With a focus on efficiency and versatility, we aim to empower developers with a dual green matrix solution that delivers synchronized control over two displays, allowing for dynamic and captivating visuals
A
A
Hardware Overview
How does it work?
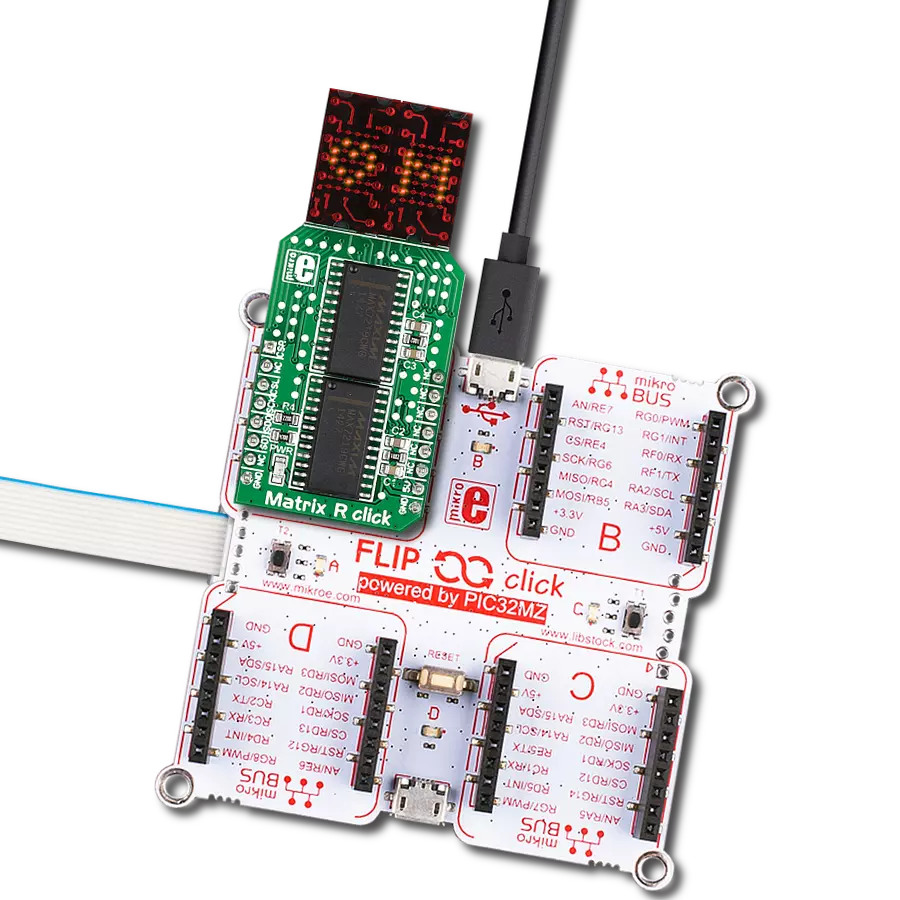
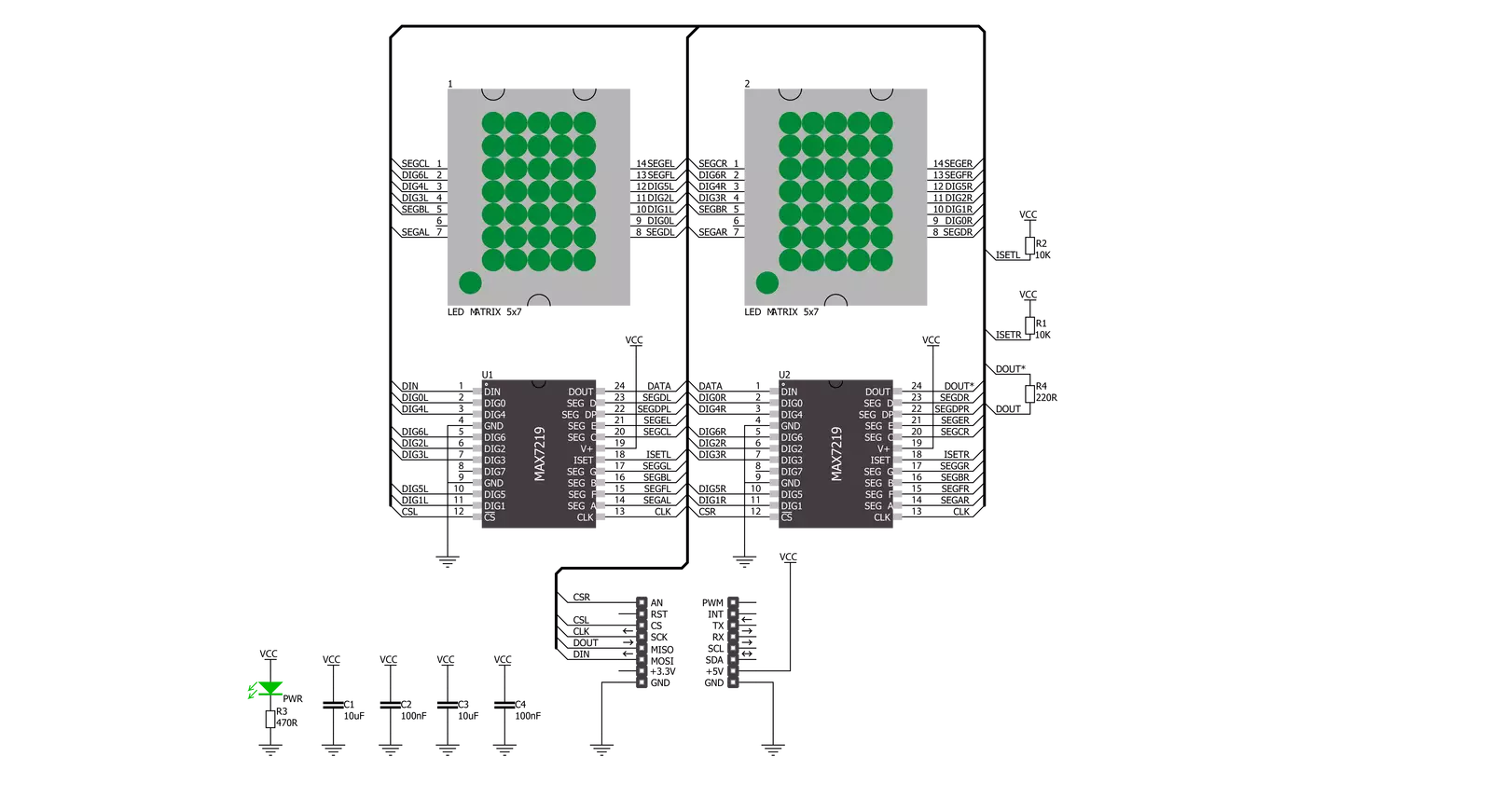
Matrix G Click is based on two MAX7219, serially interfaced, 8-digit LED display drivers from Analog Devices. The MAX7219 over 10MHz serial interface can address each LED of the two onboard green 5x7 matrices individually or all simultaneously. It has digital and analog brightness control, blanked display on Power-Up sequence, low-power shutdown with data retained, and more features. It also includes a BCD code-B decoder, multiplex scan circuitry, segment and digit drivers, and an 8x8 static RAM that stores each data. Users can get four-character displays if they double
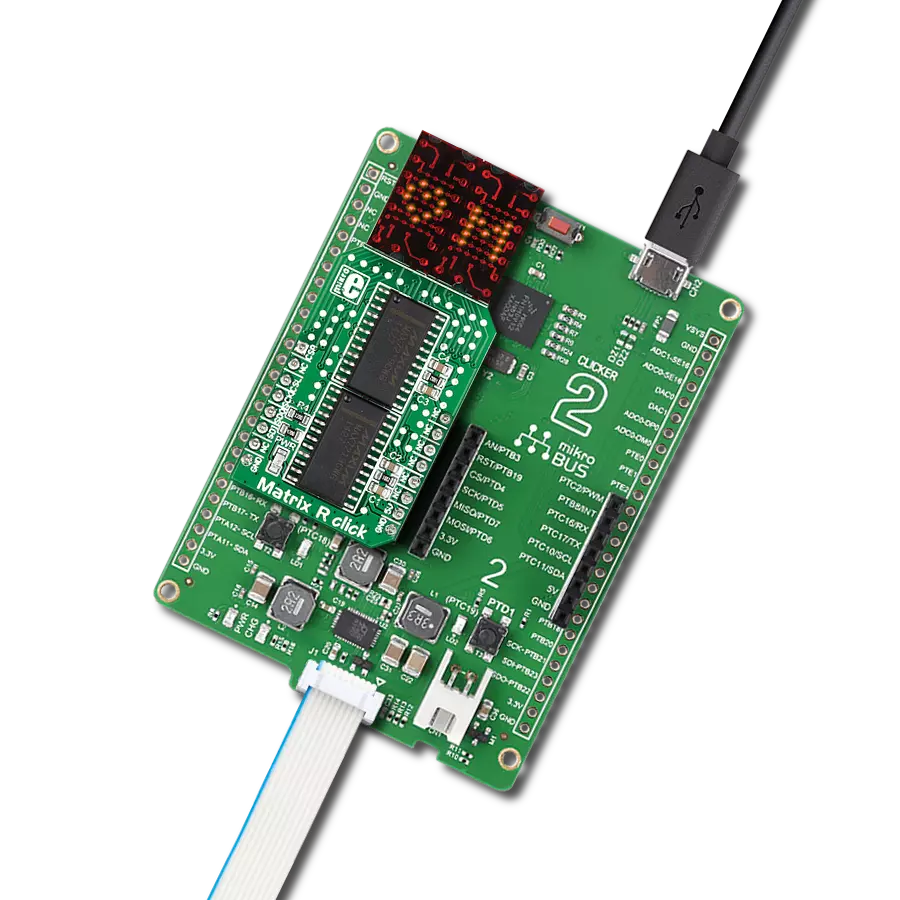
up on a board with two adjacent mikroBUS™ sockets, such as Fusion, Clicker 2, or Flip&Click. The Matrix R Click uses an SPI serial interface to communicate to the host microcontroller, with speeds of up to 10MHz. Each MAX7219's chip select pin is connected to the appropriate pin on the mikroBUS™ socket. The MAX7219 that controls the left display is connected to the pin labeled CSL, while the right is connected to the pin labeled CSR. Serial data is loaded into the shift register while the corresponding chip select pin is in a low logic state. The peak segment current is set to
around 40mA with an external resistor. The display's brightness can be controlled by the internal PWM by the software. This Click board™ can be operated only with a 5V logic voltage level. The board must perform appropriate logic voltage level conversion before using MCUs with different logic levels. Also, it comes equipped with a library containing functions and an example code that can be used as a reference for further development.
Features overview
Development board
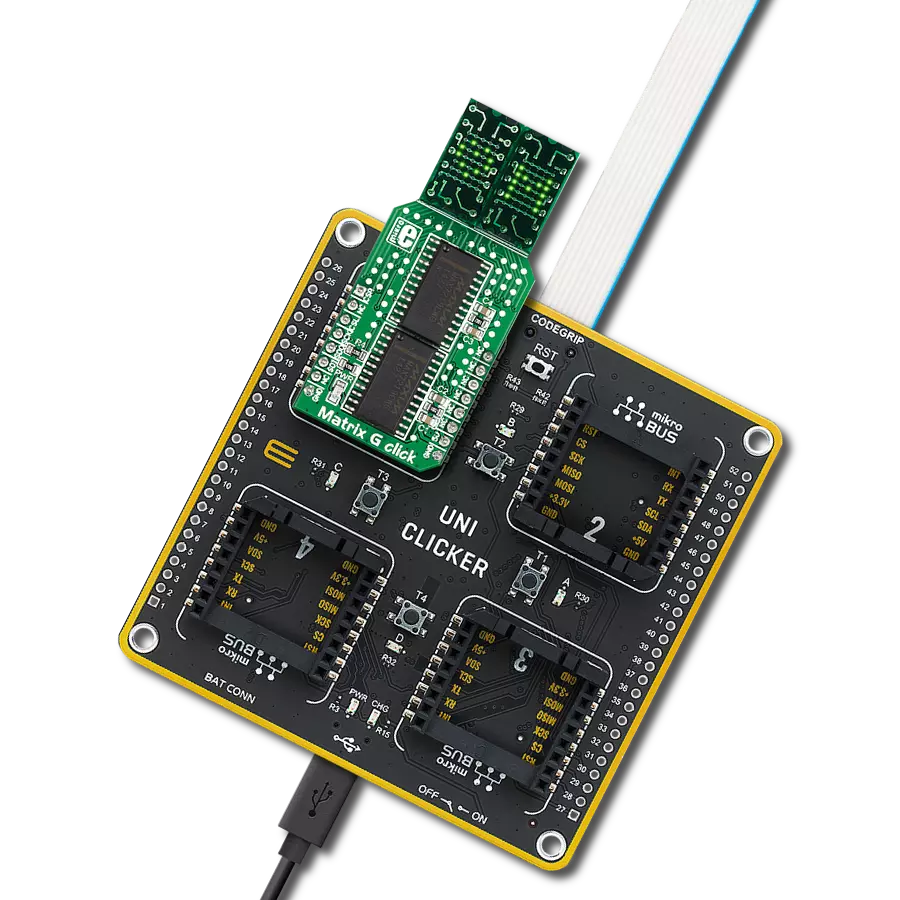
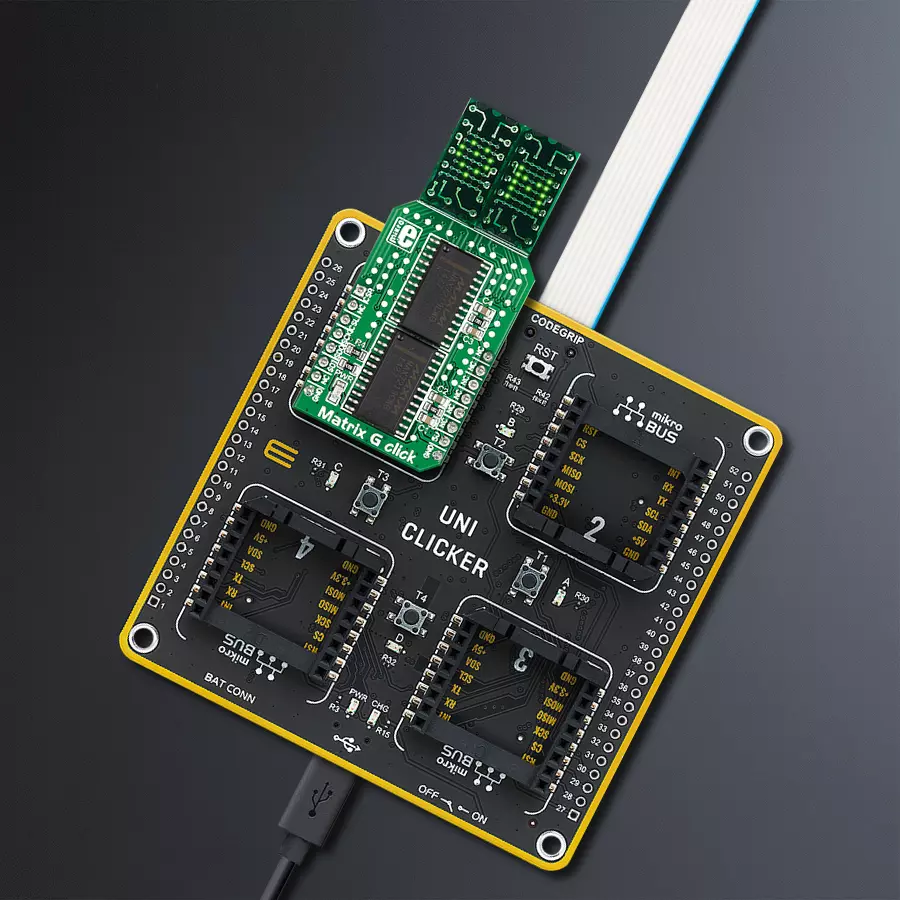
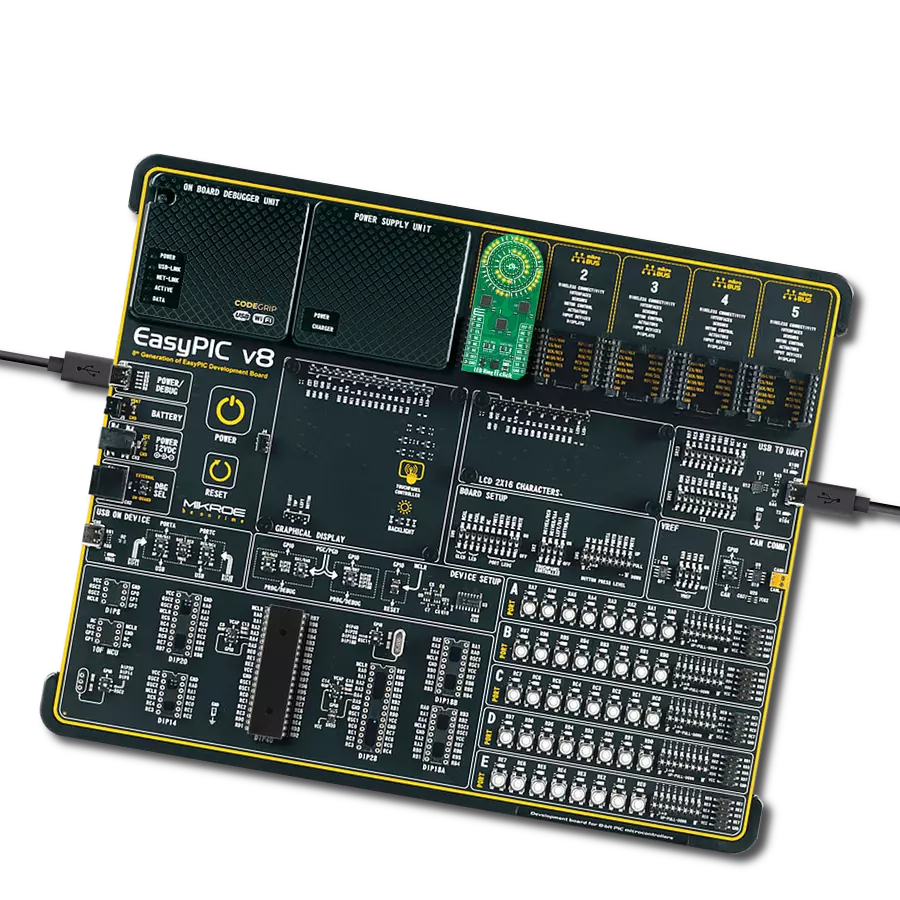
UNI Clicker is a compact development board designed as a complete solution that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It supports a wide range of microcontrollers, such as different ARM, PIC32, dsPIC, PIC, and AVR from various vendors like Microchip, ST, NXP, and TI (regardless of their number of pins), four mikroBUS™ sockets for Click board™ connectivity, a USB connector, LED indicators, buttons, a debugger/programmer connector, and two 26-pin headers for interfacing with external electronics. Thanks to innovative manufacturing technology, it allows you to build
gadgets with unique functionalities and features quickly. Each part of the UNI Clicker development kit contains the components necessary for the most efficient operation of the same board. In addition to the possibility of choosing the UNI Clicker programming method, using a third-party programmer or CODEGRIP/mikroProg connected to onboard JTAG/SWD header, the UNI Clicker board also includes a clean and regulated power supply module for the development kit. It provides two ways of board-powering; through the USB Type-C (USB-C) connector, where onboard voltage regulators provide the appropriate voltage levels to each component on the board, or using a Li-Po/Li
Ion battery via an onboard battery connector. All communication methods that mikroBUS™ itself supports are on this board (plus USB HOST/DEVICE), including the well-established mikroBUS™ socket, a standardized socket for the MCU card (SiBRAIN standard), and several user-configurable buttons and LED indicators. UNI Clicker is an integral part of the Mikroe ecosystem, allowing you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
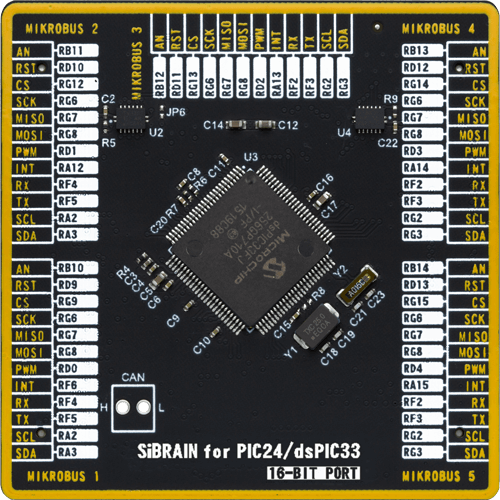
Microcontroller Overview
MCU Card / MCU

Type
8th Generation
Architecture
dsPIC
MCU Memory (KB)
256
Silicon Vendor
Microchip
Pin count
100
RAM (Bytes)
30720
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

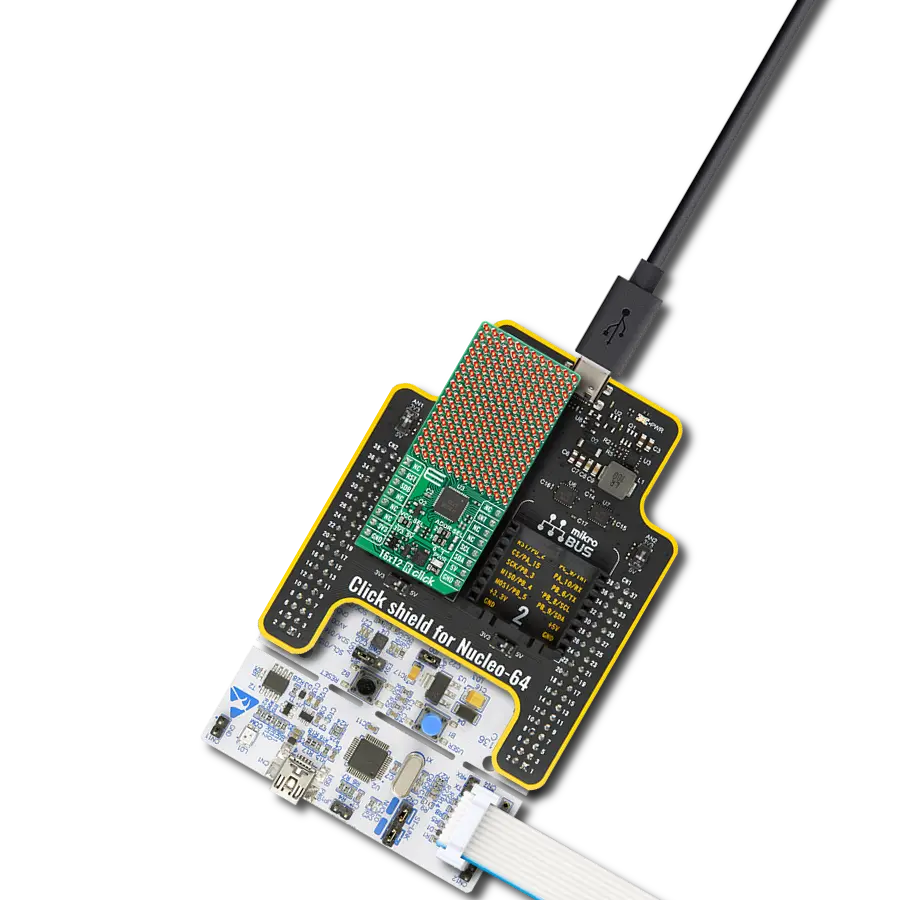
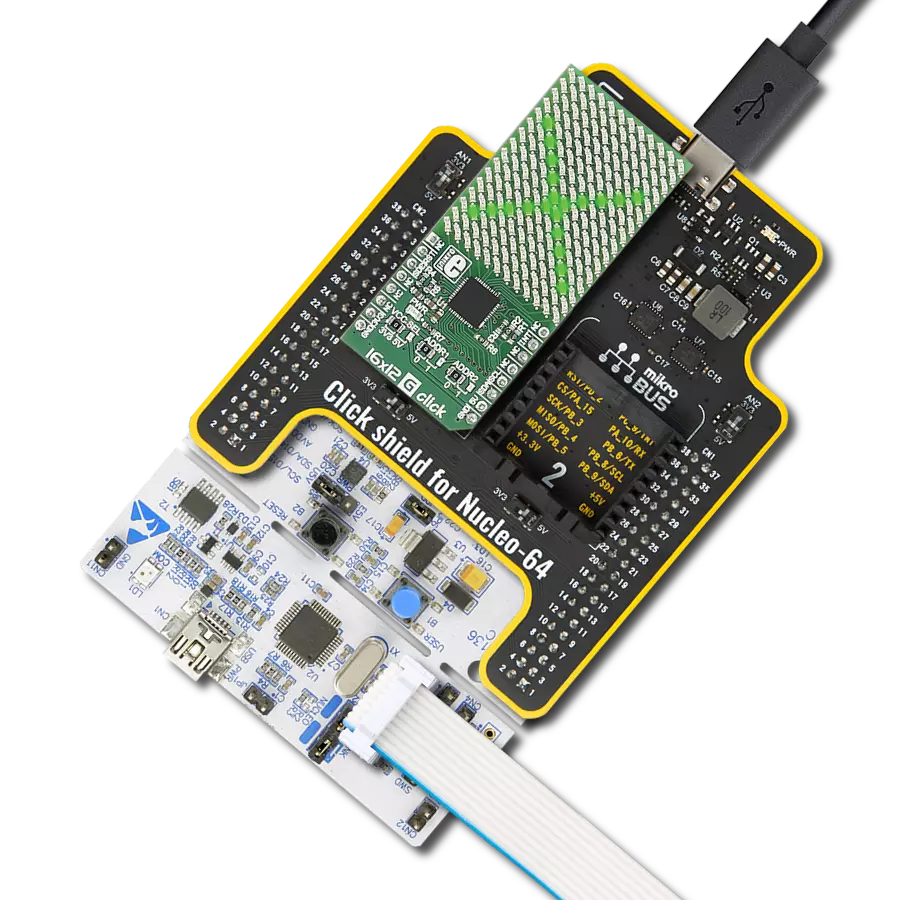
Step by step
Project assembly
Software Support
Library Description
This library contains API for Matrix G Click driver.
Key functions:
matrixg_display_characters- This function displays the specified characters on the L/R segments of the clickmatrixg_set_csn_high- This function sets the CSN pin output to highmatrixg_set_csn_low- This function sets the CSN pin output to low.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief MatrixG Click example
*
* # Description
* This example showcases how to prepare the logger and Click modules for use and
* how to display ASCII characters on both of the LED segments of the Click.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the logger and Click modules. After the initialization of the logger module,
* communication, mikrobus and pin setup, some of the registers are configured in order for the Click module to work properly.
*
* ## Application Task
* This function displays two strings on each of the LED segments, showing one character every second.
* It should display " Mikroelektronika" on the left one and "Mikroelektronika " on the right.
*
* @note
* The Click has two chips, each controlling one of the LED segments, on and requires you to write data to both at the same time.
* Writing to one specific chip will not work. If you wish to display characters on a single segment, you have to send ' ' characters to the other segment.
*
* @author Jelena Milosavljevic
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "matrixg.h"
// ------------------------------------------------------------------ VARIABLES
static matrixg_t matrixg;
static log_t logger;
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( ) {
log_cfg_t log_cfg;
matrixg_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
matrixg_cfg_setup( &cfg );
MATRIXG_MAP_MIKROBUS( cfg, MIKROBUS_1 );
matrixg_init( &matrixg, &cfg );
Delay_ms ( 100 );
matrixg_default_cfg( &matrixg );
Delay_ms ( 100 );
}
void application_task ( ) {
matrixg_display_characters( &matrixg, ' ', 'M' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'M', 'i' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'i', 'k' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'k', 'r' );
Delay_ms ( 1000);
matrixg_display_characters( &matrixg, 'r', 'o' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'o', 'E' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'E', 'l' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'l', 'e' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'e', 'k' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'k', 't' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 't', 'r' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'r', 'o' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'o', 'n' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'n', 'i' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'i', 'k' );
Delay_ms ( 1000 );
matrixg_display_characters( &matrixg, 'k', 'a' );
Delay_ms ( 100 );
matrixg_display_characters( &matrixg, 'a', ' ' );
Delay_ms ( 100 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END