Illuminate your imagination and infuse your projects with eco-friendly brilliance using our 16x12 green LED matrix, where every pixel is an opportunity to craft dynamic, energy-efficient visuals that captivate, inform, and inspire
A
A
Hardware Overview
How does it work?
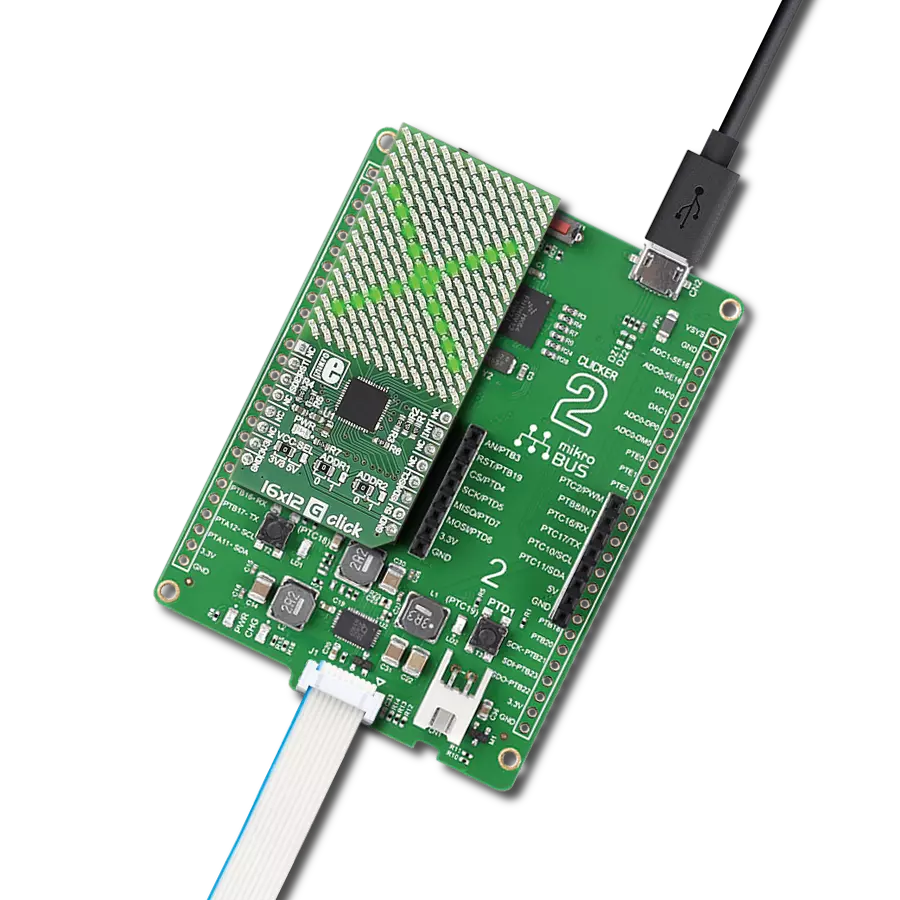
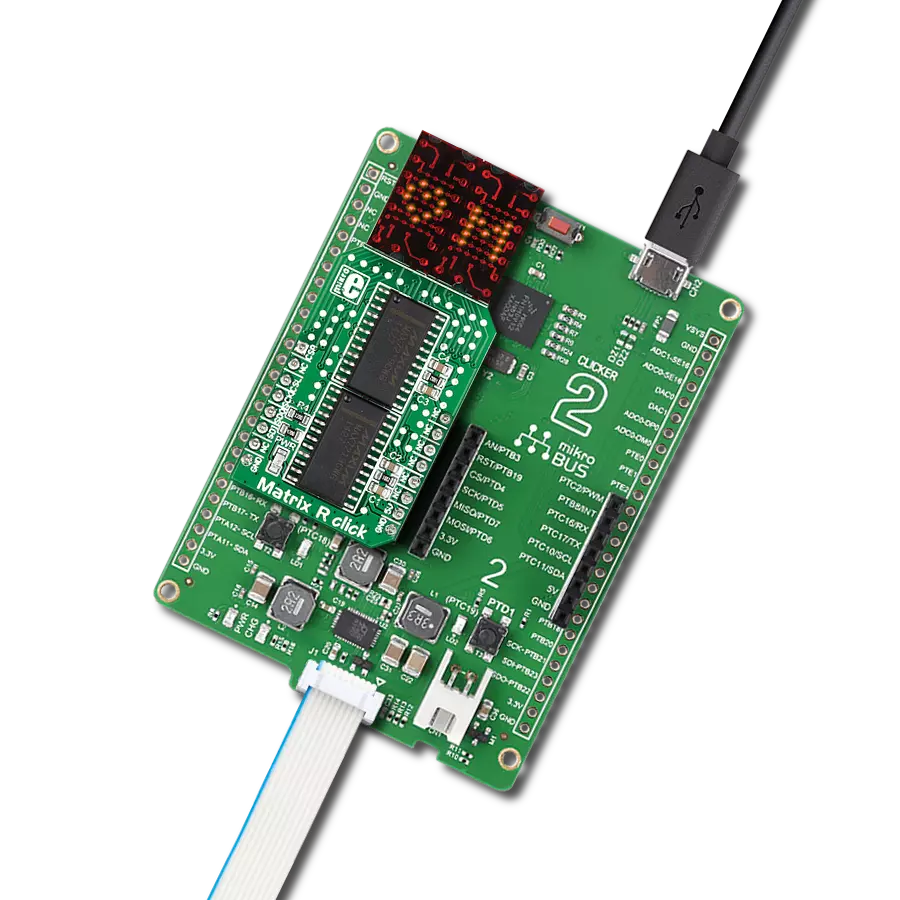
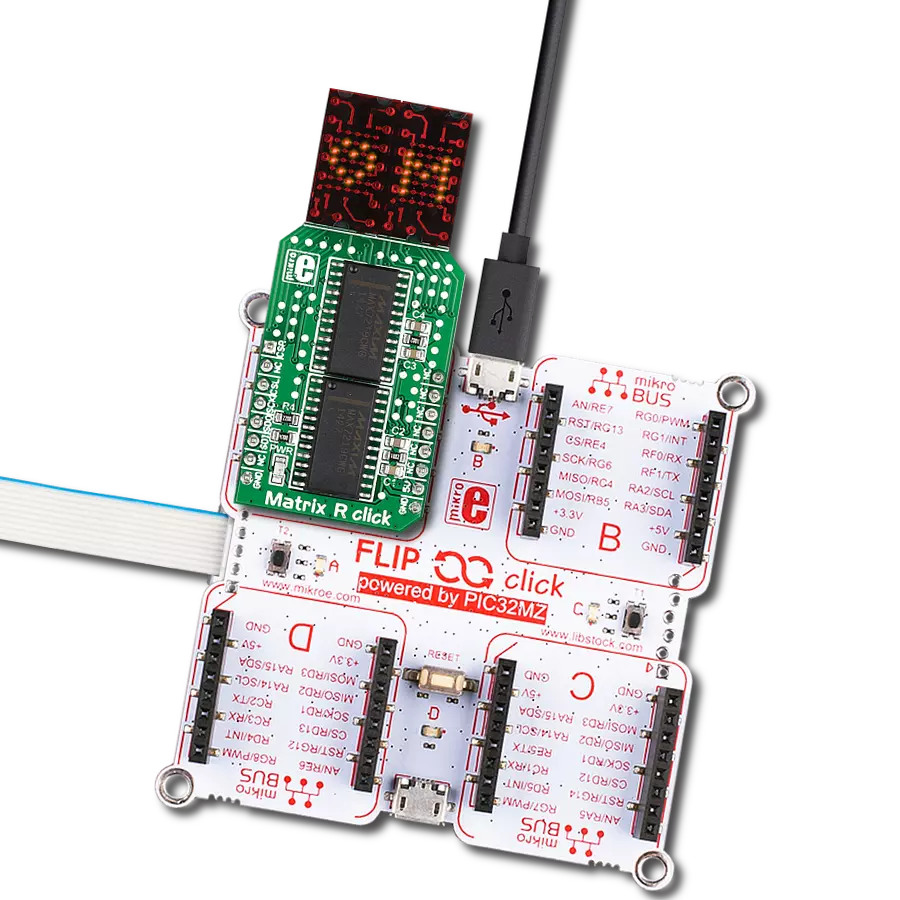
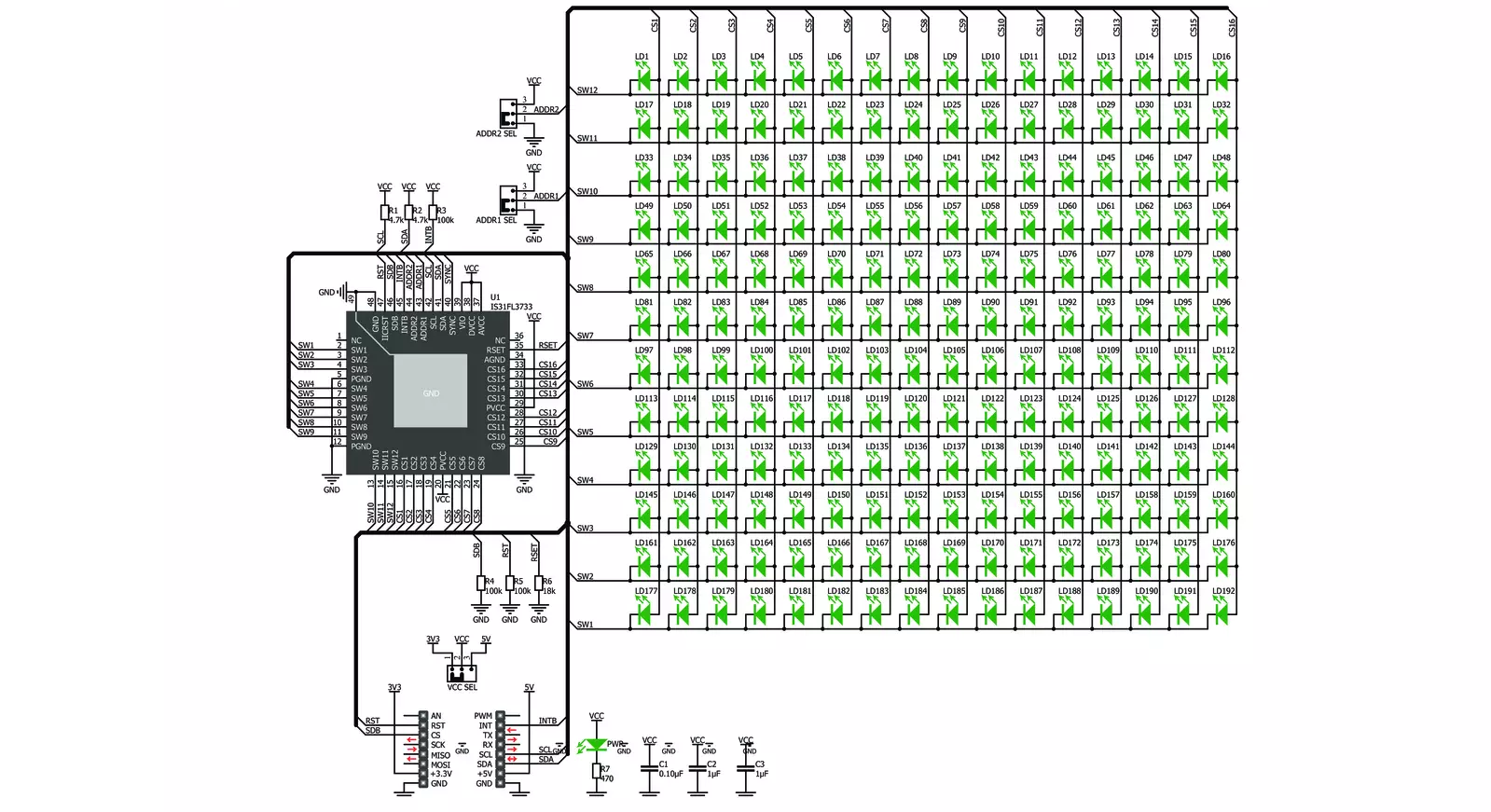
16x12 G Click carries a 16x12 LED display and the IS31FL3733 matrix driver. The click is designed to run on either a 3.3V or 5V power supply. It communicates with the target microcontroller over the I2C interface and the following pins on the mikroBUS™ line: INT, RST, and CS. Each LED can be controlled individually for on/off control
and light intensity. The IS31FL3733 is a general purpose 12×16 LED matrix driver with a 1/12 cycle rate. Each of the 192 LEDs can be dimmed individually with 8-bit PWM data, which allows 256 steps of linear dimming. The driver has selectable 3 Auto Breath Modes for each LED ( ABM-1, ABM-2, and ABM-3). This Click board™ can operate with
either 3.3V or 5V logic voltage levels selected via the VCC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
Development board
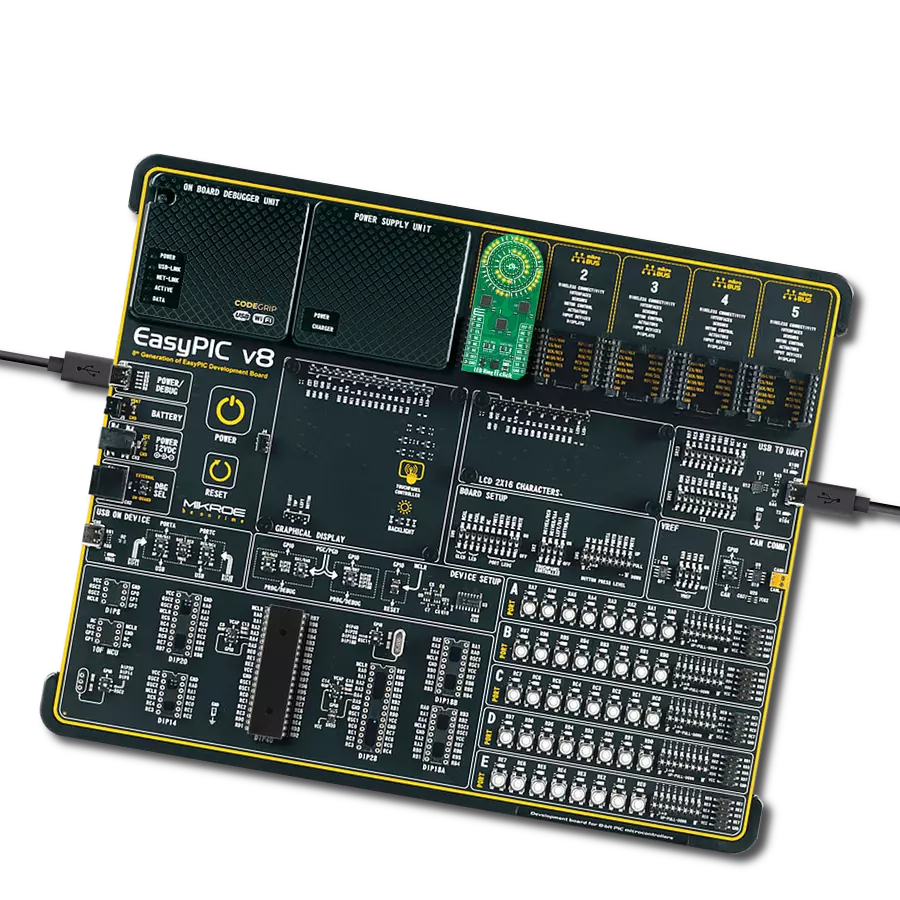
Clicker 2 for Kinetis is a compact starter development board that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It comes with an onboard 32-bit ARM Cortex-M4F microcontroller, the MK64FN1M0VDC12 from NXP Semiconductors, two mikroBUS™ sockets for Click board™ connectivity, a USB connector, LED indicators, buttons, a JTAG programmer connector, and two 26-pin headers for interfacing with external electronics. Its compact design with clear and easily recognizable silkscreen markings allows you to build gadgets with unique functionalities and
features quickly. Each part of the Clicker 2 for Kinetis development kit contains the components necessary for the most efficient operation of the same board. In addition to the possibility of choosing the Clicker 2 for Kinetis programming method, using a USB HID mikroBootloader or an external mikroProg connector for Kinetis programmer, the Clicker 2 board also includes a clean and regulated power supply module for the development kit. It provides two ways of board-powering; through the USB Micro-B cable, where onboard voltage regulators provide the appropriate voltage levels to each component on the board, or
using a Li-Polymer battery via an onboard battery connector. All communication methods that mikroBUS™ itself supports are on this board, including the well-established mikroBUS™ socket, reset button, and several user-configurable buttons and LED indicators. Clicker 2 for Kinetis is an integral part of the Mikroe ecosystem, allowing you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
ARM Cortex-M4
MCU Memory (KB)
1024
Silicon Vendor
NXP
Pin count
121
RAM (Bytes)
262144
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Software Support
Library Description
This library contains API for 16x12 G Click driver.
Key functions:
c16x12g_display_image- Display image functionc16x12g_display_byte- Display one byte functionc16x12g_display_text- Display text with scroll function
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief 16x12 Click example
*
* # Description
* This application draw image on the led matrics.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initialization default device configuration, sets LED mode,
* configuration ABM and display one character.
*
* ## Application Task
* Clear display, display one by one leds, display one character,
* display image and display text with scroll.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "c16x12.h"
// ------------------------------------------------------------------ VARIABLES
static c16x12_t c16x12;
static log_t logger;
static uint8_t scroll_speed = 50;
static c16x12_abm_t abm_1;
static c16x12_abm_t abm_2;
char demo_text[ 7 ] = "MikroE";
uint16_t demo_image_light[ 12 ] =
{ 0x0000, 0x0666, 0x0CCC, 0x1998, 0x3330, 0x6660, 0x3330, 0x1998, 0x0CCC, 0x0666, 0x0000, 0x0000 };
uint16_t demo_image_dark[ 12 ] =
{ 0xFFFF, 0xF999, 0xF333, 0xE667, 0xCCCF, 0x999F, 0xCCCF, 0xE667, 0xF333, 0xF999, 0xFFFF, 0xFFFF };
char name[] = "16x12";
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
c16x12_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
c16x12_cfg_setup( &cfg );
C16X12_MAP_MIKROBUS( cfg, MIKROBUS_1 );
c16x12_init( &c16x12, &cfg );
c16x12g_device_reset( &c16x12 );
Delay_ms ( 1000 );
c16x12_default_cfg( &c16x12 );
c16x12g_set_global_current_control( &c16x12, 255 );
c16x12g_set_leds_mode( &c16x12, C16X12G_LED_MODE_ABM1 );
abm_1.time_1 = C16X12G_ABM_T1_840MS;
abm_1.time_2 = C16X12G_ABM_T2_840MS;
abm_1.time_3 = C16X12G_ABM_T3_840MS;
abm_1.time_4 = C16X12G_ABM_T4_840MS;
abm_1.loop_begin = C16X12G_ABM_LOOP_BEGIN_T1;
abm_1.loop_end = C16X12G_ABM_LOOP_END_T3;
abm_1.loop_times = C16X12G_ABM_LOOP_FOREVER;
abm_2.time_1 = C16X12G_ABM_T1_210MS;
abm_2.time_2 = C16X12G_ABM_T2_0MS;
abm_2.time_3 = C16X12G_ABM_T3_210MS;
abm_2.time_4 = C16X12G_ABM_T4_0MS;
abm_2.loop_begin = C16X12G_ABM_LOOP_BEGIN_T1;
abm_2.loop_end = C16X12G_ABM_LOOP_END_T3;
abm_2.loop_times = C16X12G_ABM_LOOP_FOREVER;
c16x12g_config_abm( &c16x12, C16X12G_ABM_NUM_1, &abm_2 );
c16x12g_start_abm( &c16x12 );
c16x12g_display_text( &c16x12, &name[ 0 ], 5, scroll_speed );
c16x12g_config_abm( &c16x12, C16X12G_ABM_NUM_1, &abm_1 );
c16x12g_start_abm( &c16x12 );
c16x12g_display_byte( &c16x12, 'G' );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
c16x12g_config_abm( &c16x12, C16X12G_ABM_NUM_1, &abm_2 );
c16x12g_start_abm( &c16x12 );
}
void application_task ( void )
{
uint8_t cnt = 0;
c16x12g_display_text( &c16x12, &demo_text[ 0 ], 6, scroll_speed );
c16x12g_clear_display( &c16x12 );
// Display point
for ( cnt = 1; cnt <= 12; cnt++ )
{
c16x12g_set_led( &c16x12, cnt, cnt, C16X12G_LED_STATE_ON, C16X12G_STOP_SETTINGS );
Delay_ms ( 100 );
}
Delay_ms ( 1000 );
Delay_ms ( 1000 );
c16x12g_display_image( &c16x12, &demo_image_light[ 0 ] );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
c16x12g_display_image( &c16x12, &demo_image_dark[ 0 ] );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END