Ready to engineer the next generation of touch-sensitive applications? Explore the possibilities of our advanced capacitive touch sensing
A
A
Hardware Overview
How does it work?
Cap Touch 6 Click is based on the IQS227D, a fully integrated single-channel capacitive controller with an internal voltage regular and reference capacitor from Azoteq. As known, the capacitive touch technology works by detecting changes in capacitance on the screen or touchpad, in this case, the sensing area at the top of the frontal side of the board, when a finger or other conductive object comes into contact with it. The IQS227D is built on ProxSense® low voltage platform, ideal for battery application, and comes with dual outputs (touch and proximity outputs don't need to be configured), a low-power mode while sensing
proximity, and an advanced on-chip digital signal processing. Touch and proximity features, alongside its mikroBUS™ pins, marked TOU and POU, only used to communicate with MCU, also have their corresponding LED indicators, labeled Touch and Proximity, reporting the activity of these features. If a touch/proximity event is detected on the onboard sensing pad, the state of the corresponding LED will be changed, indicating an activated channel. In addition to pins of the mikroBUS™ socket, these functions can also be found on the unpopulated header for external uses if they are necessary for the user in some
specific application. As mentioned earlier, this board contains a capacitive sensing area that is the only element on the top side of the board, allowing the protective acrylic plexiglass layer placement. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the VCC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used, as a reference, for further development.
Features overview
Development board
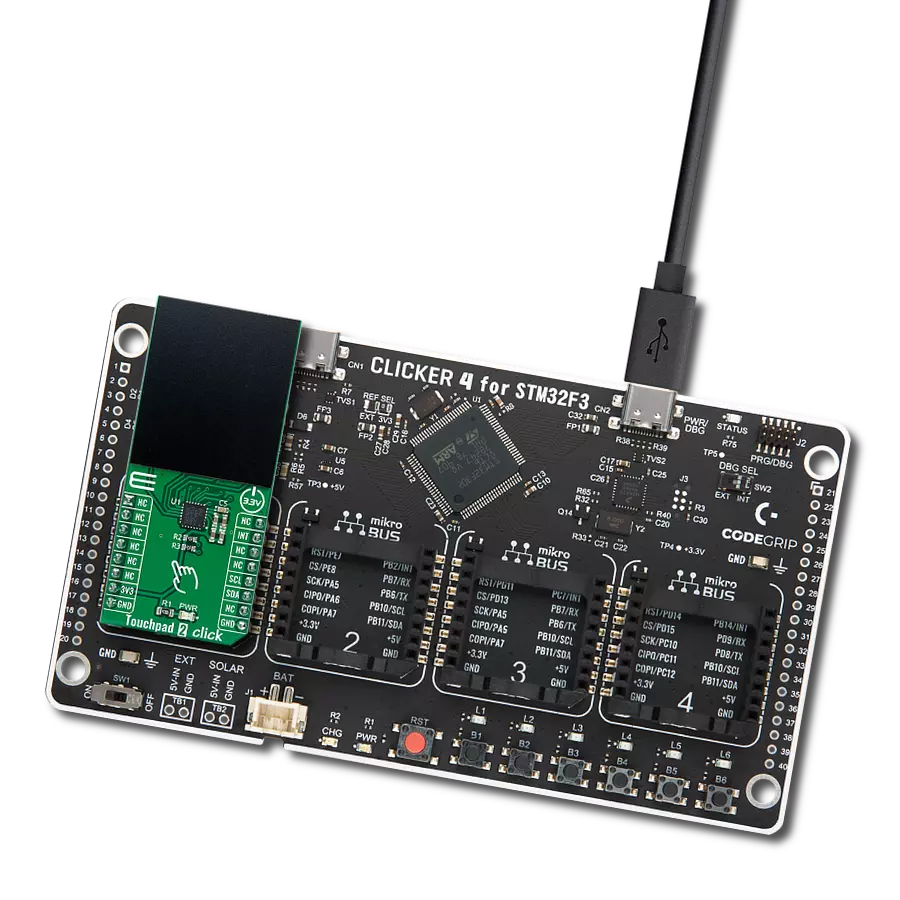
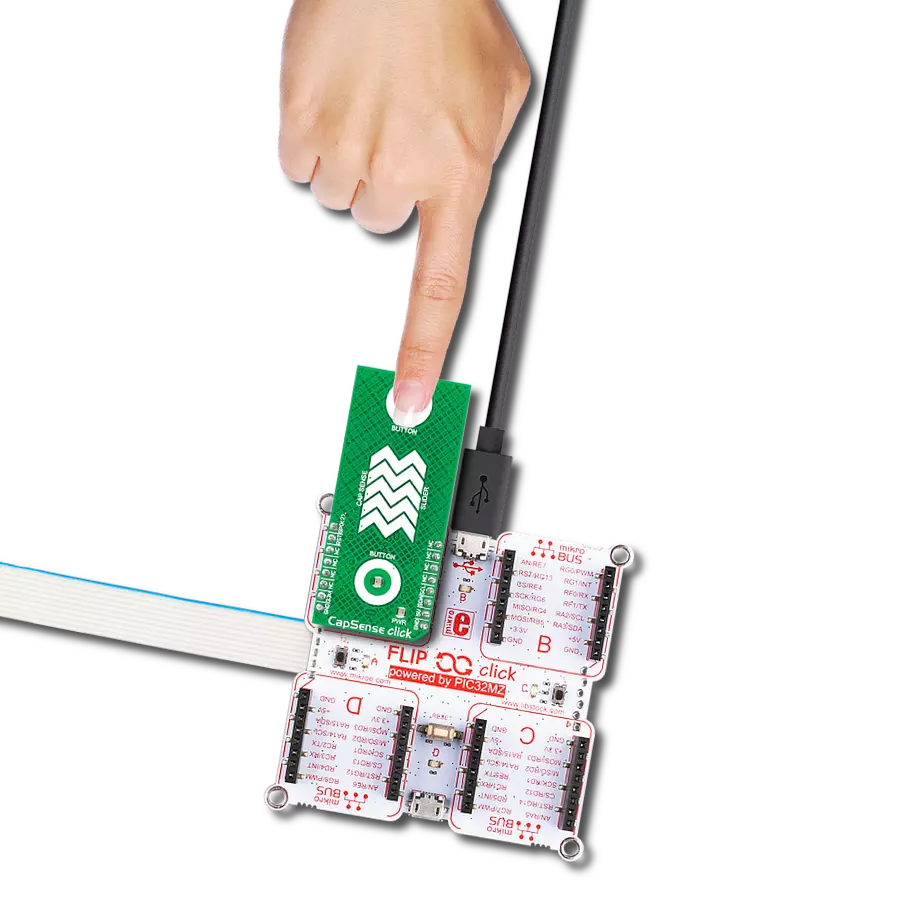
PIC32MZ Clicker is a compact starter development board that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It comes with an onboard 32-bit PIC32MZ microcontroller with FPU from Microchip, a USB connector, LED indicators, buttons, a mikroProg connector, and a header for interfacing with external electronics. Thanks to its compact design with clear and easy-recognizable silkscreen markings, it provides a fluid and immersive working experience, allowing access anywhere and under
any circumstances. Each part of the PIC32MZ Clicker development kit contains the components necessary for the most efficient operation of the same board. In addition to the possibility of choosing the PIC32MZ Clicker programming method, using USB HID mikroBootloader, or through an external mikroProg connector for PIC, dsPIC, or PIC32 programmer, the Clicker board also includes a clean and regulated power supply module for the development kit. The USB Micro-B connection can provide up to 500mA of current, which is more than enough to operate all onboard
and additional modules. All communication methods that mikroBUS™ itself supports are on this board, including the well-established mikroBUS™ socket, reset button, and several buttons and LED indicators. PIC32MZ Clicker is an integral part of the Mikroe ecosystem, allowing you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
PIC32
MCU Memory (KB)
1024
Silicon Vendor
Microchip
Pin count
64
RAM (Bytes)
524288
Used MCU Pins
mikroBUS™ mapper
Take a closer look
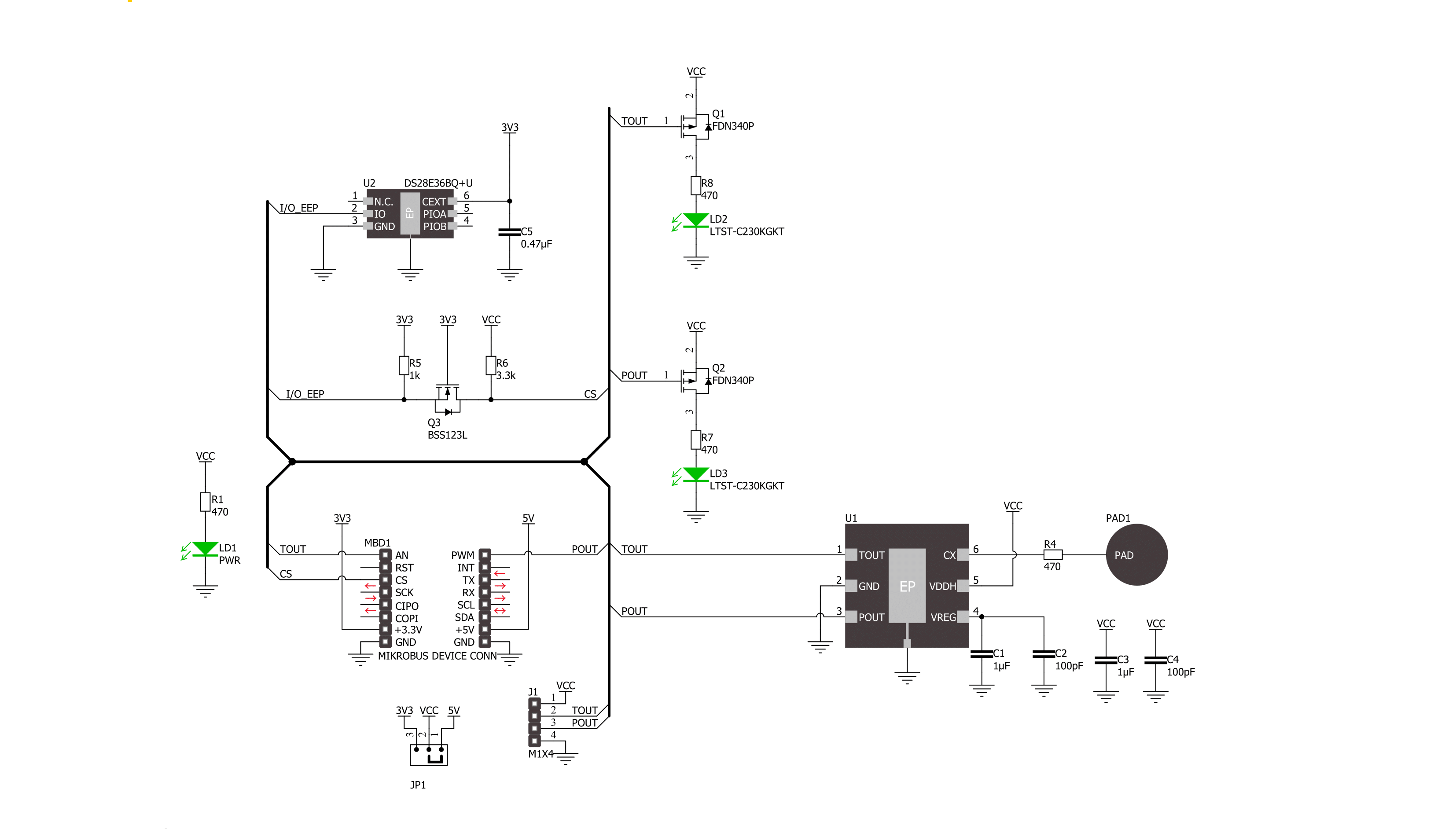
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for Cap Touch 6 Click driver.
Key functions:
captouch6_get_tout_pin- This function returns the TOUT pin logic statecaptouch6_get_pout_pin- This function returns the POUT pin logic state
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief Cap Touch 6 Click Example.
*
* # Description
* This example demonstrates the use of Cap Touch 6 Click board by reading and displaying
* the touch and proximity events.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes the driver and logger.
*
* ## Application Task
* Reads the touch and proximity event pins state and displays them on the USB UART on changes.
*
* @author Stefan Filipovic
*
*/
#include "board.h"
#include "log.h"
#include "captouch6.h"
static captouch6_t captouch6; /**< Cap Touch 6 Click driver object. */
static log_t logger; /**< Logger object. */
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
captouch6_cfg_t captouch6_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
captouch6_cfg_setup( &captouch6_cfg );
CAPTOUCH6_MAP_MIKROBUS( captouch6_cfg, MIKROBUS_1 );
if ( DIGITAL_OUT_UNSUPPORTED_PIN == captouch6_init( &captouch6, &captouch6_cfg ) )
{
log_error( &logger, " Communication init." );
for ( ; ; );
}
log_info( &logger, " Application Task " );
}
void application_task ( void )
{
static uint8_t old_touch_state = 0, old_prox_state = 0;
uint8_t touch_state = captouch6_get_tout_pin ( &captouch6 );
uint8_t prox_state = captouch6_get_pout_pin ( &captouch6 );
if ( ( old_touch_state != touch_state ) || ( old_prox_state != prox_state ) )
{
log_printf( &logger, " Touch: %s\r\n", ( char * ) ( !touch_state ? "detected" : "idle" ) );
log_printf( &logger, " Proximity: %s\r\n\n", ( char * ) ( !prox_state ? "detected" : "idle" ) );
old_touch_state = touch_state;
old_prox_state = prox_state;
}
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:Capacitive