Use a vibrant 16-segment alphanumeric display to illuminate your projects with clear numerical and textual information – perfect for applications that demand visibility and a touch of modern display sophistication
A
A
Hardware Overview
How does it work?
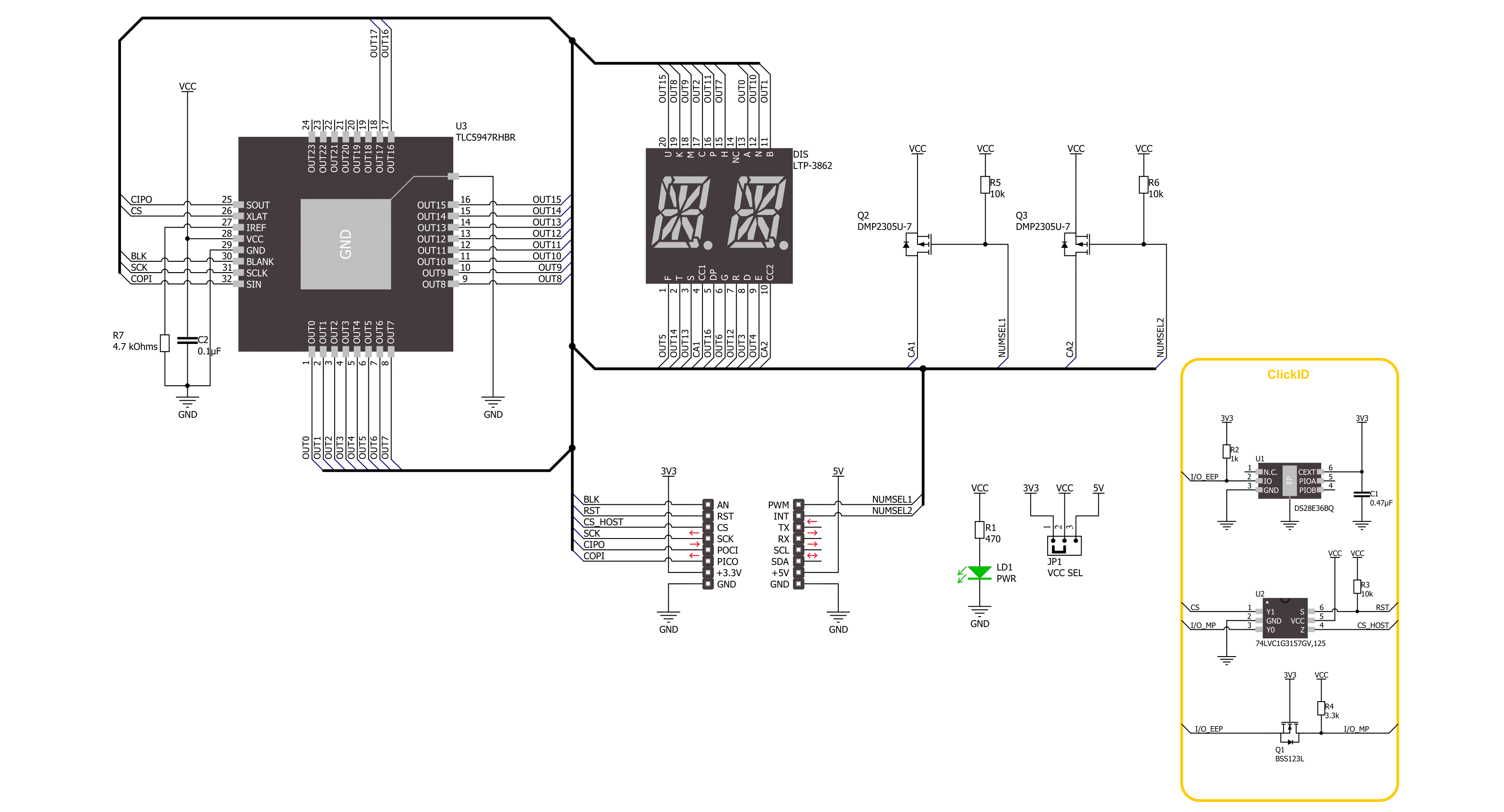
AlphaNum G 2 Click is based on the LTP-3862, a dual-digit 16-segment alphanumeric green display from Lite-ON. It has a 75mW of power disipation per segment. The TLC5947, a 24-channel 12-bit PWM LED driver from Texas Instruments, drives all these LED segments. It is a constant current sink LED driver with adjustable 4096 pulse width modulation (PWM) on each channel individually. The PWM control is repeated automatically with the programmed grayscale data. An external resistor sets the constant current to around 10mA.
The LED driver features thermal shutdown, auto display repeat, noise reduction, and more. AlphaNum G 2 Click uses a standard 4-Wire SPI serial interface to communicate with the host MCU, supporting a clock frequency of up to 30MHz. A Blank BLK pin can turn all constant current outputs OFF while initializing the grayscale PWM timing. This can be achieved by writing the High logic state on the Blank pin. You can also turn off every display separately, no matter the LED driver IC, over the CA1 and CA2
pins. These pins control the common anode pins of the displays. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the VCC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
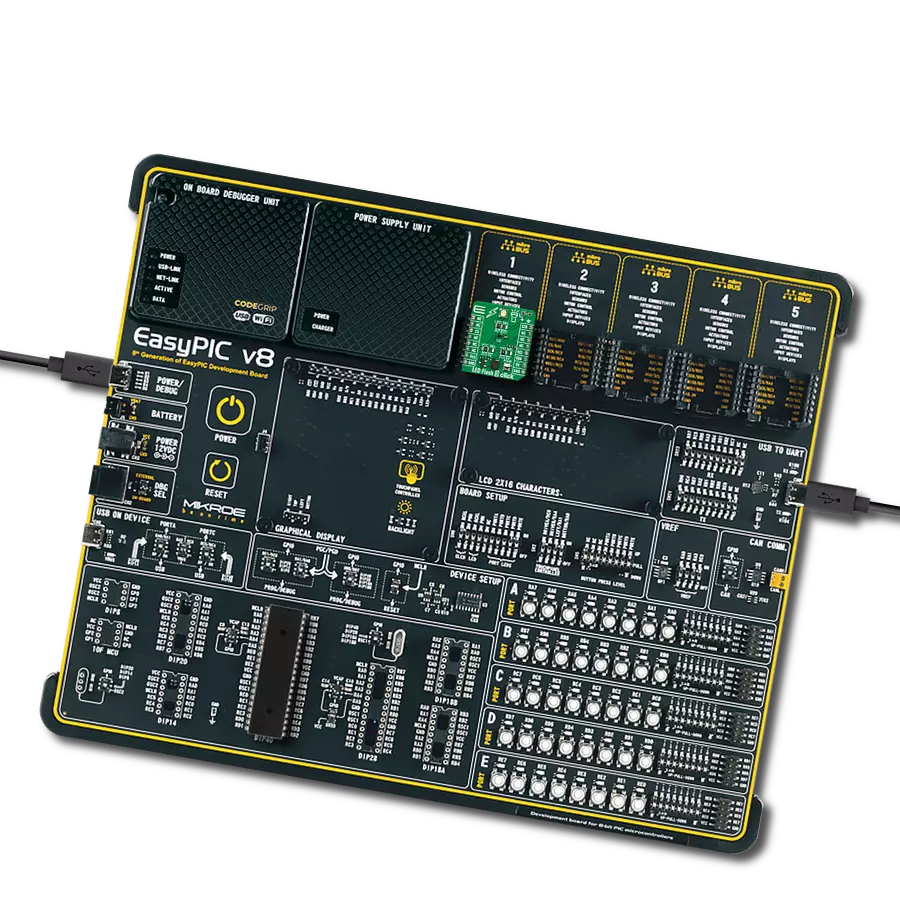
Development board
EasyAVR v7 is the seventh generation of AVR development boards specially designed for the needs of rapid development of embedded applications. It supports a wide range of 16-bit AVR microcontrollers from Microchip and has a broad set of unique functions, such as a powerful onboard mikroProg programmer and In-Circuit debugger over USB. The development board is well organized and designed so that the end-user has all the necessary elements in one place, such as switches, buttons, indicators, connectors, and others. With four different connectors for each port, EasyAVR v7 allows you to connect accessory boards, sensors, and custom electronics more
efficiently than ever. Each part of the EasyAVR v7 development board contains the components necessary for the most efficient operation of the same board. An integrated mikroProg, a fast USB 2.0 programmer with mikroICD hardware In-Circuit Debugger, offers many valuable programming/debugging options and seamless integration with the Mikroe software environment. Besides it also includes a clean and regulated power supply block for the development board. It can use a wide range of external power sources, including an external 12V power supply, 7-12V AC or 9-15V DC via DC connector/screw terminals, and a power source via the USB Type-B (USB-B)
connector. Communication options such as USB-UART and RS-232 are also included, alongside the well-established mikroBUS™ standard, three display options (7-segment, graphical, and character-based LCD), and several different DIP sockets which cover a wide range of 16-bit AVR MCUs. EasyAVR v7 is an integral part of the Mikroe ecosystem for rapid development. Natively supported by Mikroe software tools, it covers many aspects of prototyping and development thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
40
RAM (Bytes)
2048
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for AlphaNum G 2 Click driver.
Key functions:
alphanumg2_display_character- AlphaNum G 2 display character function.alphanumg2_set_led_output- AlphaNum G 2 set LED output function.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief AlphaNum G 2 Click example
*
* # Description
* This example demonstrates the use of the AlphaNum G 2 Click board™
* by writing and displaying the desired alphanumeric characters.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initialization of SPI module and log UART.
* After driver initialization, the app executes a default configuration.
*
* ## Application Task
* The demo application displays digits from '0' to '9',
* symbols: colon, semicolon, less-than, equals-to, greater-than, question mark, at sign
* and capital alphabet letters, on both alphanumeric segments of the Click.
* Results are being sent to the UART Terminal, where you can track their changes.
*
* @author Nenad Filipovic
*
*/
#include "board.h"
#include "log.h"
#include "alphanumg2.h"
#define ASCII_CHARACTER_DIGIT_0 '0'
#define ASCII_CHARACTER_UPPERCASE_Z 'Z'
static alphanumg2_t alphanumg2;
static log_t logger;
static uint8_t character = ASCII_CHARACTER_DIGIT_0;
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
alphanumg2_cfg_t alphanumg2_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
alphanumg2_cfg_setup( &alphanumg2_cfg );
ALPHANUMG2_MAP_MIKROBUS( alphanumg2_cfg, MIKROBUS_1 );
if ( SPI_MASTER_ERROR == alphanumg2_init( &alphanumg2, &alphanumg2_cfg ) )
{
log_error( &logger, " Communication init." );
for ( ; ; );
}
if ( ALPHANUMG2_ERROR == alphanumg2_default_cfg ( &alphanumg2 ) )
{
log_error( &logger, " Default configuration." );
for ( ; ; );
}
log_info( &logger, " Application Task " );
log_printf( &logger, "------------------------\r\n" );
Delay_ms ( 100 );
}
void application_task ( void )
{
log_printf( &logger, " %c %c\r\n", character, character + 1 );
if ( ALPHANUMG2_OK == alphanumg2_display_character( &alphanumg2,
character, ALPHANUMG2_BRIGHTNESS_MAX,
character + 1, ALPHANUMG2_BRIGHTNESS_MAX ) )
{
character++;
if ( ASCII_CHARACTER_UPPERCASE_Z <= character )
{
character = ASCII_CHARACTER_DIGIT_0;
log_printf( &logger, "------------------------\r\n" );
Delay_ms ( 1000 );
}
}
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END