Stay in tune with your heart's needs and elevate your well-being with our cutting-edge heart rate monitoring technology
A
A
Hardware Overview
How does it work?
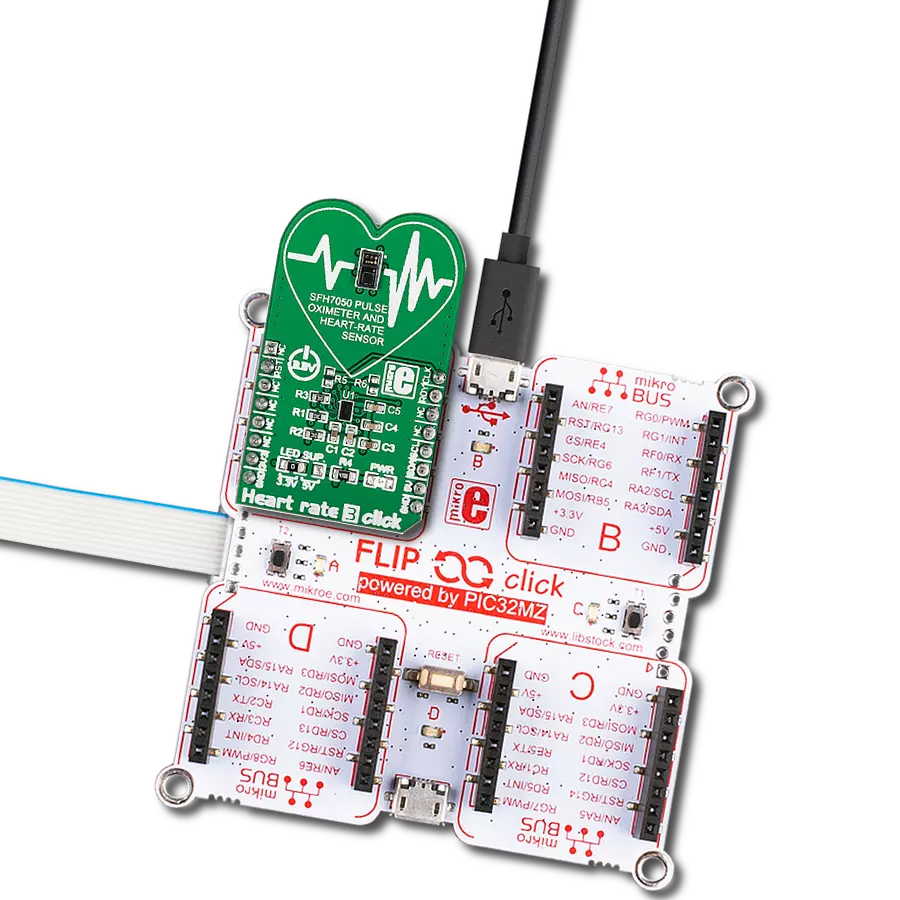
Heart Rate 4 Click is based on the MAX30101 high-sensitivity pulse oximeter and heart-rate sensor from Analog Devices. The click is designed to run on either 3.3V or 5V power supply. It communicates with the target MCU over the I2C interface, with additional functionality provided by the INT pin on the mikroBUS™ line. The MAX30101 is an integrated pulse oximetry and heart-rate monitor module. It includes internal LEDs, photodetectors, optical elements, and low-noise electronics with ambient light rejection. The MAX30101 integrates red, green, and IR
(infrared) LED drivers to modulate LED pulses for SpO2 and HR measurements. The LED current can be programmed from 0 to 50mA with proper supply voltage. The device includes a proximity function to save power and reduce visible light emission when the user's finger is not on the sensor. The MAX30101 has an on-chip temperature sensor for calibrating the temperature dependence of the SpO2 subsystem. The temperature sensor has an inherent resolution of 0.0625°C. Oxygen-saturated blood absorbs light differently than unsaturated blood. Pulse
oximeters measure the oxygen saturation in one's blood. Or, more precisely, the percentage of hemoglobin molecules in blood saturated with oxygen. These readings go from 94% to 100% in a healthy adult. Since oxygen-saturated blood absorbs more infrared light than red light, and unsaturated blood absorbs more red light than infrared light, the SpO2 readings are calculated by comparing the amount of these two types of light. It is best to use your finger for measurement.
Features overview
Development board
Arduino UNO is a versatile microcontroller board built around the ATmega328P chip. It offers extensive connectivity options for various projects, featuring 14 digital input/output pins, six of which are PWM-capable, along with six analog inputs. Its core components include a 16MHz ceramic resonator, a USB connection, a power jack, an
ICSP header, and a reset button, providing everything necessary to power and program the board. The Uno is ready to go, whether connected to a computer via USB or powered by an AC-to-DC adapter or battery. As the first USB Arduino board, it serves as the benchmark for the Arduino platform, with "Uno" symbolizing its status as the
first in a series. This name choice, meaning "one" in Italian, commemorates the launch of Arduino Software (IDE) 1.0. Initially introduced alongside version 1.0 of the Arduino Software (IDE), the Uno has since become the foundational model for subsequent Arduino releases, embodying the platform's evolution.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
28
RAM (Bytes)
2048
You complete me!
Accessories
Click Shield for Arduino UNO has two proprietary mikroBUS™ sockets, allowing all the Click board™ devices to be interfaced with the Arduino UNO board without effort. The Arduino Uno, a microcontroller board based on the ATmega328P, provides an affordable and flexible way for users to try out new concepts and build prototypes with the ATmega328P microcontroller from various combinations of performance, power consumption, and features. The Arduino Uno has 14 digital input/output pins (of which six can be used as PWM outputs), six analog inputs, a 16 MHz ceramic resonator (CSTCE16M0V53-R0), a USB connection, a power jack, an ICSP header, and reset button. Most of the ATmega328P microcontroller pins are brought to the IO pins on the left and right edge of the board, which are then connected to two existing mikroBUS™ sockets. This Click Shield also has several switches that perform functions such as selecting the logic levels of analog signals on mikroBUS™ sockets and selecting logic voltage levels of the mikroBUS™ sockets themselves. Besides, the user is offered the possibility of using any Click board™ with the help of existing bidirectional level-shifting voltage translators, regardless of whether the Click board™ operates at a 3.3V or 5V logic voltage level. Once you connect the Arduino UNO board with our Click Shield for Arduino UNO, you can access hundreds of Click boards™, working with 3.3V or 5V logic voltage levels.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
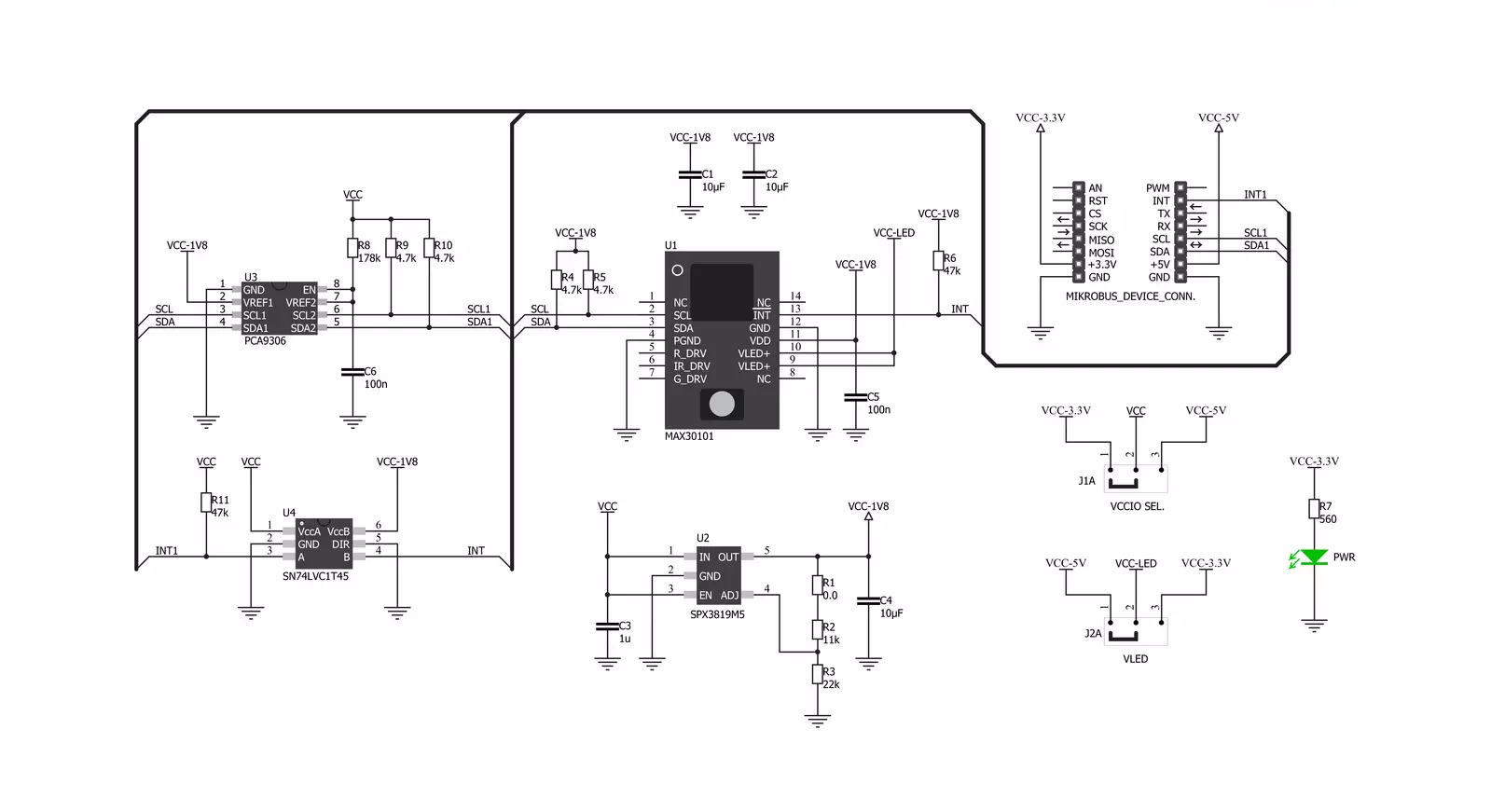
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for Heart Rate 4 Click driver.
Key functions:
heartrate4_get_intrrupt- Function is used to read desired interrupt specified by flagheartrate4_get_red_val- Function is used to read the oldest RED valueheartrate4_enable_slot- Function is used to determine which LED is active in each time slot
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief HeartRate4 Click example
*
* # Description
* This example demonstrates the use of Heart rate 4 click board.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initalizes I2C driver, applies default settings, and makes an initial log.
*
* ## Application Task
* Reads data from Red diode and displays the results on USB UART if the measured data
* is above defined threshold, otherwise, it displays desired message on the terminal.
*
*
* \author MikroE Team
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "heartrate4.h"
// ------------------------------------------------------------------ VARIABLES
static heartrate4_t heartrate4;
static log_t logger;
static uint32_t red_samp = 0;
static uint8_t counter = 200;
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
log_cfg_t log_cfg;
heartrate4_cfg_t cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
heartrate4_cfg_setup( &cfg );
HEARTRATE4_MAP_MIKROBUS( cfg, MIKROBUS_1 );
heartrate4_init( &heartrate4, &cfg );
Delay_ms( 100 );
heartrate4_default_cfg( &heartrate4 );
Delay_ms( 100 );
}
void application_task ( void )
{
if ( heartrate4_get_intrrupt( &heartrate4, 1 ) & 0x40 )
{
red_samp = heartrate4_get_red_val( &heartrate4 );
counter++;
// If sample pulse amplitude is not under threshold value 0x8000
if ( red_samp > 0x8000 )
{
log_printf( &logger, "%lu\r\n", red_samp );
Delay_ms( 1 );
counter = 200;
}
else if ( counter > 200 )
{
log_printf( &logger, "Place Finger On Sensor\r\n" );
Delay_ms( 100 );
counter = 0;
}
}
}
void main ( void )
{
application_init( );
for ( ; ; )
{
application_task( );
}
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:Biometrics