Create dynamic red LED matrix display perfect for indicators, animations, and real-time visual feedback
A
A
Hardware Overview
How does it work?
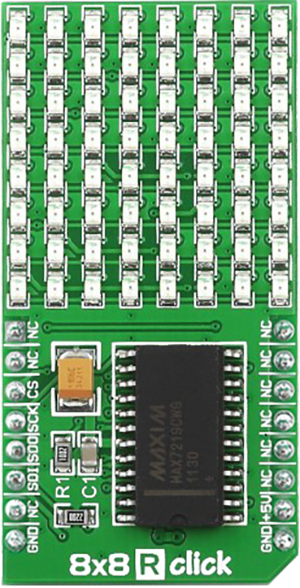
8x8 R Click is a compact 64 red LED matrix display Click board™, featuring a MAX7129 LED driver for precise control. It enables independent LED control, 16-step digital brightness adjustment, and glitch-free startup by blanking the display on power-up. With a fast SPI interface, 8x8 R Click ensures smooth data transmission and quick
response. The MAX7129 IC integrates 8x8 RAM storage, a 16-bit data shifter, a constant current source, and a PWM intensity control register, allowing efficient LED matrix operation. Designed for easy integration, the board requires only one external resistor for current control, simplifying the design. The 800Hz refresh rate ensures flicker-free
performance, while daisy-chaining support allows expansion with multiple modules. Ideal for LED matrix displays, bar graphs, and panel meters, 8x8 R Click provides a reliable solution for visual output in embedded applications.
Features overview
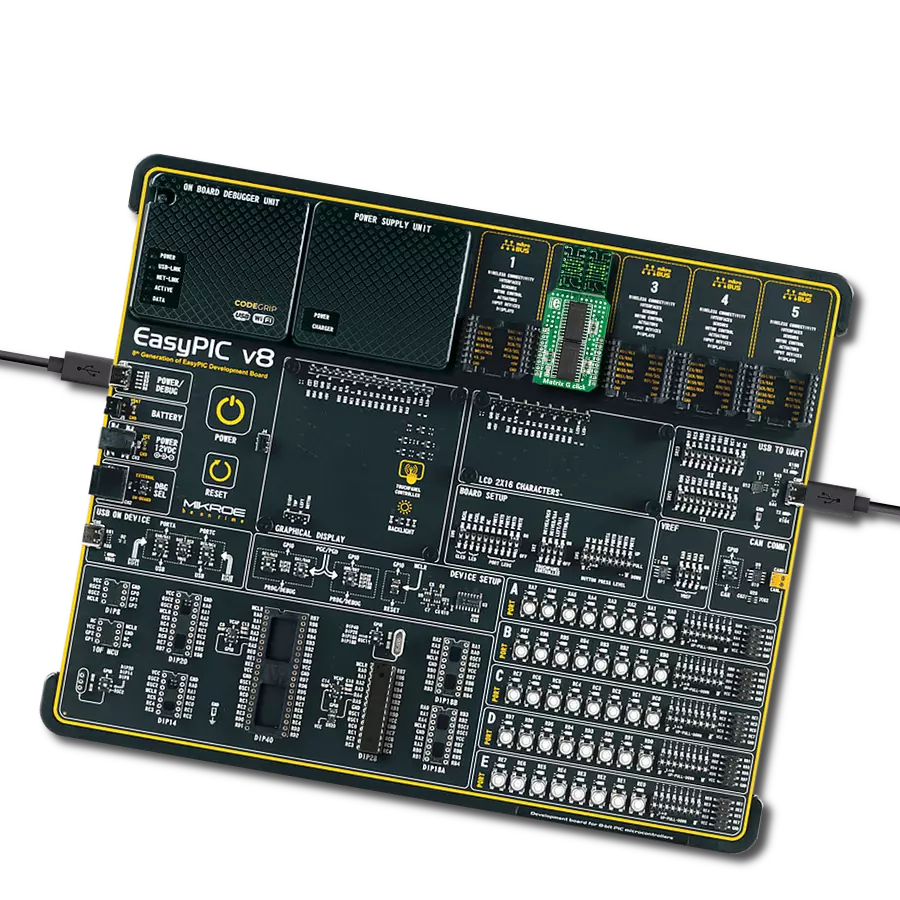
Development board
Fusion for TIVA v8 is a development board specially designed for the needs of rapid development of embedded applications. It supports a wide range of microcontrollers, such as different 32-bit ARM® Cortex®-M based MCUs from Texas Instruments, regardless of their number of pins, and a broad set of unique functions, such as the first-ever embedded debugger/programmer over a WiFi network. The development board is well organized and designed so that the end-user has all the necessary elements, such as switches, buttons, indicators, connectors, and others, in one place. Thanks to innovative manufacturing technology, Fusion for TIVA v8 provides a fluid and immersive working experience, allowing access
anywhere and under any circumstances at any time. Each part of the Fusion for TIVA v8 development board contains the components necessary for the most efficient operation of the same board. An advanced integrated CODEGRIP programmer/debugger module offers many valuable programming/debugging options, including support for JTAG, SWD, and SWO Trace (Single Wire Output)), and seamless integration with the Mikroe software environment. Besides, it also includes a clean and regulated power supply module for the development board. It can use a wide range of external power sources, including a battery, an external 12V power supply, and a power source via the USB Type-C (USB-C) connector.
Communication options such as USB-UART, USB HOST/DEVICE, CAN (on the MCU card, if supported), and Ethernet is also included. In addition, it also has the well-established mikroBUS™ standard, a standardized socket for the MCU card (SiBRAIN standard), and two display options for the TFT board line of products and character-based LCD. Fusion for TIVA v8 is an integral part of the Mikroe ecosystem for rapid development. Natively supported by Mikroe software tools, it covers many aspects of prototyping and development thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
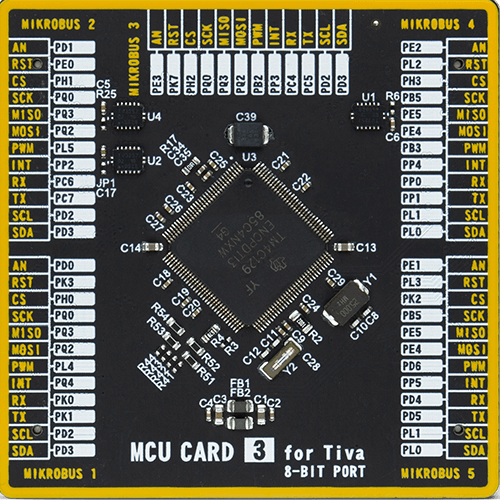
Microcontroller Overview
MCU Card / MCU

Type
8th Generation
Architecture
ARM Cortex-M4
MCU Memory (KB)
1024
Silicon Vendor
Texas Instruments
Pin count
128
RAM (Bytes)
262144
Used MCU Pins
mikroBUS™ mapper
Take a closer look
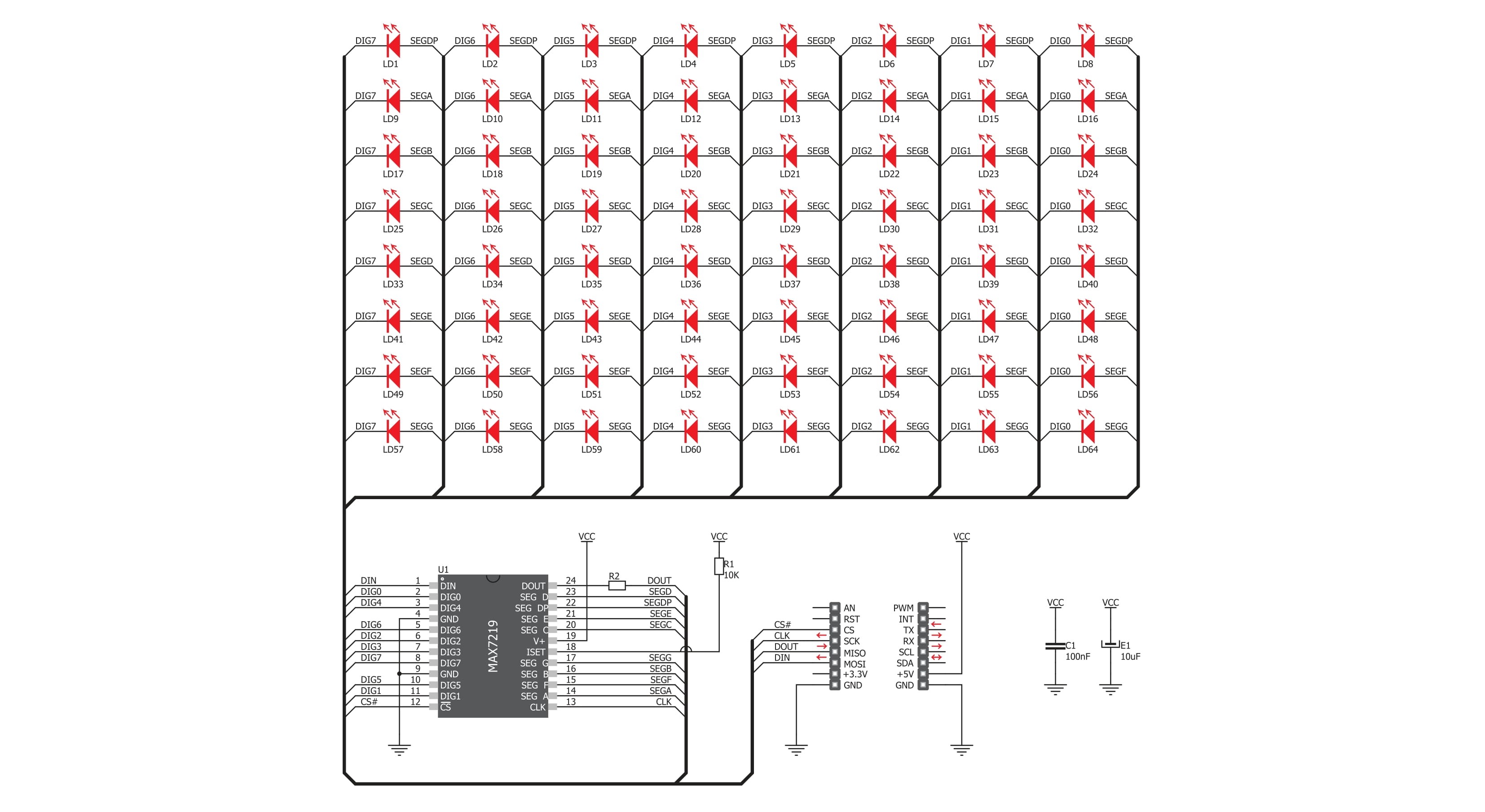
Click board™ Schematic

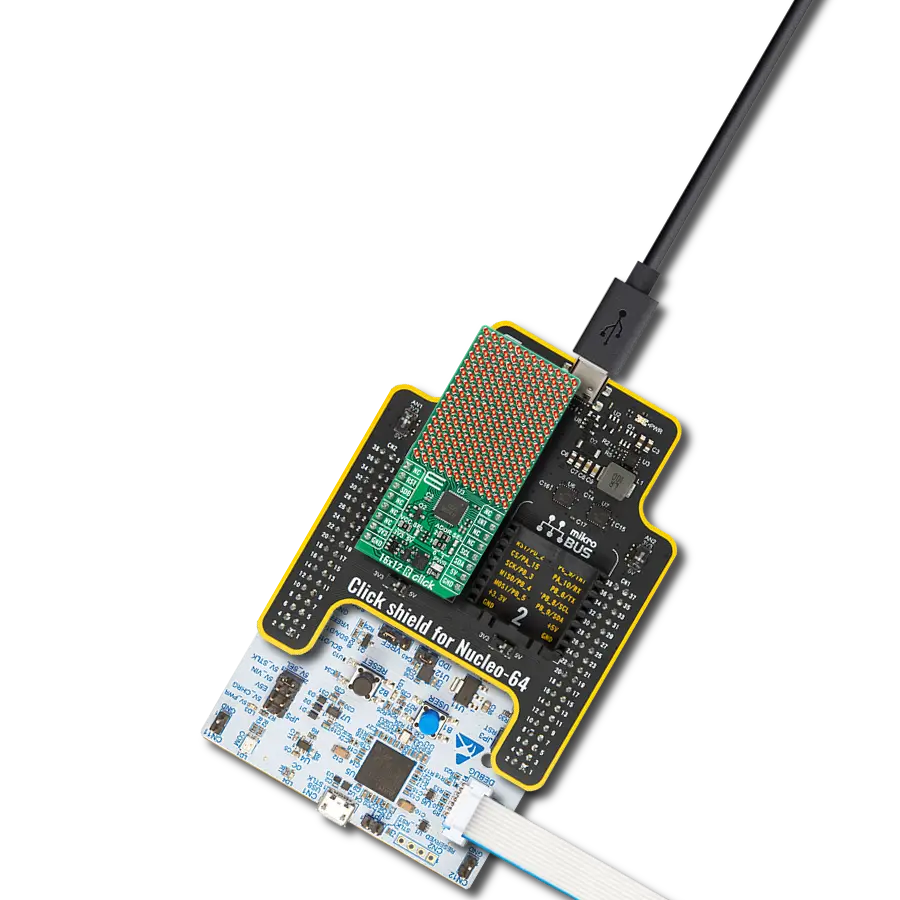
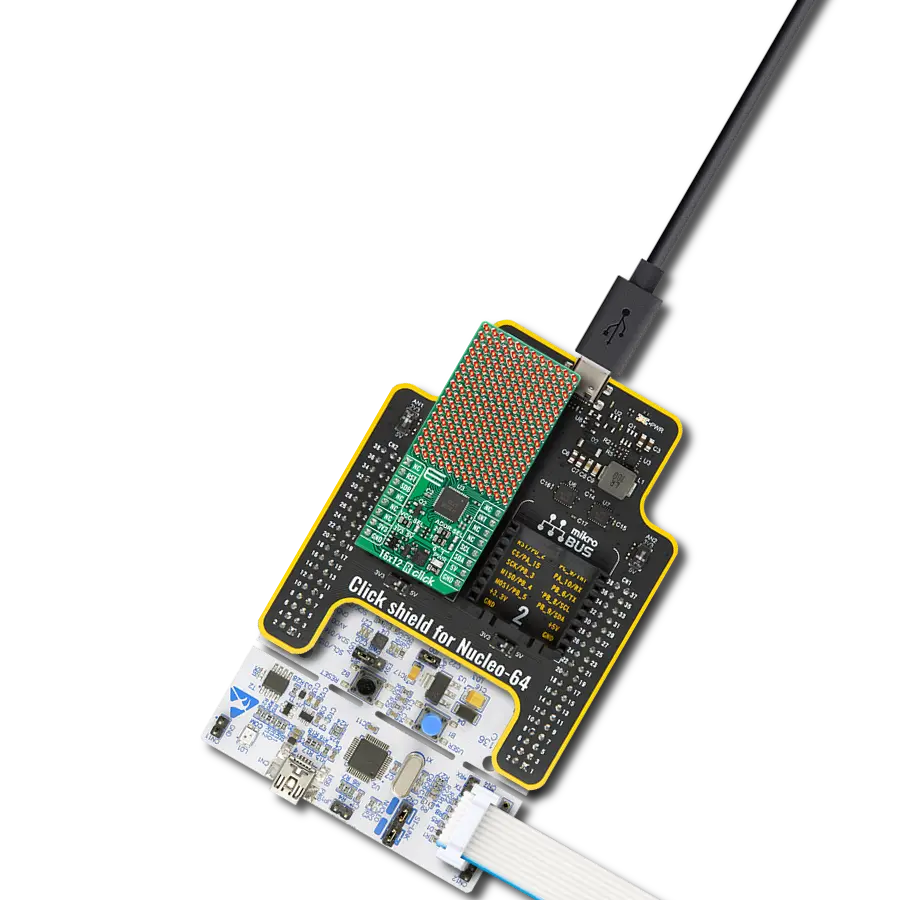
Step by step
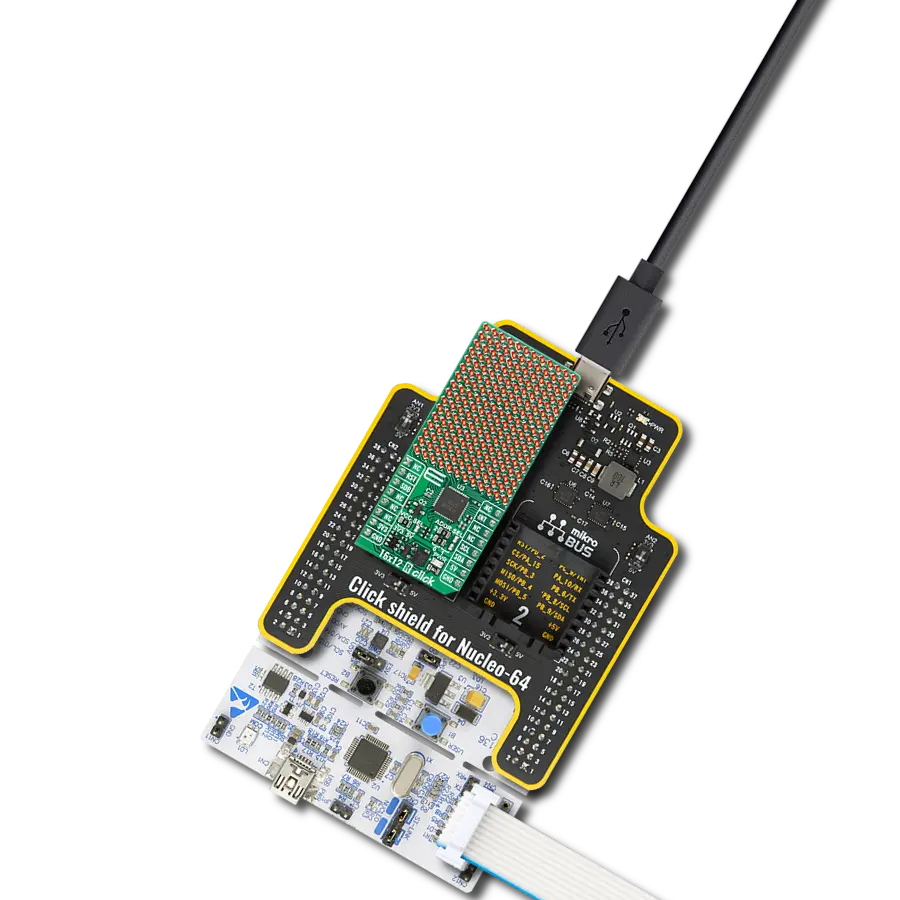
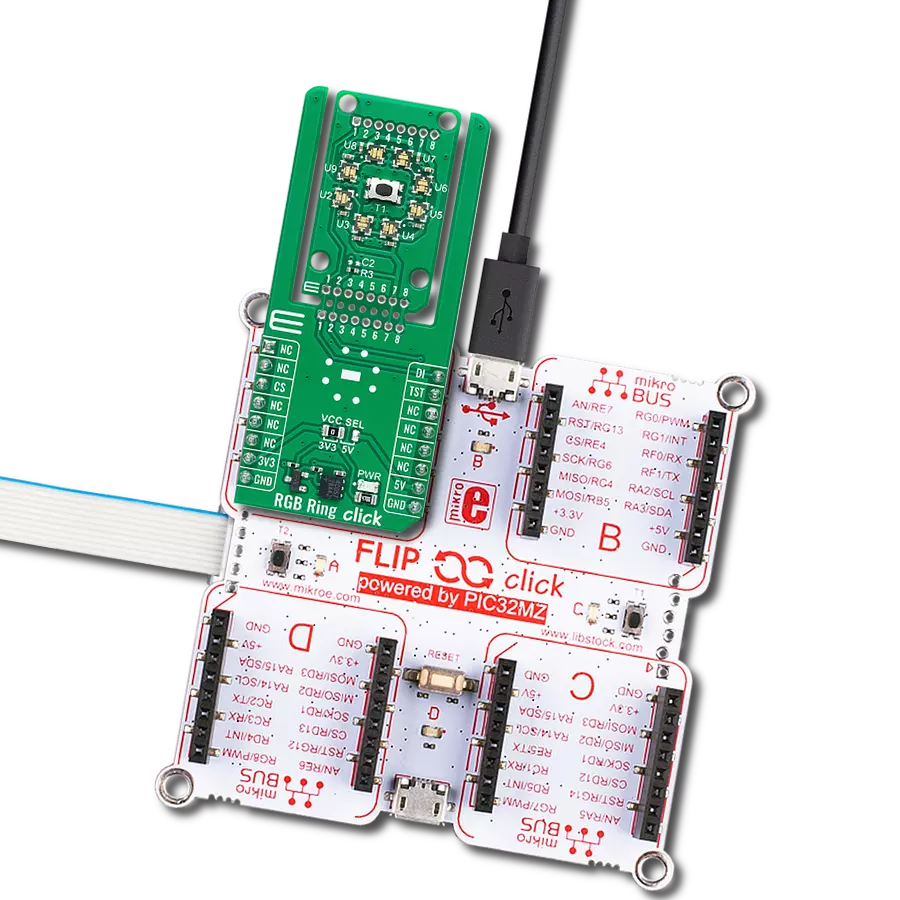
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
8x8 R Click demo application is developed using the NECTO Studio, ensuring compatibility with mikroSDK's open-source libraries and tools. Designed for plug-and-play implementation and testing, the demo is fully compatible with all development, starter, and mikromedia boards featuring a mikroBUS™ socket.
Example Description
This demo example shows a drawing of Image, new create string and character on the screen.
Key functions:
c8x8r_cfg_setup- Config Object Initialization function.c8x8r_init- Initialization function.c8x8r_default_cfg- Click Default Configuration function.c8x8r_write_cmd- This function writes a desired number of data bytes starting from the selected register by using SPI serial interface.c8x8r_display_refresh- The function switches off all LEDs.c8x8r_display_byte- This function displayes one character to the display.
Application Init
Configuring Clicks and log objects. Settings the Click in the default configuration.
Application Task
Shows one byte, then scrolls the string and image, every 1 sec.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief 8x8 R Click example
*
* # Description
* This demo example shows a drawing of Image, new create string and character on the screen.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Configuring Clicks and log objects.
* Settings the Click in the default configuration.
*
* ## Application Task
* Shows one byte, then scrolls the string and image, every 1 sec.
*
* @author Stefan Ilic
*
*/
#include "board.h"
#include "log.h"
#include "c8x8r.h"
static c8x8r_t c8x8r;
static log_t logger;
uint8_t demo_string[ 11 ] = { ' ', '-', 'M', 'i', 'k', 'r', 'o', 'E', '-', ' ', 0 };
uint8_t demo_img_on[ 8 ] = { 0x08, 0x1c, 0x36, 0x22, 0x08, 0x1c, 0x36, 0x22 };
uint8_t demo_img_off[ 8 ] = { 0xf7, 0xe3, 0xc9, 0xdd, 0xf7, 0xe3, 0xc9, 0xdd };
char demo_char = 'A';
void application_init ( void ) {
log_cfg_t log_cfg; /**< Logger config object. */
c8x8r_cfg_t c8x8r_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
c8x8r_cfg_setup( &c8x8r_cfg );
C8X8R_MAP_MIKROBUS( c8x8r_cfg, MIKROBUS_1 );
err_t init_flag = c8x8r_init( &c8x8r, &c8x8r_cfg );
if ( init_flag == SPI_MASTER_ERROR ) {
log_info( &logger, " Application Init Error. " );
log_info( &logger, " Please, run program again... " );
for ( ; ; );
}
c8x8r_default_cfg ( &c8x8r );
log_info( &logger, " Application Task " );
Delay_ms ( 1000 );
}
void application_task ( void ) {
c8x8r_display_byte( &c8x8r, demo_char );
Delay_ms ( 1000 );
c8x8r_display_string( &c8x8r, &demo_string[ 0 ] );
Delay_ms ( 1000 );
c8x8r_display_image( &c8x8r, &demo_img_on[ 0 ] );
Delay_ms ( 1000 );
c8x8r_display_image( &c8x8r, &demo_img_off[ 0 ] );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LED Matrix