Our solution is tailor-made to control two onboard red 5x7 matrices, offering seamless integration and the power to create customized visuals, messages, and notifications for your projects
A
A
Hardware Overview
How does it work?
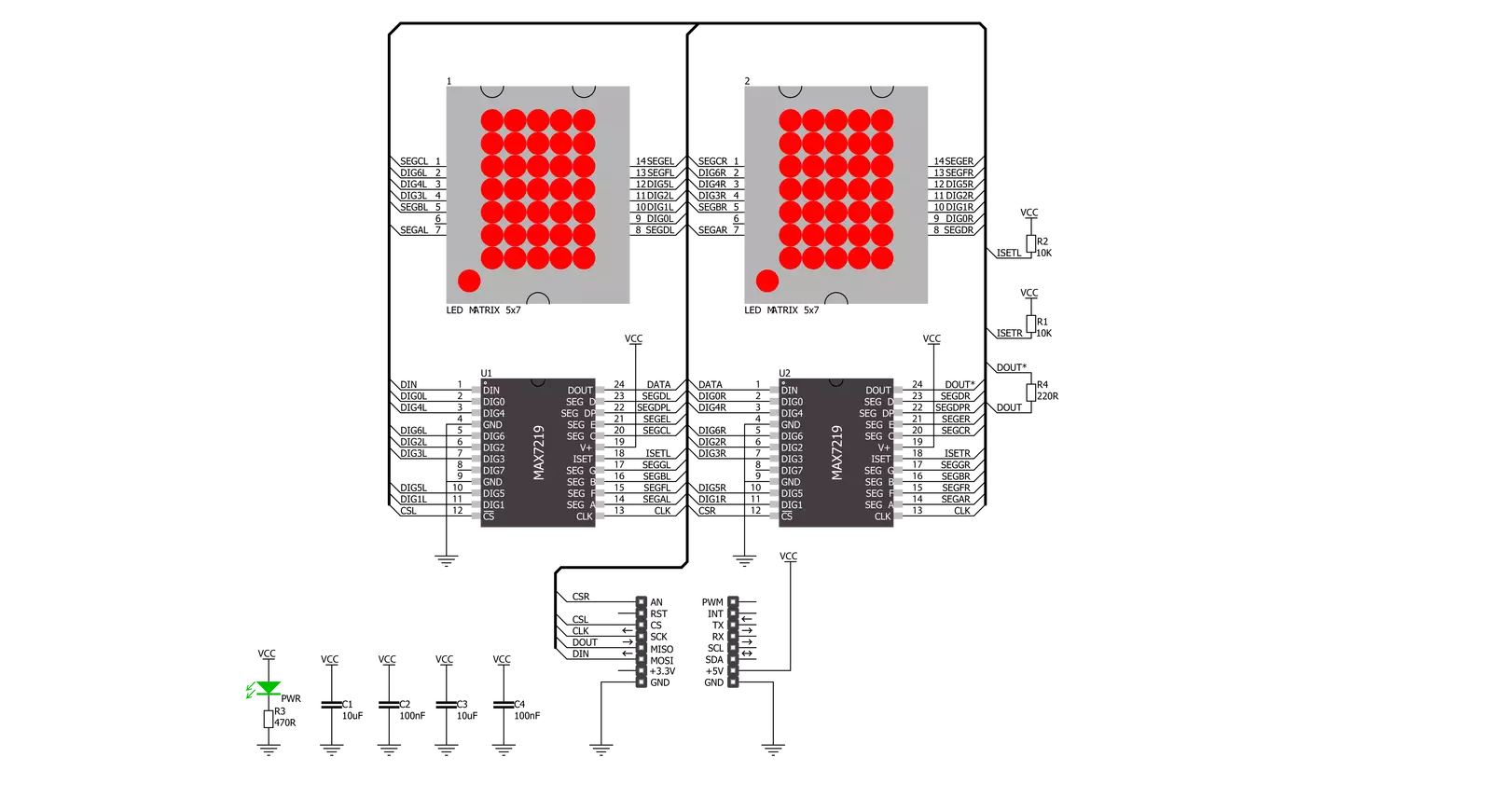
Matrix R Click is based on two MAX7219, serially interfaced, 8-digit LED display drivers from Analog Devices. The MAX7219 over 10MHz serial interface can address each LED of the two onboard red 5x7 matrices individually or all simultaneously. It has digital and analog brightness control, blanked display on Power-Up sequence, low-power shutdown with data retained, and more features. It also includes a BCD code-B decoder, multiplex scan circuitry, segment and digit drivers, and an 8x8 static RAM that stores each data. Users can get four-character displays if they double up on a
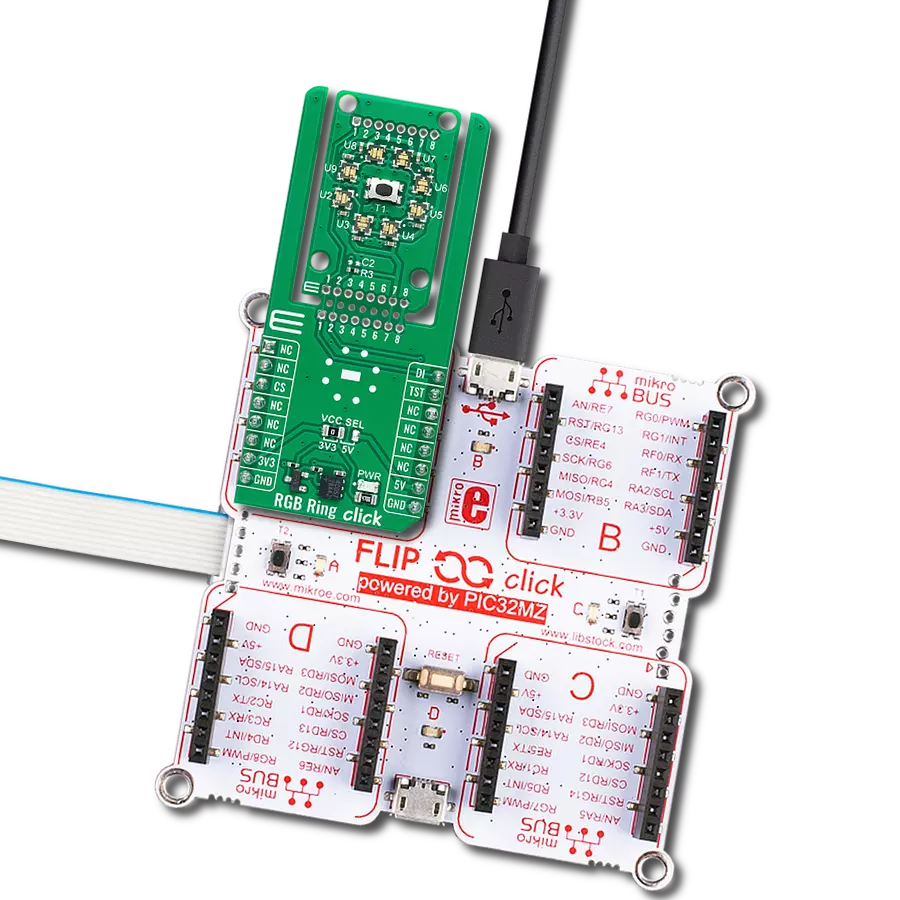
board with two adjacent mikroBUS™ sockets, such as Fusion, Clicker 2, or Flip&Click. The Matrix R Click uses an SPI serial interface to communicate to the host microcontroller, with speeds of up to 10MHz. Each MAX7219's chip select pin is connected to the appropriate pin on the mikroBUS™ socket. The MAX7219 that controls the left display is connected to the pin labeled CSL, while the right is connected to the pin labeled CSR. Serial data is loaded into the shift register while the corresponding chip select pin is in a low logic state. The peak segment current is set to
around 40mA with an external resistor. The display's brightness can be controlled by the internal PWM by the software. This Click board™ can be operated only with a 5V logic voltage level. The board must perform appropriate logic voltage level conversion before using MCUs with different logic levels. Also, it comes equipped with a library containing functions and an example code that can be used as a reference for further development.
Features overview
Development board
Arduino UNO is a versatile microcontroller board built around the ATmega328P chip. It offers extensive connectivity options for various projects, featuring 14 digital input/output pins, six of which are PWM-capable, along with six analog inputs. Its core components include a 16MHz ceramic resonator, a USB connection, a power jack, an
ICSP header, and a reset button, providing everything necessary to power and program the board. The Uno is ready to go, whether connected to a computer via USB or powered by an AC-to-DC adapter or battery. As the first USB Arduino board, it serves as the benchmark for the Arduino platform, with "Uno" symbolizing its status as the
first in a series. This name choice, meaning "one" in Italian, commemorates the launch of Arduino Software (IDE) 1.0. Initially introduced alongside version 1.0 of the Arduino Software (IDE), the Uno has since become the foundational model for subsequent Arduino releases, embodying the platform's evolution.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
28
RAM (Bytes)
2048
You complete me!
Accessories
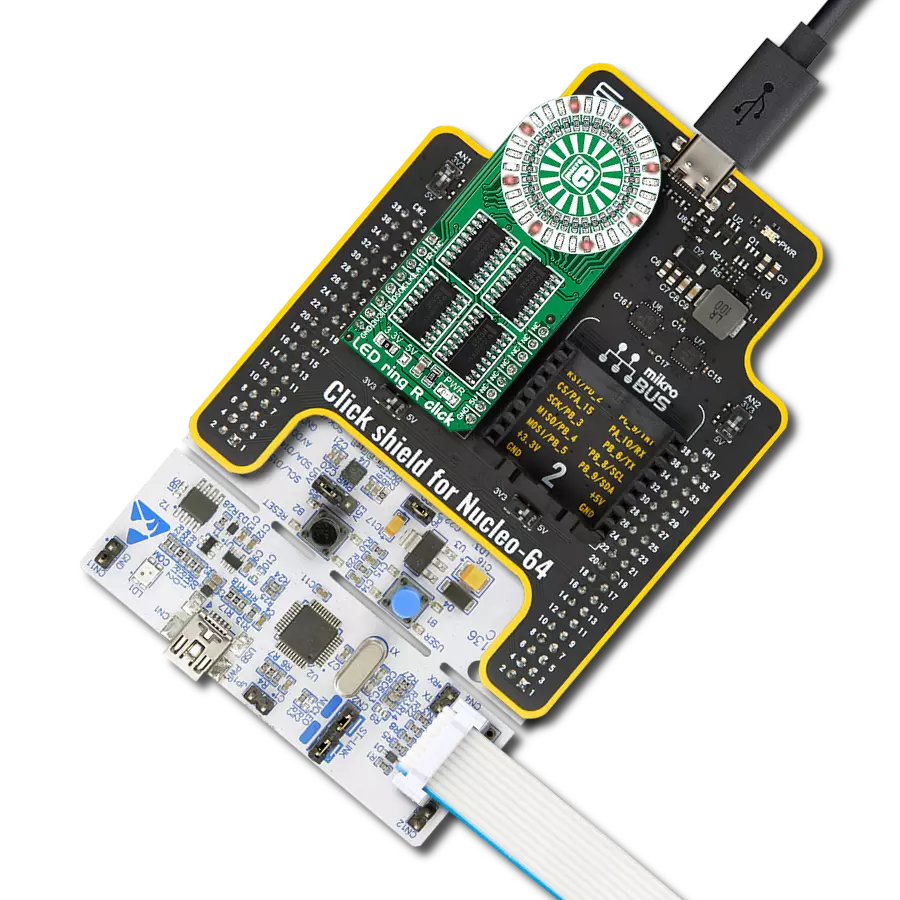
Click Shield for Arduino UNO has two proprietary mikroBUS™ sockets, allowing all the Click board™ devices to be interfaced with the Arduino UNO board without effort. The Arduino Uno, a microcontroller board based on the ATmega328P, provides an affordable and flexible way for users to try out new concepts and build prototypes with the ATmega328P microcontroller from various combinations of performance, power consumption, and features. The Arduino Uno has 14 digital input/output pins (of which six can be used as PWM outputs), six analog inputs, a 16 MHz ceramic resonator (CSTCE16M0V53-R0), a USB connection, a power jack, an ICSP header, and reset button. Most of the ATmega328P microcontroller pins are brought to the IO pins on the left and right edge of the board, which are then connected to two existing mikroBUS™ sockets. This Click Shield also has several switches that perform functions such as selecting the logic levels of analog signals on mikroBUS™ sockets and selecting logic voltage levels of the mikroBUS™ sockets themselves. Besides, the user is offered the possibility of using any Click board™ with the help of existing bidirectional level-shifting voltage translators, regardless of whether the Click board™ operates at a 3.3V or 5V logic voltage level. Once you connect the Arduino UNO board with our Click Shield for Arduino UNO, you can access hundreds of Click boards™, working with 3.3V or 5V logic voltage levels.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for Matrix R Click driver.
Key functions:
matrixr_display_characters- This function displays the specified characters on the L/R segments of the clickmatrixr_set_csn_high- This function sets the CSN pin output to highmatrixr_set_csn_low- This function sets the CSN pin output to low.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief MatrixR Click example
*
* # Description
* This example showcases how to prepare the logger and Click modules for use and
* how to display ASCII characters on both of the LED segments of the Click.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the logger and Click modules. After the initialization of the logger module,
* communication, mikrobus and pin setup, some of the registers are configured in order for the Click module to work properly.
*
* ## Application Task
* This function displays two strings on each of the LED segments, showing one character every second.
* It should display " Mikroelektronika" on the left one and "Mikroelektronika " on the right.
*
* @note
* The Click has two chips, each controlling one of the LED segments, on and requires you to write data to both at the same time.
* Writing to one specific chip will not work. If you wish to display characters on a single segment, you have to send ' ' characters to the other segment.
*
* @author Jelena Milosavljevic
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "matrixr.h"
// ------------------------------------------------------------------ VARIABLES
static matrixr_t matrixr;
static log_t logger;
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( ) {
log_cfg_t log_cfg;
matrixr_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
matrixr_cfg_setup( &cfg );
MATRIXR_MAP_MIKROBUS( cfg, MIKROBUS_1 );
matrixr_init( &matrixr, &cfg );
Delay_ms ( 100 );
matrixr_default_cfg( &matrixr );
Delay_ms ( 100 );
}
void application_task ( ) {
matrixr_display_characters( &matrixr, ' ', 'M' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'M', 'i' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'i', 'k' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'k', 'r' );
Delay_ms ( 1000);
matrixr_display_characters( &matrixr, 'r', 'o' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'o', 'E' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'E', 'l' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'l', 'e' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'e', 'k' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'k', 't' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 't', 'r' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'r', 'o' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'o', 'n' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'n', 'i' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'i', 'k' );
Delay_ms ( 1000 );
matrixr_display_characters( &matrixr, 'k', 'a' );
Delay_ms ( 100 );
matrixr_display_characters( &matrixr, 'a', ' ' );
Delay_ms ( 100 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LED Matrix