Tailor the displayed information to your specific application, whether it's showing real-time data, status indicators, alerts, or user instructions.
A
A
Hardware Overview
How does it work?
LCD Mono Click is based on the LS013B7DH03, an LCD display from Sharp that has a reflective active-matrix with a slightly transmissive-type memory liquid crystal display module with a 128 x128 panel which uses CG silicon thin film transistor. Its transmissive mode is implemented with a backlight, and you can control the display with serial data signal communication. It features a thin, light, and compact module with monolithic technology, and its most important feature is the super low power consumption TFT panel. For an MCU application, a powerful display can often be off-limits because of price, CPU processing power, or power budget. However, you can create a powerful display application using the EFM32's energy-saving capabilities and a Sharp low-power matrix memory LCD. The application can drive a
128x128 pixel display drawing as little as 2 µA while showing a static image. Even when updating the frame every second, the current consumption can be lower than 5µA. The display for this click, the LS013B7DH03 LCD, is a 1.28", 128x128 pixels monochrome display with a 3-wire SPI interface. Apart from the SPI interface, the display requires a 3.3V power supply and three extra pins named EXTMODE, EXTCOMIN, and DISP. The EXTMODE pin controls how polarity inversion is controlled. The display requires that the polarity across the Liquid Crystal Cell is reversed at a constant frequency. This polarity inversion prevents charge from building up within the cell. If EXTMODE is LOW, the polarity inversion is toggled by sending a special command over SPI. If it is HIGH, polarity inversion is controlled by the EXTCOMIN pin.
If EXTMODE is HIGH, the polarity inversion is armed for every rising edge of the EXTCOMIN pin. The actual polarity inversion is triggered at the next transition of SCS. The toggling frequency should be at least 1 Hz. If EXTMODE is LOW, this pin is ignored. The DISP pin toggles the display on or off (without the pixels losing their state). When LOW, the display is off; when HIGH, the display is on. This Click board™ can be operated only with a 3.3V logic voltage level. The board must perform appropriate logic voltage level conversion before using MCUs with different logic levels. Also, it comes equipped with a library containing functions and an example code that can be used as a reference for further development.
Features overview
Development board
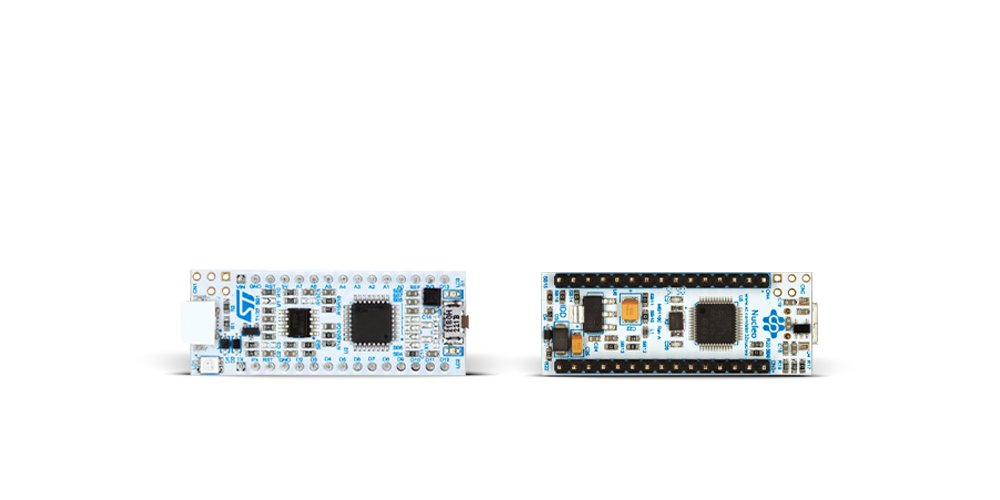
Nucleo 32 with STM32F031K6 MCU board provides an affordable and flexible platform for experimenting with STM32 microcontrollers in 32-pin packages. Featuring Arduino™ Nano connectivity, it allows easy expansion with specialized shields, while being mbed-enabled for seamless integration with online resources. The
board includes an on-board ST-LINK/V2-1 debugger/programmer, supporting USB reenumeration with three interfaces: Virtual Com port, mass storage, and debug port. It offers a flexible power supply through either USB VBUS or an external source. Additionally, it includes three LEDs (LD1 for USB communication, LD2 for power,
and LD3 as a user LED) and a reset push button. The STM32 Nucleo-32 board is supported by various Integrated Development Environments (IDEs) such as IAR™, Keil®, and GCC-based IDEs like AC6 SW4STM32, making it a versatile tool for developers.
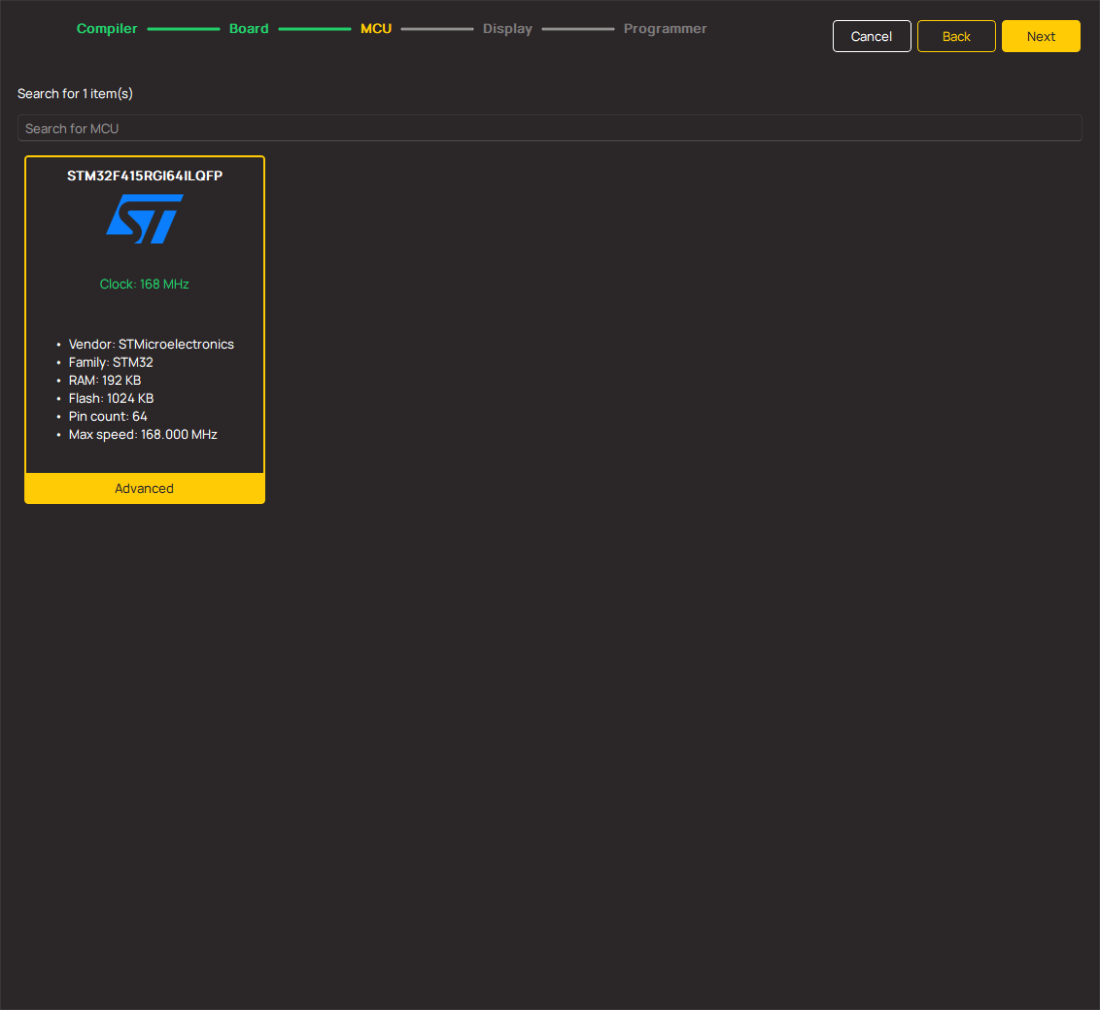
Microcontroller Overview
MCU Card / MCU

Architecture
ARM Cortex-M0
MCU Memory (KB)
32
Silicon Vendor
STMicroelectronics
Pin count
32
RAM (Bytes)
4096
You complete me!
Accessories
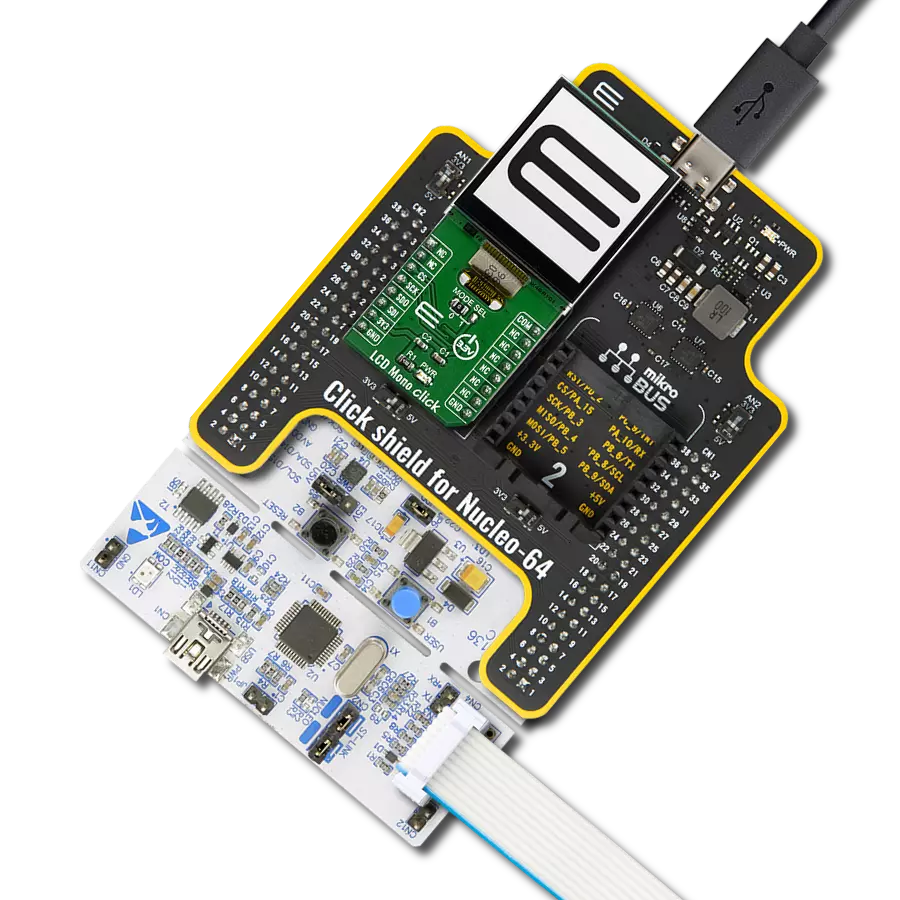
Click Shield for Nucleo-32 is the perfect way to expand your development board's functionalities with STM32 Nucleo-32 pinout. The Click Shield for Nucleo-32 provides two mikroBUS™ sockets to add any functionality from our ever-growing range of Click boards™. We are fully stocked with everything, from sensors and WiFi transceivers to motor control and audio amplifiers. The Click Shield for Nucleo-32 is compatible with the STM32 Nucleo-32 board, providing an affordable and flexible way for users to try out new ideas and quickly create prototypes with any STM32 microcontrollers, choosing from the various combinations of performance, power consumption, and features. The STM32 Nucleo-32 boards do not require any separate probe as they integrate the ST-LINK/V2-1 debugger/programmer and come with the STM32 comprehensive software HAL library and various packaged software examples. This development platform provides users with an effortless and common way to combine the STM32 Nucleo-32 footprint compatible board with their favorite Click boards™ in their upcoming projects.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
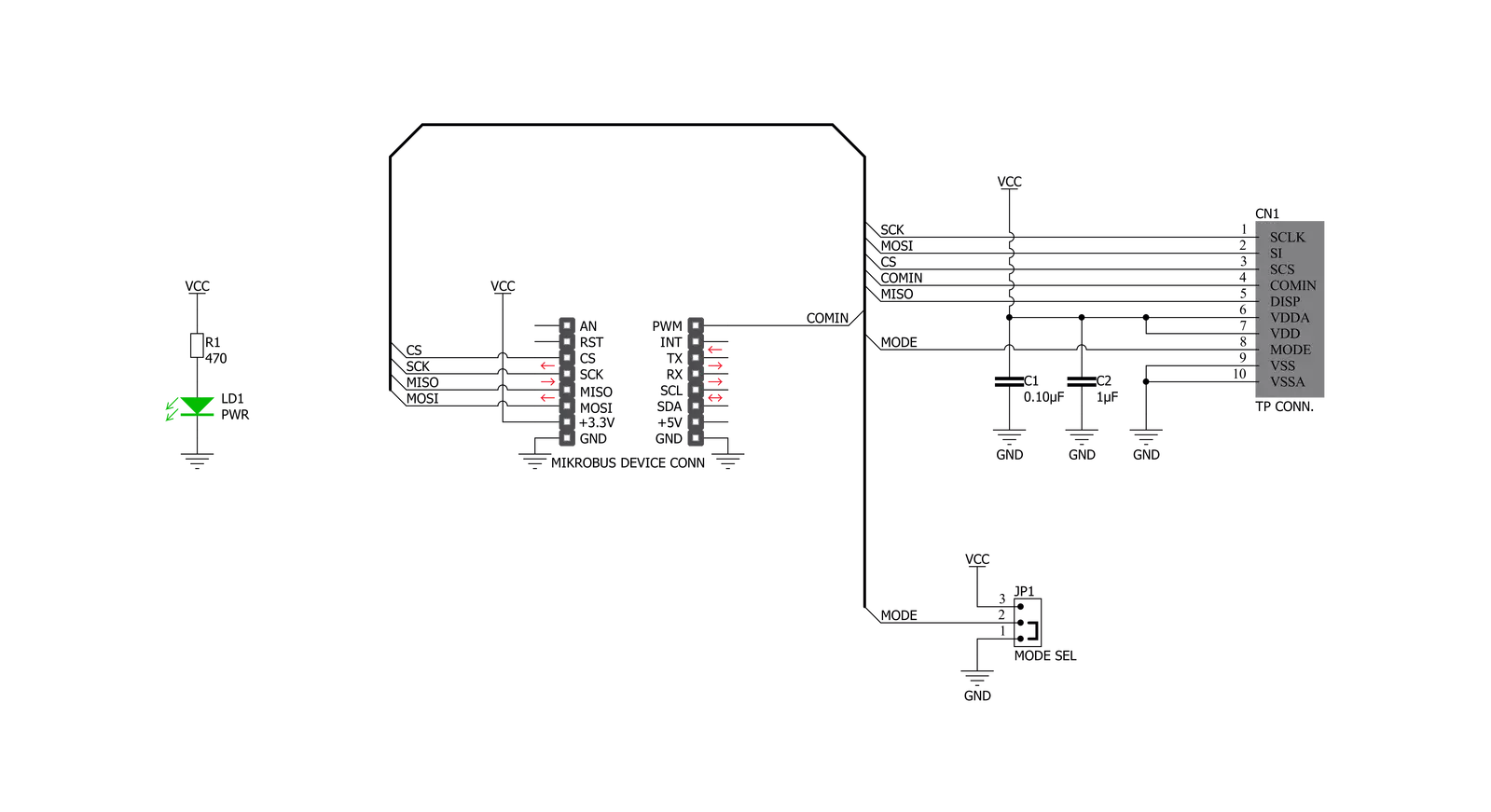
Click board™ Schematic

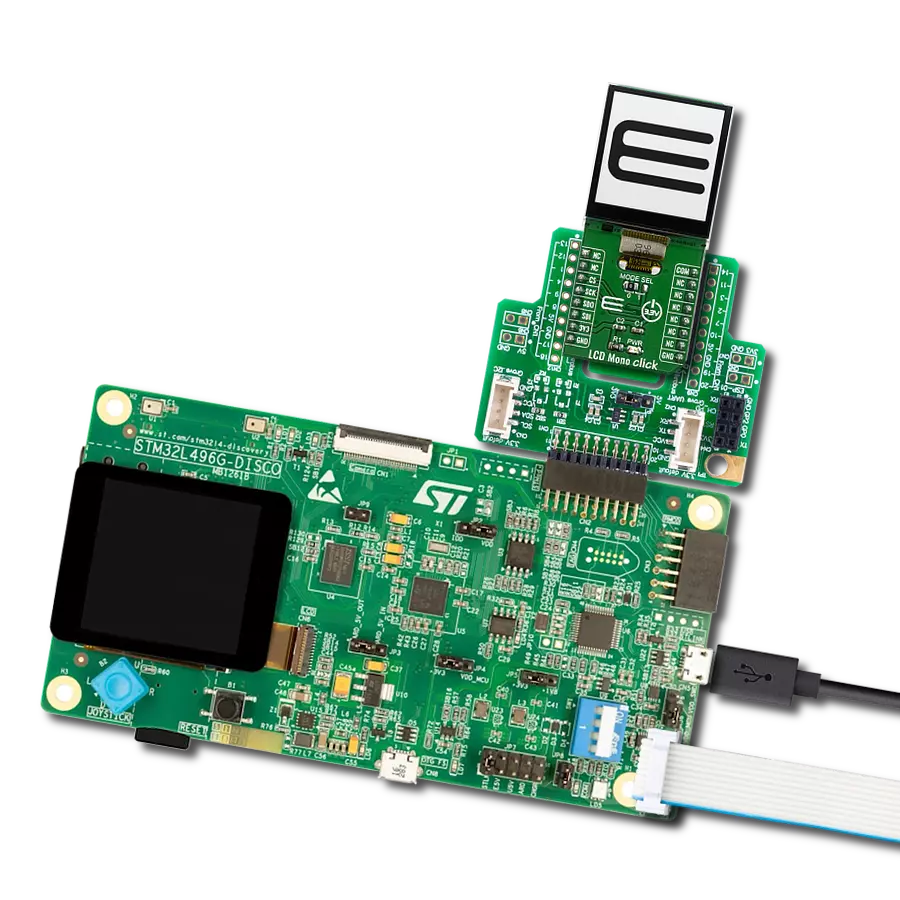
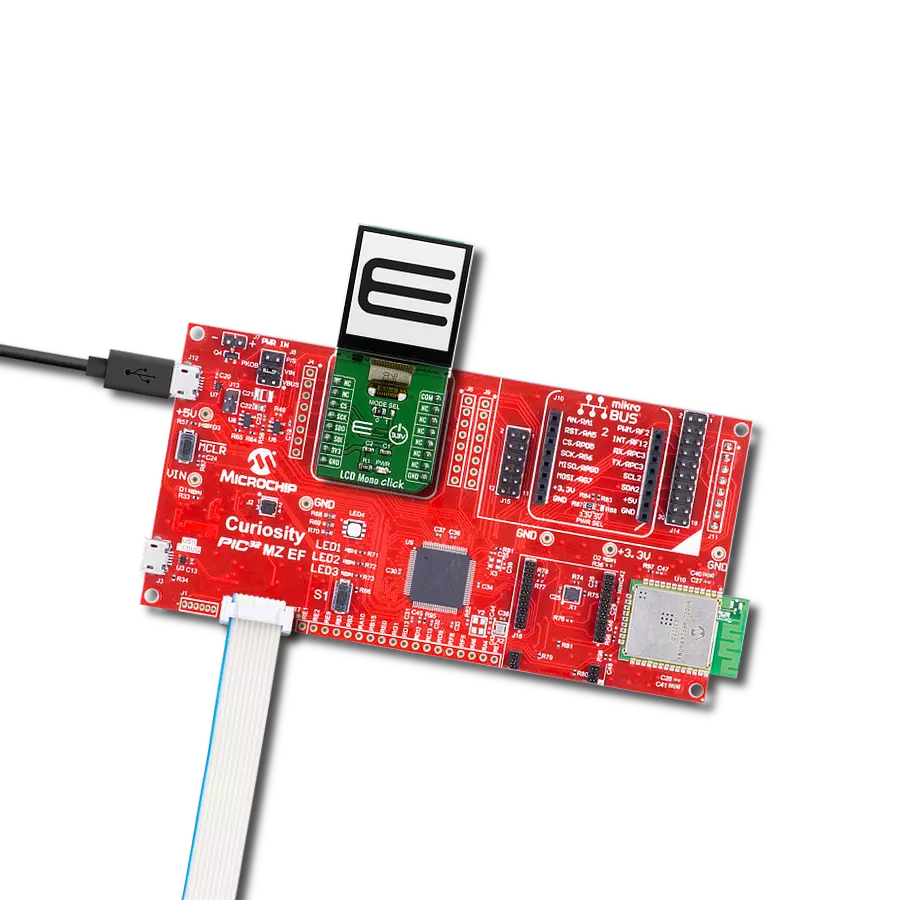
Step by step
Project assembly
Software Support
Library Description
This library contains API for LCD Mono Click driver.
Key functions:
lcdmono_draw_text- Draw text on the screenlcdmono_display_power- Display Power Statelcdmono_display_reset- Reset procedure
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file
* \brief LcdMono Click example
*
* # Description
* This application sets text on lcd displey.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Driver initialization - Starting LCD Mono display. Print text to the display by changing font size ...
*
* ## Application Task
* Drawing an image to the display every 3 second.
*
* *note:*
* - Create Image:
* Save the image in resolution of 128x128 px with the extension (monochrome bmp) ...
* Upload the image to Image2Lcd program
* Set parameters to:
* 1. Output file type : C array
* 2. Scan Mode : Horisontal scan
* 3. Bits Pixel : monochrome
* 4. Max width and height : 128x128
* 5. Check only MSB first
* 6. Check Reverse color and adjust Normal type
* The image to be generated should contain about 2048 bytes ...
* Insert the image into the file lcdmono_image.h
*
* - Create Font:
* Close existing project, open a new VTFT project
* Add label and adjust text font
* Generate source code
* Copy the font from resource.c file to this project in file lcdmono_font.h
*
* \author Nemanja Medakovic
*
*/
// ------------------------------------------------------------------- INCLUDES
#include "board.h"
#include "log.h"
#include "lcdmono.h"
#include "lcdmono_font.h"
#include "lcdmono_image.h"
// ------------------------------------------------------------------ VARIABLES
static lcdmono_t lcdmono;
static const char demo_text_lcd[ 4 ] = { 'L', 'C', 'D', 0 };
static const char demo_text_mono[ 5 ] = { 'M', 'o', 'n', 'o', 0 };
static const char demo_text_128x128px[ 10 ] = { '1', '2', '8', 'x', '1', '2', '8', 'p', 'x', 0 };
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init ( void )
{
lcdmono_cfg_t cfg;
lcdmono_text_settings_t tx_set;
lcdmono_font_t font_cfg;
// Click initialization.
lcdmono_cfg_setup( &cfg );
LCDMONO_MAP_MIKROBUS( cfg, MIKROBUS_1 );
lcdmono_init( &lcdmono, &cfg );
lcdmono_display_reset( &lcdmono );
lcdmono_clear( &lcdmono );
// Background color for all text
tx_set.bg_color = LCDMONO_COLOR_WHITE;
// Display text
font_cfg.this_font = lcdmono_font_tahoma_16;
lcdmono_set_font( &lcdmono, &font_cfg );
tx_set.len = 3;
tx_set.start_cord_x = 25;
tx_set.start_cord_y = 15;
lcdmono_draw_text( &lcdmono, demo_text_lcd, &tx_set, LCDMONO_REFRESH_TEXT_BUFFER |
LCDMONO_CHECK_NEW_TEXT );
font_cfg.this_font = lcdmono_font_tahoma_8;
lcdmono_set_font( &lcdmono, &font_cfg );
tx_set.len = 4;
tx_set.start_cord_x = 60;
tx_set.start_cord_y = 50;
lcdmono_draw_text( &lcdmono, demo_text_mono, &tx_set, LCDMONO_CHECK_NEW_TEXT );
tx_set.len = 9;
tx_set.start_cord_x = 10;
tx_set.start_cord_y = 80;
lcdmono_draw_text( &lcdmono, demo_text_128x128px, &tx_set, LCDMONO_REFRESH_DISPLAY_END );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_clear( &lcdmono );
}
void application_task ( void )
{
lcdmono_draw_frame( &lcdmono, demo_img_mikroe_light );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_draw_frame( &lcdmono, demo_img_mikroe );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_draw_frame( &lcdmono, demo_img_logo_light );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
lcdmono_draw_frame( &lcdmono, demo_img_logo );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
Delay_ms ( 1000 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LCD