将“variable_name”替换为要显示的参数。

软件支持
库描述
这个库包含了Oled Switch Click驱动的API。
关键功能:
oledswitch_reg_write- 这个功能用于向芯片上的控制和配置寄存器写入数据。oledswitch_digital_write_pwm- 这个功能用于设置PWM引脚的数字输出信号。oledswitch_digital_write_rst- 这个功能用于设置RST引脚的数字输出信号。
开源
代码示例
完整的应用程序代码和一个现成的项目可以通过NECTO Studio包管理器直接安装到NECTO Studio。 应用程序代码也可以在MIKROE的GitHub账户中找到。
/*!
* \file
* \brief OledSwitch Click example
*
* # Description
* This example showcases how to configure and use the OLED Switch click. This click is a
* combination of a button and a full color organic LED display. Displays settings are first
* loaded onto the chip and after that you can show any 64x48 pixel image on the display.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the click modules. In order for the
* click to work properly, you need to configure display and power settings.
* The full initialization of the chip is done in the default_cfg(...) function.
*
* ## Application Task
* This function shows the user how to display images on the OLED screen. Every image you'd
* like to display needs to have a resolution of 64x48 and be stored in a 6144 cell array.
*
* @note
* Every pixel on the OLED screen is displayed at the time of writing to the chip (PWM 1).
* Displaying speed can be directly controled by adding delays in the for loop section of
* the draw_image(...) function.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "oledswitch.h"
#include "oledswitch_image.h"
// ------------------------------------------------------------------ VARIABLES
static oledswitch_t oledswitch;
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( )
{
oledswitch_cfg_t cfg;
// Click initialization.
oledswitch_cfg_setup( &cfg );
OLEDSWITCH_MAP_MIKROBUS( cfg, MIKROBUS_1 );
oledswitch_init( &oledswitch, &cfg );
oledswitch_default_cfg( &oledswitch, OLEDSWITCH_BUFFER_SIZE_SMALL );
}
void application_task ( )
{
oledswitch_draw_image( &oledswitch, array_red, OLEDSWITCH_IMG_SIZE_NORMAL );
Delay_1sec( );
oledswitch_draw_image( &oledswitch, array_green, OLEDSWITCH_IMG_SIZE_NORMAL );
Delay_1sec( );
oledswitch_draw_image( &oledswitch, array_blue, OLEDSWITCH_IMG_SIZE_NORMAL );
Delay_1sec( );
}
void main ( )
{
application_init( );
for ( ; ; )
{
application_task( );
}
}
// ------------------------------------------------------------------------ END


































