Our solution is explicitly designed to provide the essential power and control required for driving 16x32 RGB LED matrices, offering a gateway to brilliant visual displays, animations, and real-time data presentations
A
A
Hardware Overview
How does it work?
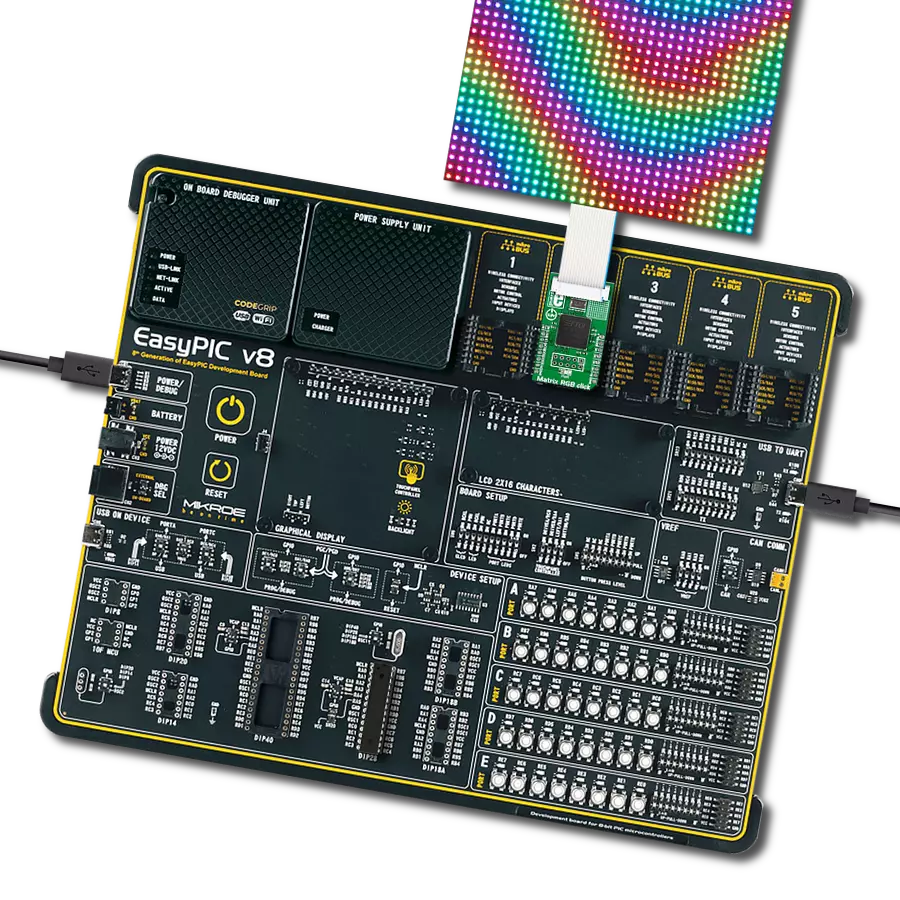
Matrix RGB Click is based on the FT900, a complete System-on-Chip 32-bit RISC microcontroller from FTDI Chip. The FT900 runs at a frequency of 100MHz and is equipped with 256Kb Flash memory. The firmware inside the FT900 can be updated over unpopulated the 10-pin Prog header. Although this Click board™ is a 3.3V only, it still can use the 5V power rail of the mikroBUS™ socket to power the programmer if needed. The Matrix RGB Click can’t power the panel by itself, and neither does it have any power line connected to it. To power the RGB LED panel (or panels), you need to have an appropriate power adapter. The FT900 is connected to the A, B, and C row selections, and R1, G1, and B1 top row and R2, G2, and B2 bottom row shift registers (there are nine shift registers for each panel). The shift registers drive LED colors and rows effectively. In
addition, the FT900 is connected to the clock pins (CLK), latch pins (STB), and enable pins (OE) of the shift registers over the HUB75 RGB LED Panel connector. Row selection registers are used to make rewrites appear more fluent. Adding more than one RGB LED panel does not require extra pins; everything is done in the software. The FT900 on Matrix RGB Click uses an SPI serial interface to communicate with the host MCU over the mikroBUS™ socket, supporting data transfer with 25MHz. After filling the buffer with data of a text size, color, start row, start column, and then finally data, the host MCU will wait for the RDY pin to be set HIGH and then send the data to the FT900. After receiving data, the FT900 will perform the action based on the data it just received. In addition, the FT900 can be reset via the RST pin and put to sleep via the SLP pin. To use this Click
board™, you need to have one or more RGB panels and a power adapter, so make sure to buy them along with this Click board™. A complete Matrix RGB development kit is also available. It includes Matrix RGB click, 32x32 RGB LED Matrix Panel - 6mm pitch, 12V-3A power supply with EU plug (can power up to two panels). It is possible to drive more than 16 of these matrices, even up to 32, but flickering may occur. This Click board™ can only be operated with a 3.3V logic voltage level. The board must perform appropriate logic voltage level conversion before using MCUs with different logic levels. However, the Click board™ comes equipped with a library containing functions and an example code that can be used as a reference for further development.
Features overview
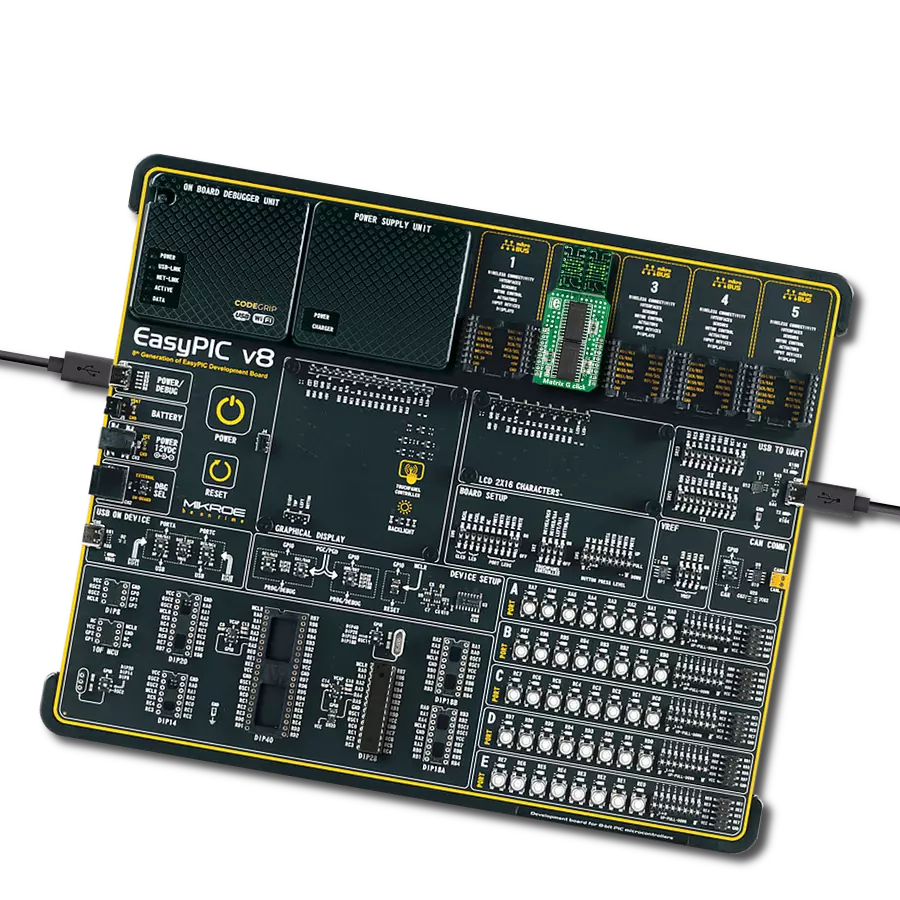
Development board
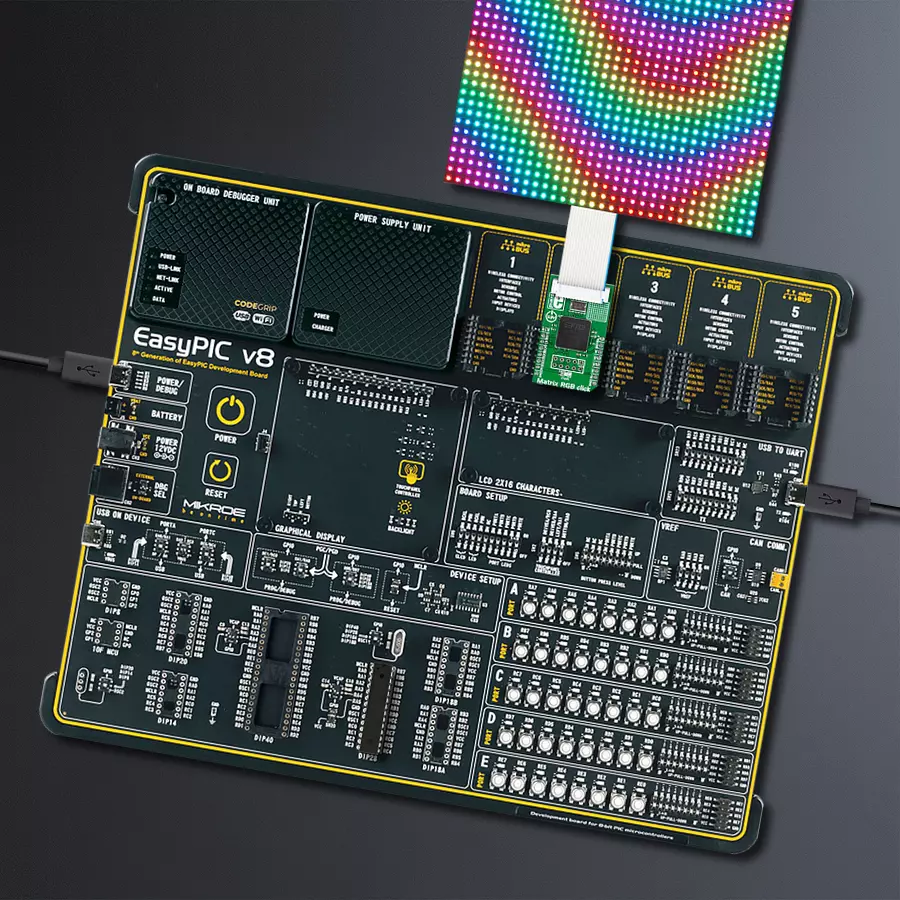
EasyPIC v8 is a development board specially designed for the needs of rapid development of embedded applications. It supports many high pin count 8-bit PIC microcontrollers from Microchip, regardless of their number of pins, and a broad set of unique functions, such as the first-ever embedded debugger/programmer. The development board is well organized and designed so that the end-user has all the necessary elements, such as switches, buttons, indicators, connectors, and others, in one place. Thanks to innovative manufacturing technology, EasyPIC v8 provides a fluid and immersive working experience, allowing access anywhere and under any
circumstances at any time. Each part of the EasyPIC v8 development board contains the components necessary for the most efficient operation of the same board. In addition to the advanced integrated CODEGRIP programmer/debugger module, which offers many valuable programming/debugging options and seamless integration with the Mikroe software environment, the board also includes a clean and regulated power supply module for the development board. It can use a wide range of external power sources, including a battery, an external 12V power supply, and a power source via the USB Type-C (USB-C) connector.
Communication options such as USB-UART, USB DEVICE, and CAN are also included, including the well-established mikroBUS™ standard, two display options (graphical and character-based LCD), and several different DIP sockets. These sockets cover a wide range of 8-bit PIC MCUs, from the smallest PIC MCU devices with only eight up to forty pins. EasyPIC v8 is an integral part of the Mikroe ecosystem for rapid development. Natively supported by Mikroe software tools, it covers many aspects of prototyping and development thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
PIC
MCU Memory (KB)
64
Silicon Vendor
Microchip
Pin count
28
RAM (Bytes)
3648
You complete me!
Accessories
The high-brightness RGB LED matrix panel features 1024 RGB LEDs meticulously arranged in a 32x32 grid on the front, ensuring stunning clarity and color accuracy. The LEDs are spaced at a 6mm grid, creating a seamless and captivating visual experience. The panel itself boasts a compact yet impactful size, measuring 190x190mm. The package includes a convenient IDC cable for seamless connectivity and a power cable to keep your display powered up. Upgrade your projects and designs with this versatile LED matrix panel, perfect for adding a touch of brilliance to any setting.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
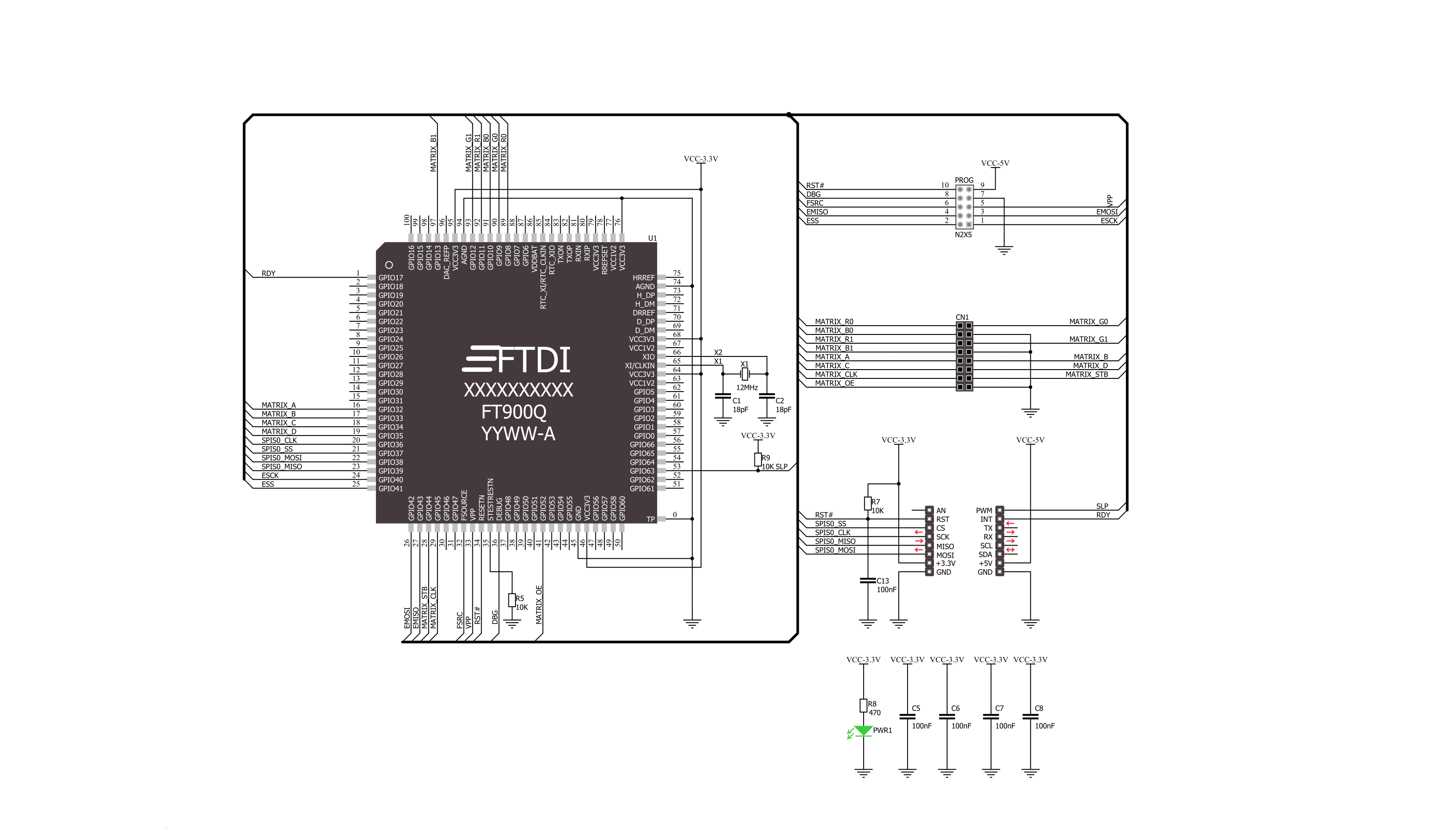
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for Matrix RGB Click driver.
Key functions:
matrixrgb_set_power- Set Powermatrixrgb_set_brightness- Set Brightnessmatrixrgb_write_pixel- Write Pixel
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief MatrixRGB Click example
*
* # Description
* This application is used for powering 16x32 RGB LED matrices.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes driver, reset device and initializes
* firmware depend on pattern used alongside with fonts
*
* ## Application Task
* Test of panel brightnes, draws red cross on
* the panel using pixel write function, writes text on panel using
* write text function and finaly displays image on the panel.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "matrixrgb.h"
#include "matrixrgb_fonts.h"
#include "matrixrgb_images.h"
// ------------------------------------------------------------------ VARIABLES
static matrixrgb_t matrixrgb;
static log_t logger;
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
matrixrgb_cfg_t cfg;
matrixrgb_font_t font_cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
matrixrgb_cfg_setup( &cfg );
MATRIXRGB_MAP_MIKROBUS( cfg, MIKROBUS_1 );
matrixrgb_init( &matrixrgb, &cfg );
matrixrgb_device_reset( &matrixrgb );
matrixrgb_pattern_settings ( &matrixrgb, MATRIXRGB_PATTERN_1_MAP_5MM, 1000 );
matrixrgb_set_power( &matrixrgb, 1 );
Delay_ms ( 1000 );
font_cfg.p_font = Arial9x9;
font_cfg.color = 0xFFFF;
font_cfg.orientation = MATRIXRGB_FONT_HORIZONTAL;
matrixrgb_set_font ( &matrixrgb, &font_cfg );
matrixrgb_fill_screen( &matrixrgb, 0xFFFF );
Delay_ms ( 1000 );
}
void application_task ( )
{
uint16_t test;
// Brightness Test
for ( test = 5; test < 50; test++ )
{
matrixrgb_set_brightness( &matrixrgb, test );
Delay_ms ( 50 );
}
for ( test = 50; test > 5; test-- )
{
matrixrgb_set_brightness( &matrixrgb, test );
Delay_ms ( 50 );
}
// Pixel Write Test
matrixrgb_fill_screen( &matrixrgb, 0x0000 );
for ( test = 0; test < 32; test++ )
{
matrixrgb_write_pixel( &matrixrgb, test, test, 0xF100 );
Delay_ms ( 100 );
}
for ( test = 32; test > 0; test-- )
{
matrixrgb_write_pixel( &matrixrgb, 31 - test, test, 0xF100 );
Delay_ms ( 100 );
}
Delay_ms ( 1000 );
Delay_ms ( 1000 );
//Text Write Test
matrixrgb_fill_screen( &matrixrgb, 0x0000 );
matrixrgb_write_text( &matrixrgb, "RGB", 6, 5 );
matrixrgb_write_text( &matrixrgb, "Demo", 4, 20 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
// Image Test
matrixrgb_draw_image( &matrixrgb, mikroe_logo_32x32_bmp );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END