Dive into the world of vibrant visuals and immersive experiences as we showcase how this OLED display solution can transform your product design and captivate your audience.
A
A
Hardware Overview
How does it work?
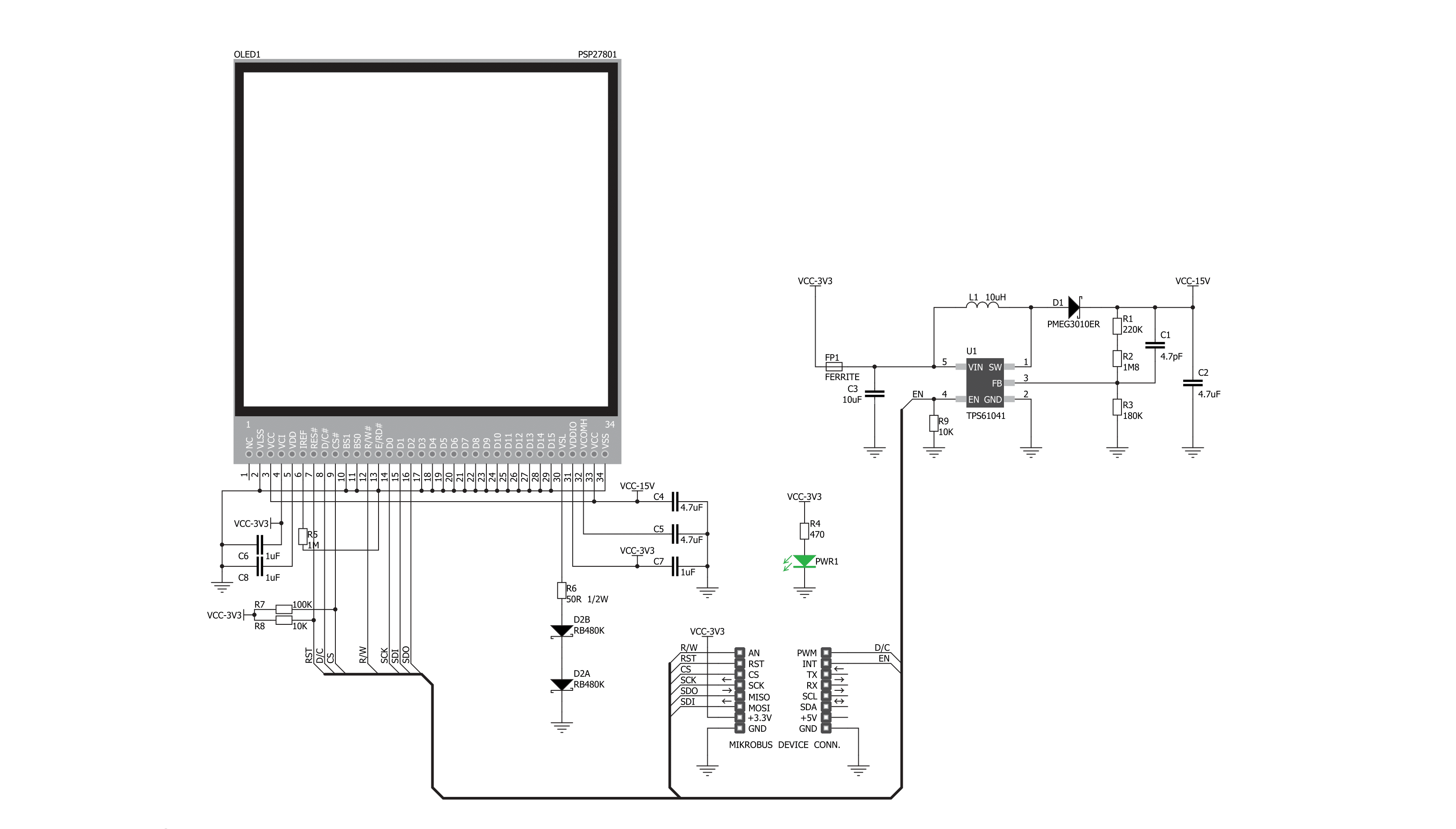
OLED C Click is based on the PSP27801, a 25x25mm 96x96px full-color square OLED display from Shenzhen Boxing World Technology. The graphics driver used on this OLED display is the SSD1351, the display driver IC from Solomon Systech. The graphics driver comes with the embedded 128x128x18-bit SRAM display buffer. It is designed to work with a common cathode type of OLED display and has both parallel (8080/6800) and serial interfaces for communication. The SSD1351 controller also has built-in functionalities like vertical and horizontal scrolling, programmable frame rate, row and column remapping, and color swapping, and supports two color modes: 65K (6:5:6) and 262K (6:6:6). The OLED
C Click uses a standard 4-Wire SPI serial interface or parallel to communicate with the host MCU. It also occupies several other pins of the mikroBUS™ socket, such as the RST pin for resetting the OLED display, and the R/W pin of the mikroBUS™ socket is used only for parallel communication, which should be pulled to a LOW logic state when using serial communication as is the case here. The D/C is a data/command pin and is in a tight connection with the CS pin, as when the CS is at the LOW logic level, the display expects data or command. In addition to the display's main power supply, taken from the 3.3V mikroBUS™ power rail, the PSP27801 has another power pin, more precisely, the power supply for its DC/DC
converter circuit. For that reason, this Click board™ uses a low-power onboard step-up converter TPS61041, which can be turned ON or OFF through the EN pin of the mikroBUS™ socket, providing a 15V power supply out of 3.3V mikroBUS™ rail. The EN pin turns the step-up converter ON or OFF and, consequently - the OLED screen itself. This Click board™ can be operated only with a 3.3V logic voltage level. The board must perform appropriate logic voltage level conversion before using MCUs with different logic levels. Also, it comes equipped with a library containing functions and an example code that can be used as a reference for further development.
Features overview
Development board
Arduino UNO is a versatile microcontroller board built around the ATmega328P chip. It offers extensive connectivity options for various projects, featuring 14 digital input/output pins, six of which are PWM-capable, along with six analog inputs. Its core components include a 16MHz ceramic resonator, a USB connection, a power jack, an
ICSP header, and a reset button, providing everything necessary to power and program the board. The Uno is ready to go, whether connected to a computer via USB or powered by an AC-to-DC adapter or battery. As the first USB Arduino board, it serves as the benchmark for the Arduino platform, with "Uno" symbolizing its status as the
first in a series. This name choice, meaning "one" in Italian, commemorates the launch of Arduino Software (IDE) 1.0. Initially introduced alongside version 1.0 of the Arduino Software (IDE), the Uno has since become the foundational model for subsequent Arduino releases, embodying the platform's evolution.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
28
RAM (Bytes)
2048
You complete me!
Accessories
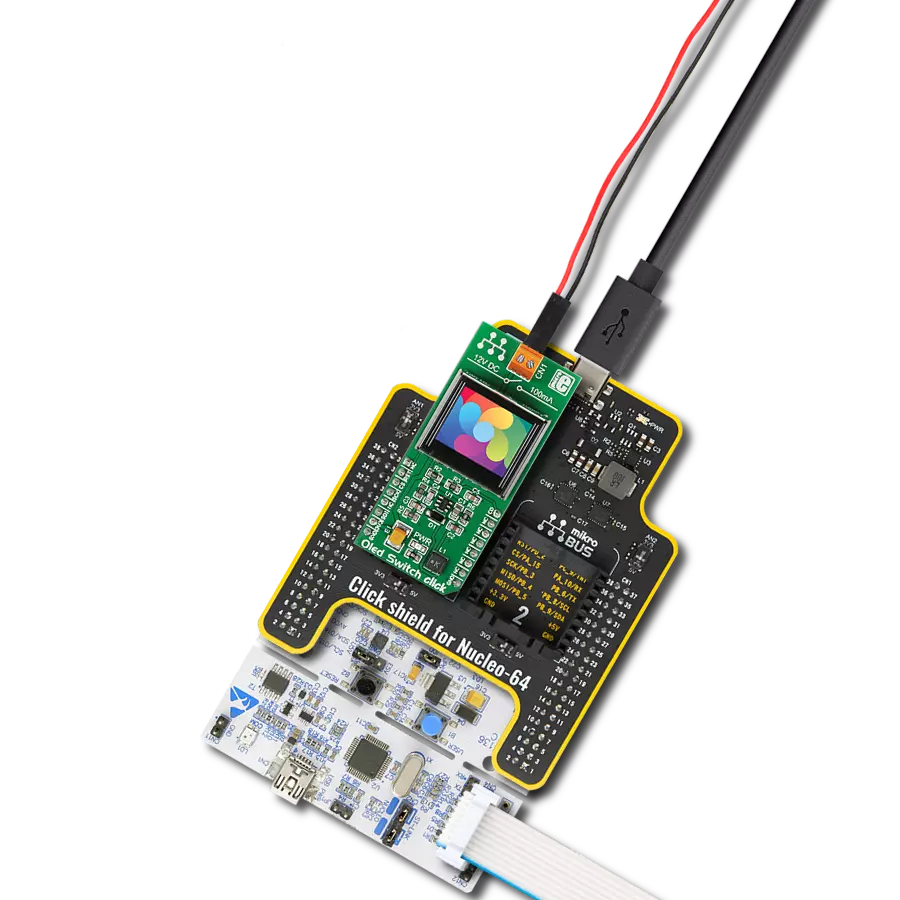
Click Shield for Arduino UNO has two proprietary mikroBUS™ sockets, allowing all the Click board™ devices to be interfaced with the Arduino UNO board without effort. The Arduino Uno, a microcontroller board based on the ATmega328P, provides an affordable and flexible way for users to try out new concepts and build prototypes with the ATmega328P microcontroller from various combinations of performance, power consumption, and features. The Arduino Uno has 14 digital input/output pins (of which six can be used as PWM outputs), six analog inputs, a 16 MHz ceramic resonator (CSTCE16M0V53-R0), a USB connection, a power jack, an ICSP header, and reset button. Most of the ATmega328P microcontroller pins are brought to the IO pins on the left and right edge of the board, which are then connected to two existing mikroBUS™ sockets. This Click Shield also has several switches that perform functions such as selecting the logic levels of analog signals on mikroBUS™ sockets and selecting logic voltage levels of the mikroBUS™ sockets themselves. Besides, the user is offered the possibility of using any Click board™ with the help of existing bidirectional level-shifting voltage translators, regardless of whether the Click board™ operates at a 3.3V or 5V logic voltage level. Once you connect the Arduino UNO board with our Click Shield for Arduino UNO, you can access hundreds of Click boards™, working with 3.3V or 5V logic voltage levels.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Software Support
Library Description
This library contains API for OLED C Click driver.
Key functions:
oledc_fill_screen- Fill Screenoledc_image- Draw BMP Image
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief OledC Click example
*
* # Description
* This demo demonstrates the use of the OLED C Click board and the control of
* the OLED C display.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes driver init and OLED C init and sets full screen on white color
* with writting demo text.
*
* ## Application Task
* This function is composed of three sections :
* - Display demo rectangle.
* - Display demo line.
* - Display demo image.
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "oledc.h"
#include "oledc_image.h"
#ifndef IMAGE_MODE_ONLY
#include "oledc_font.h"
#endif
// ------------------------------------------------------------------ VARIABLES
static oledc_t oledc;
static log_t logger;
#define text1 "Hello"
#define text2 "this is the demo"
#define text3 "for OLED C Click"
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
oledc_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
oledc_cfg_setup( &cfg );
OLEDC_MAP_MIKROBUS( cfg, MIKROBUS_1 );
oledc_init( &oledc, &cfg );
oledc_default_cfg( &oledc );
oledc_fill_screen( &oledc, 0xFFFF );
#ifndef IMAGE_MODE_ONLY
oledc_set_font( &oledc, guiFont_Tahoma_8_Regular, 0 );
oledc_text( &oledc, text1, 15, 10 );
oledc_text( &oledc, text2, 5, 30 );
oledc_text( &oledc, text3, 5, 45 );
#endif
Delay_ms ( 1000 );
}
void application_task ( void )
{
oledc_fill_screen( &oledc, 0xFFFF );
Delay_100ms();
// Rectangle demo
oledc_rectangle( &oledc, 0, 0, 96, 96, 0xF000 );
Delay_ms ( 500 );
oledc_rectangle( &oledc, 5, 5, 91, 91, 0xFF00 );
Delay_ms ( 500 );
oledc_rectangle( &oledc, 10, 10, 86, 86, 0x00F0 );
Delay_ms ( 500 );
oledc_rectangle( &oledc, 15, 15, 81, 81, 0x0F0F );
Delay_ms ( 500 );
oledc_rectangle( &oledc, 20, 20, 76, 76, 0xF000 );
Delay_ms ( 500 );
oledc_rectangle( &oledc, 25, 25, 71, 71, 0xFF00 );
Delay_100ms();
// Line demo
oledc_rectangle( &oledc, 25, 25, 71, 27, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 25, 71, 71, 73, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 25, 25, 27, 71, 0 );
Delay_100ms();
oledc_rectangle( &oledc, 68, 25, 71, 71, 0 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
// Image demo
oledc_image( &oledc, mikroe_with_slogan96x96, 0, 0 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:OLED