Enhance user engagement and interaction by incorporating the green-ringed button, which lights up when pressed, making actions more dynamic and visually captivating
A
A
Hardware Overview
How does it work?
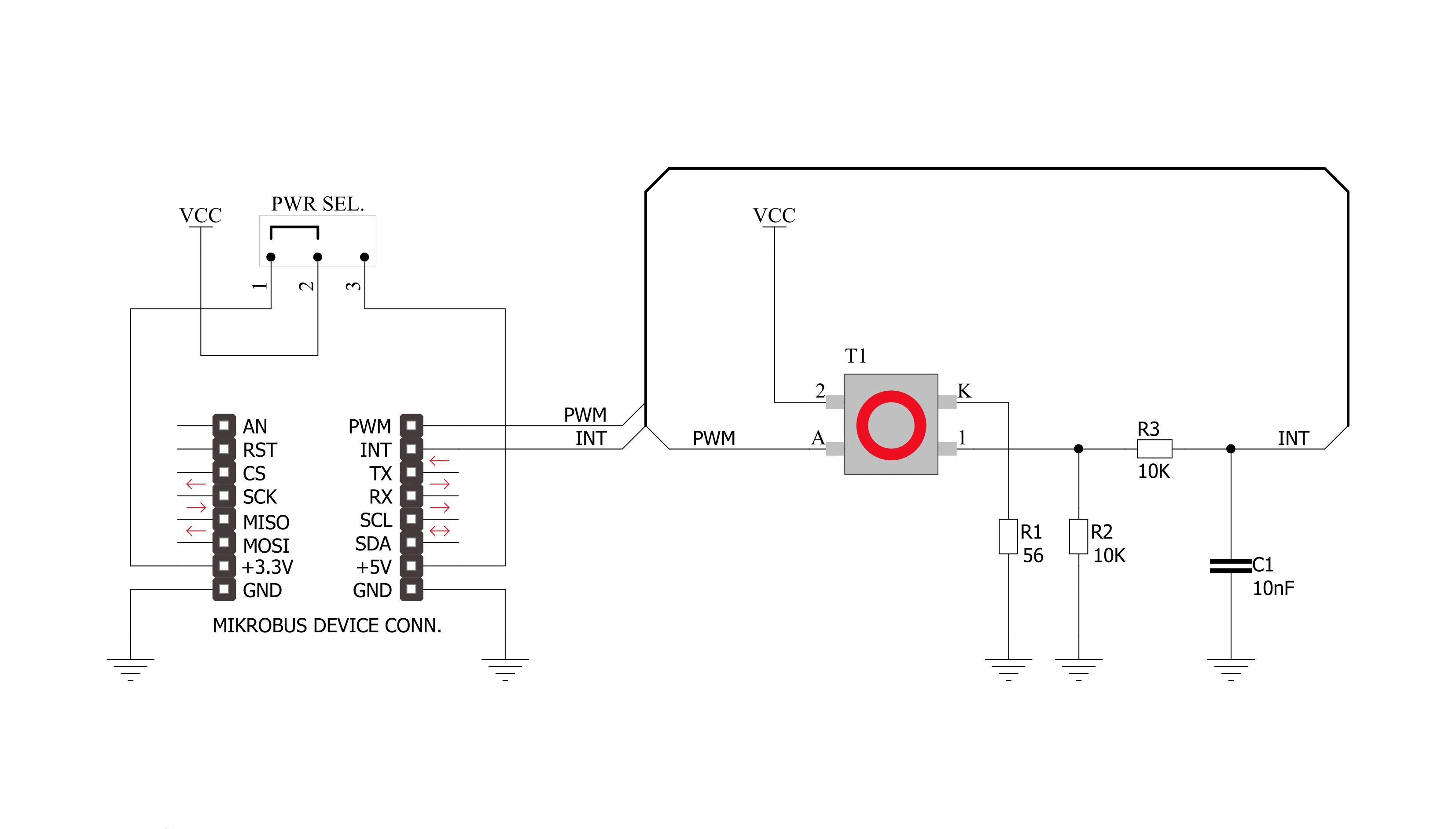
Button G Click is based on the 3006.2117, a tactile switch with an integrated independent green LED from Marquardt. The tactile switch has a debounce circuit to eliminate the ripple signal and provide a clean transition at its output and is pulled down. The round transparent button of the tactile switch is 6.8mm in diameter and has a green LED background light. This LED can be programmed as feedback to the user to make a visual expression of knowing the contact has been
made. Since the backlight LED is controlled independently, it can be programmed in different patterns, such as varying light levels, light intensity, or blinking rate on subsequent button presses, thus giving additional feedback to the end user. The tactile button of this Click board™ sends an interrupt signal to the host MCU using the INT pin of the mikroBUS™ socket. The host MCU can control the integrated red LED using the PWM pin of the mikroBUS™ socket. The Pulse
Width Modulation (PWM) lets you program this LED using various blinking patterns and light intensity. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the PWR SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
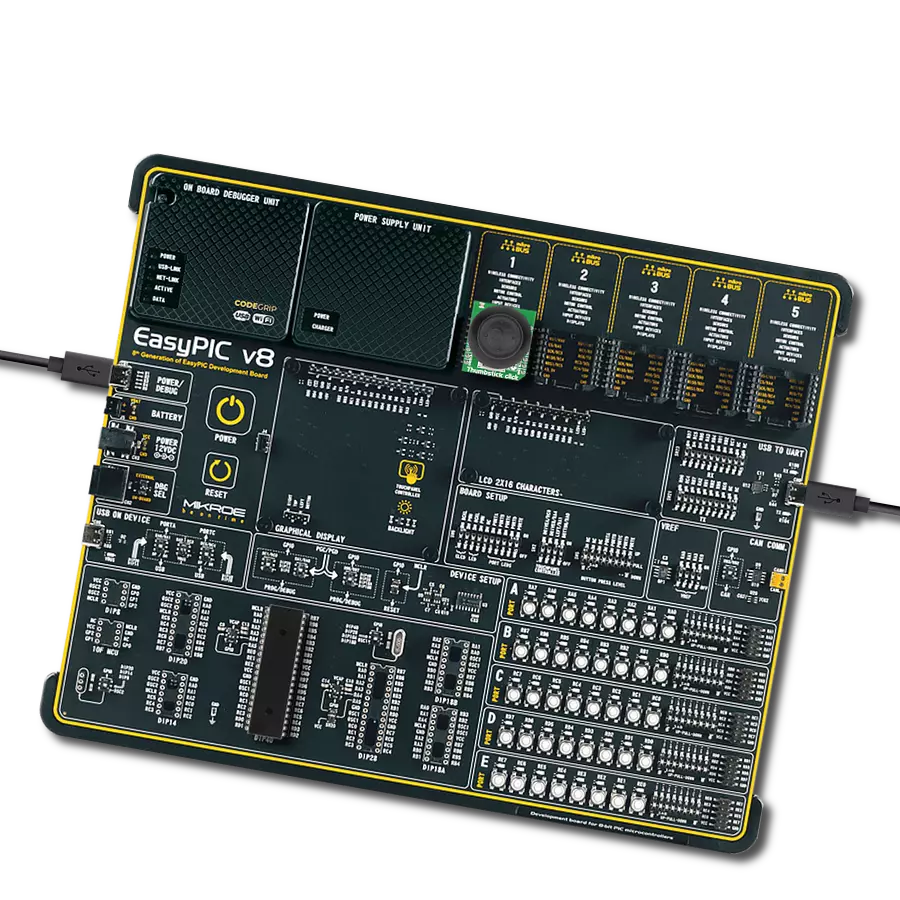
Development board
Flip&Click PIC32MZ is a compact development board designed as a complete solution that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It comes with an onboard 32-bit PIC32MZ microcontroller, the PIC32MZ2048EFH100 from Microchip, four mikroBUS™ sockets for Click board™ connectivity, two USB connectors, LED indicators, buttons, debugger/programmer connectors, and two headers compatible with Arduino-UNO pinout. Thanks to innovative manufacturing technology,
it allows you to build gadgets with unique functionalities and features quickly. Each part of the Flip&Click PIC32MZ development kit contains the components necessary for the most efficient operation of the same board. In addition, there is the possibility of choosing the Flip&Click PIC32MZ programming method, using the chipKIT bootloader (Arduino-style development environment) or our USB HID bootloader using mikroC, mikroBasic, and mikroPascal for PIC32. This kit includes a clean and regulated power supply block through the USB Type-C (USB-C) connector. All communication
methods that mikroBUS™ itself supports are on this board, including the well-established mikroBUS™ socket, user-configurable buttons, and LED indicators. Flip&Click PIC32MZ development kit allows you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
PIC32
MCU Memory (KB)
2048
Silicon Vendor
Microchip
Pin count
100
RAM (Bytes)
524288
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for Button G Click driver.
Key functions:
buttong_pwm_stop- This function stops the PWM moudle outputbuttong_pwm_start- This function starts the PWM moudle outputbuttong_get_button_state- This function reads the digital signal from the INT pin which tells us whether the button has been pressed or not
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief Button G Click example
*
* # Description
* This library contains API for Button G Click driver.
* One library is used for every single one of them.
* They are simple touch detectors that send a pressed/released
* signal and receive a PWM output which controls the backlight on the button.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the logger and Click modules.
*
* ## Application Task
* This example first increases the backlight on the button and then decreases the intensity of the backlight. When the button is pressed,
* reports the event in the console using UART communication.
*
* @author Nikola Peric
*
*/
#include "board.h"
#include "log.h"
#include "buttong.h"
static buttong_t buttong;
static log_t logger;
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
buttong_cfg_t buttong_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
buttong_cfg_setup( &buttong_cfg );
BUTTONG_MAP_MIKROBUS( buttong_cfg, MIKROBUS_1 );
err_t init_flag = buttong_init( &buttong, &buttong_cfg );
if ( PWM_ERROR == init_flag )
{
log_error( &logger, " Application Init Error. " );
log_info( &logger, " Please, run program again... " );
for ( ; ; );
}
Delay_ms ( 500 );
buttong_set_duty_cycle ( &buttong, 0.0 );
buttong_pwm_start( &buttong );
log_info( &logger, " Application Task " );
}
void application_task ( void )
{
static float duty_cycle;
static uint8_t button_state;
static uint8_t button_state_old;
button_state = buttong_get_button_state( &buttong );
if ( button_state && ( button_state != button_state_old ) )
{
log_printf( &logger, " <-- Button pressed --> \r\n" );
for ( uint8_t n_cnt = 1; n_cnt <= 100; n_cnt++ )
{
duty_cycle = ( float ) n_cnt ;
duty_cycle /= 100;
buttong_set_duty_cycle( &buttong, duty_cycle );
Delay_ms ( 10 );
}
button_state_old = button_state;
}
else if ( !button_state && ( button_state != button_state_old ) )
{
for ( uint8_t n_cnt = 100; n_cnt > 0; n_cnt-- )
{
duty_cycle = ( float ) n_cnt ;
duty_cycle /= 100;
buttong_set_duty_cycle( &buttong, duty_cycle );
Delay_ms ( 10 );
}
button_state_old = button_state;
}
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:Pushbutton/Switches