Detect and analyze light with 14-channel spectral sensor ideal for color matching, material analysis, and light characterization
A
A
Hardware Overview
How does it work?
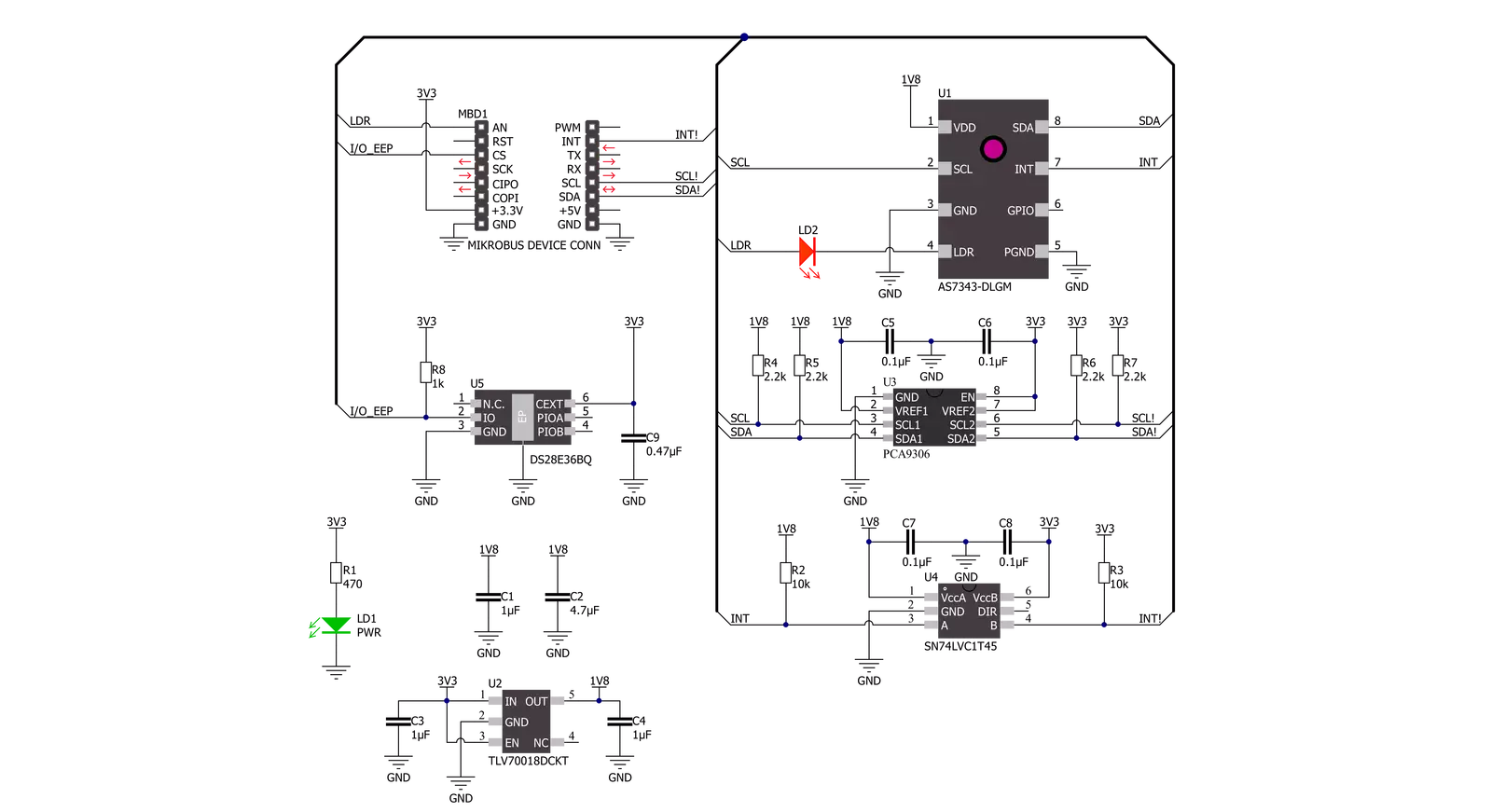
Color 16 Click is based on the AS7343, a 14-channel multi-purpose spectral sensor from ams OSRAM, providing fast and accurate spectral measurements. It is optimized for reflective (thanks to an onboard LDC red LED controlled through LDR pin), transmissive, and emissive light applications, including color matching, fluid or reagent analysis, lateral flow test applications, and spectral identification in the visible range. The AS7343 has a built-in aperture that controls the light entering the sensor array to increase accuracy. The spectral response is defined by individual channels covering approximately 380nm to 1000nm with 11 channels centered in the visible spectrum, one near-infrared, and a clear channel. The AS7343 features a 5x5 photodiode array. Above and below the array there are two photodiodes with dedicated functions such as flicker detection and near-infrared response,
while in each corner, the array has a photodiode without filter that is responsive in the visible spectral range. The AS7343 can detect 14 channels - 12 wavelengths, plus a clear and flicker output channel - making this Click board™ great for LED color calibration, miniature optical spectrometers, and more. This sensor does not need a specific Power-Up sequence but requires a voltage of 1.8V for its interface and logic part to work correctly. Therefore, a small regulating LDO, the TLV700, provides a 1.8V out of selected mikroBUS™ power rail. Color 16 Click communicates with MCU using the standard I2C 2-Wire interface with a maximum clock frequency of 400kHz, fully adjustable through software registers. Since the sensor for operation requires a power supply of 1.8V, this Click board™ also features the TXS0104E voltage-level translator. The communication lines are routed to
the voltage-level translator allowing this Click board™ to work with any MCU properly. Also, it uses an interrupt pin, the INT pin of the mikroBUS™ socket, used when an interrupt occurs to alert the system when the color result crosses upper or lower threshold settings, and IO1 which is general-purpose input/output pin used as synchronization input to start/stop the spectral measurement. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the VCC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
Development board
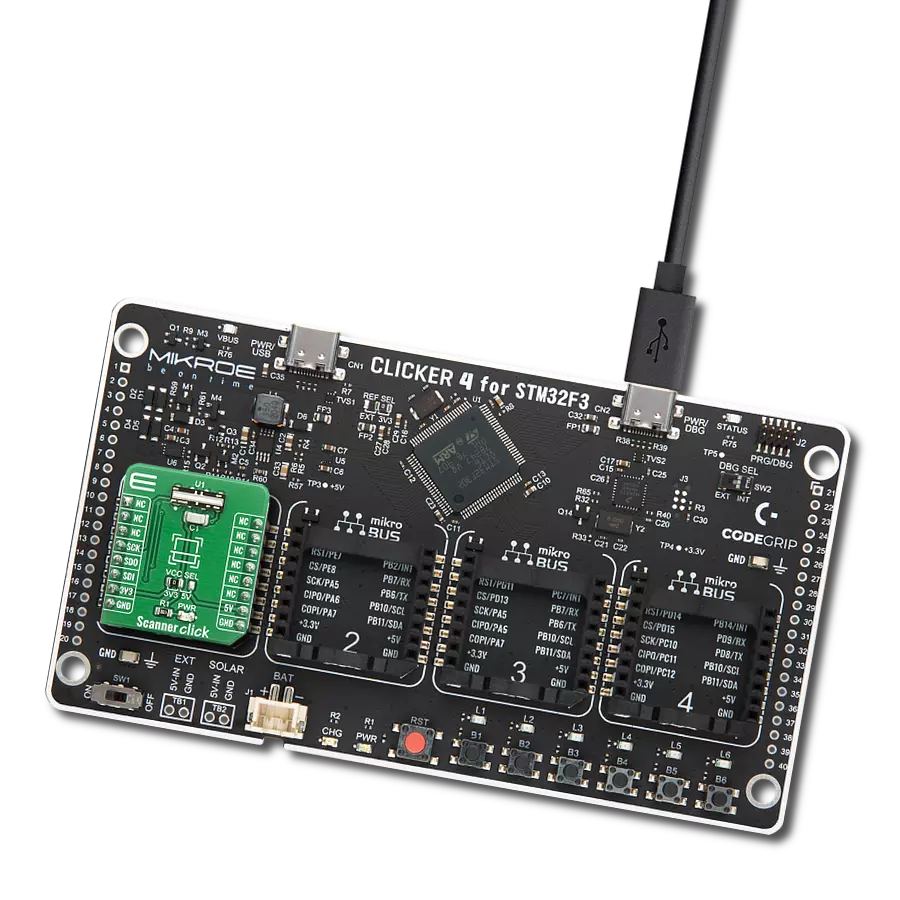
Clicker 2 for STM32 is a compact starter development board that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It comes with an onboard 32-bit ARM Cortex-M4 microcontroller, the STM32F407VGT6 from STMicroelectronics, two mikroBUS™ sockets for Click board™ connectivity, a USB connector, LED indicators, buttons, a JTAG programmer connector, and two 26-pin headers for interfacing with external electronics. Its compact design with clear and easily recognizable silkscreen markings allows you to build gadgets with unique functionalities and features quickly. Each part of the Clicker 2 for
STM32 development kit contains the components necessary for the most efficient operation of the same board. In addition to the possibility of choosing the Clicker 2 for STM32 programming method, using a USB HID mikroBootloader, an external mikroProg connector for STM32 programmer, or through an external ST-LINK V2 programmer, the Clicker 2 board also includes a clean and regulated power supply module for the development kit. It provides two ways of board-powering; through the USB Mini-B cable, where onboard voltage regulators provide the appropriate voltage levels to each component on the board or using a Li-Polymer battery via an onboard battery
connector. All communication methods that mikroBUS™ itself supports are on this board, including the well-established mikroBUS™ socket, reset button, and several user-configurable buttons and LED indicators. Clicker 2 for STM32 is an integral part of the Mikroe ecosystem, allowing you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
ARM Cortex-M4
MCU Memory (KB)
10
Silicon Vendor
STMicroelectronics
Pin count
100
RAM (Bytes)
100
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
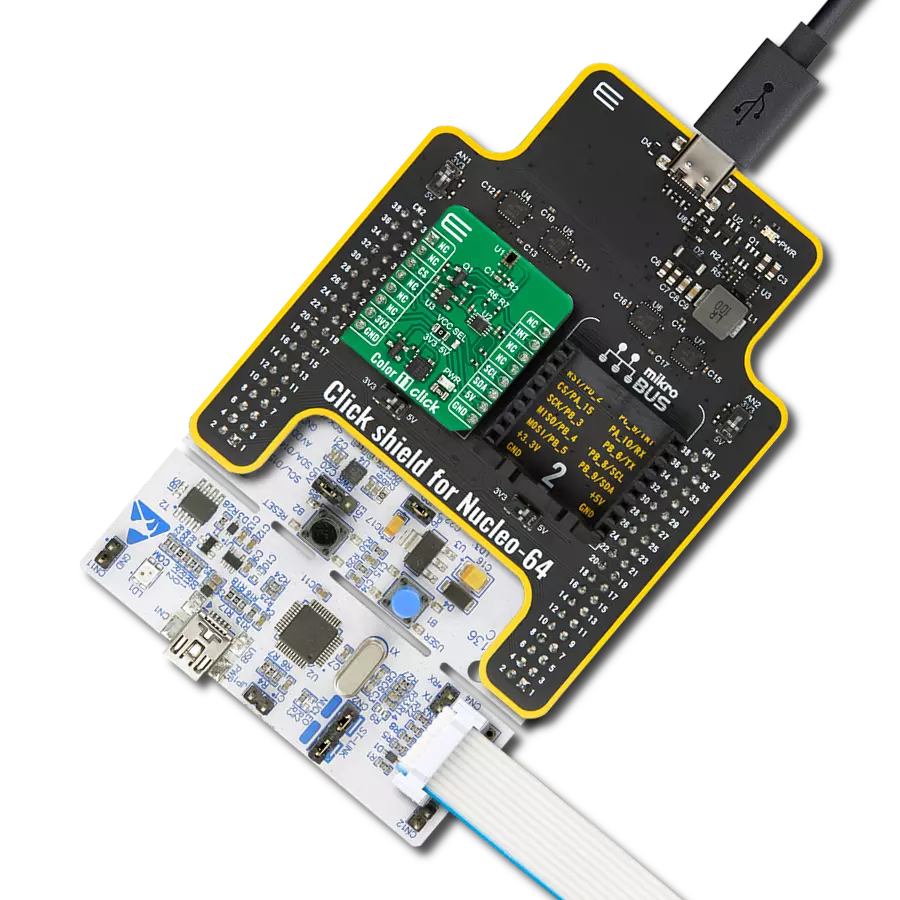
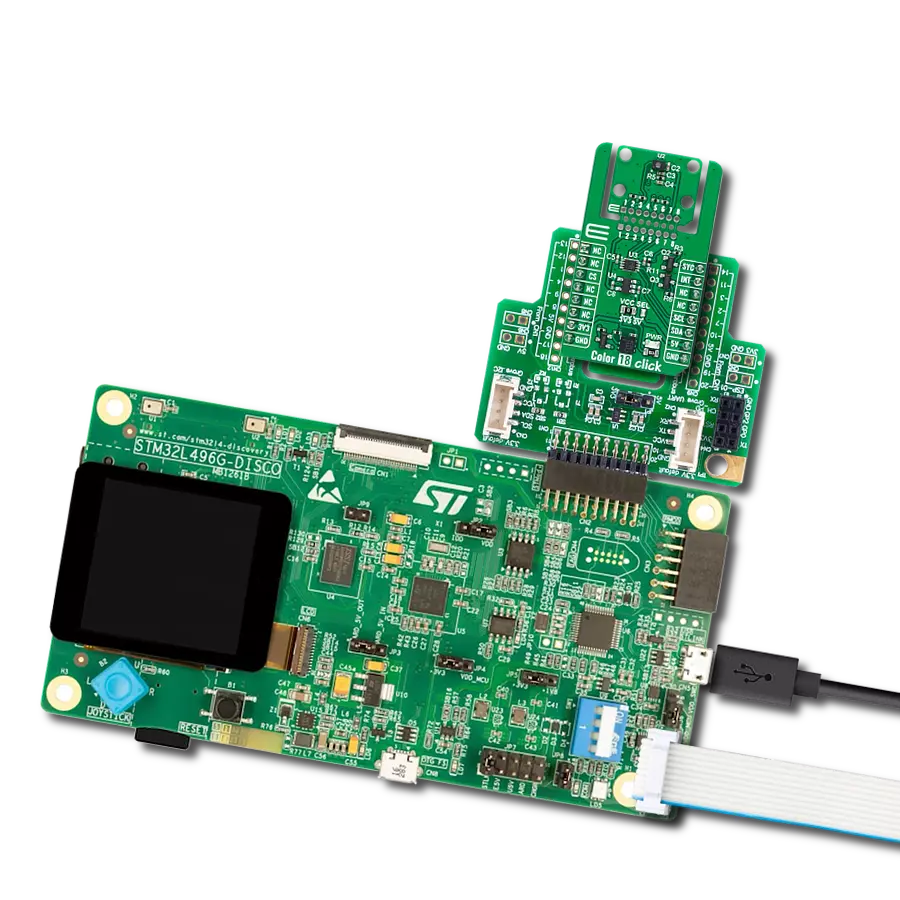
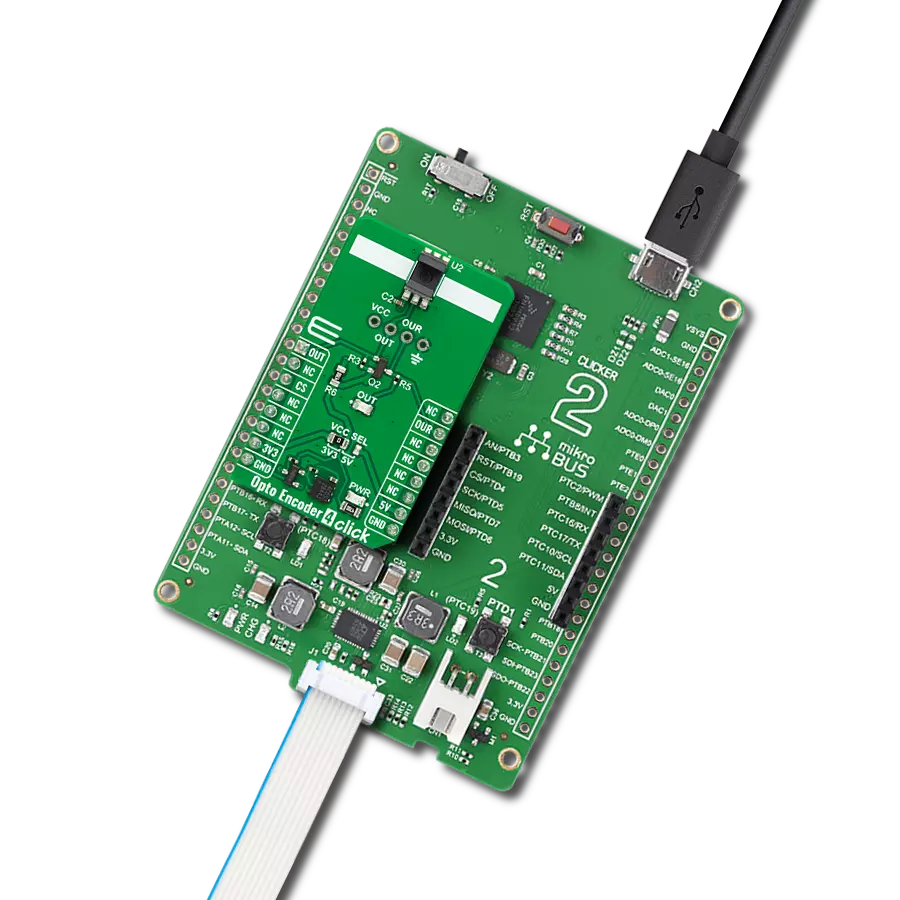
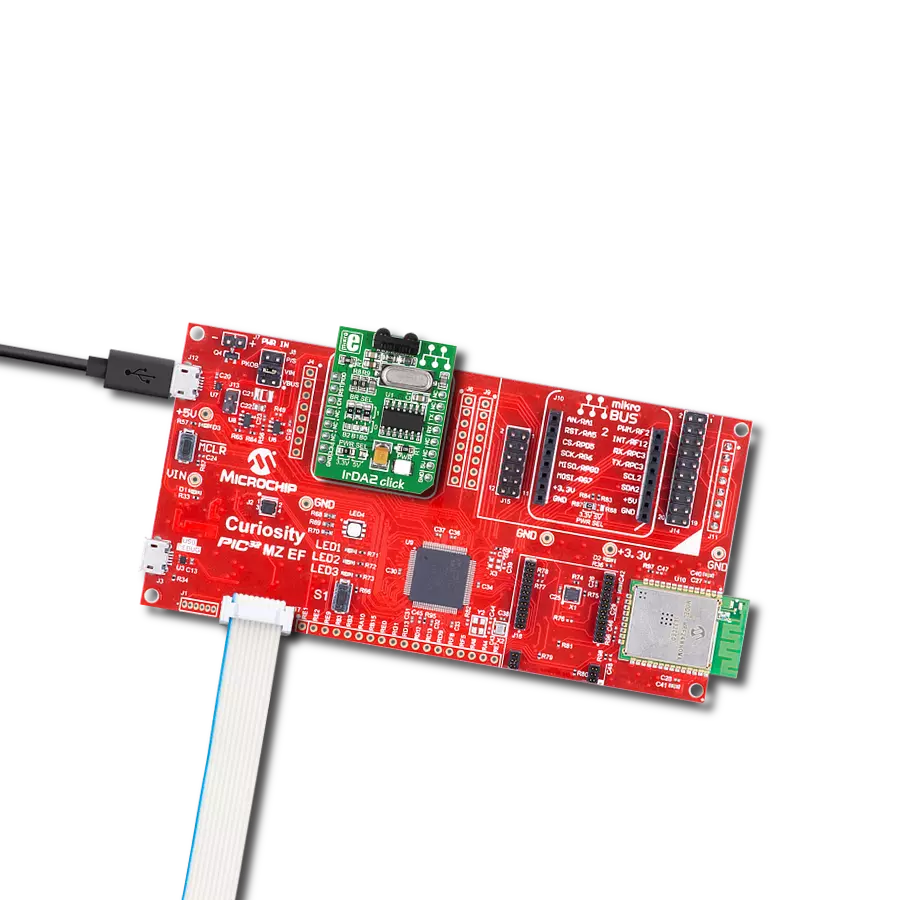
Project assembly
Software Support
Library Description
Color 16 Click demo application is developed using the NECTO Studio, ensuring compatibility with mikroSDK's open-source libraries and tools. Designed for plug-and-play implementation and testing, the demo is fully compatible with all development, starter, and mikromedia boards featuring a mikroBUS™ socket.
Example Description
This example demonstrates the use of Color 16 Click by reading and displaying the values from all 14 channels.
Key functions:
color16_cfg_setup- Config Object Initialization function.color16_init- Initialization function.color16_default_cfg- Click Default Configuration function.color16_read_data- This function checks if the spectral measurement data is ready and then reads data from all channels along with the STATUS and ASTATUS bytes.color16_set_wait_time_ms- This function sets the wait time in milliseconds by setting the WTIME register.color16_set_integration_time_ms- This function sets the integration time in milliseconds by setting the ATIME and ASTEP registers.
Application Init
Initializes the driver and performs the Click default configuration.
Application Task
Waits for the spectral measurement complete flag and then reads data from all 14 channels in 3 cycles, and displays the results on the USB UART every 300ms approximately.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief Color 16 Click example
*
* # Description
* This example demonstrates the use of Color 16 Click by reading and displaying
* the values from all 14 channels.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes the driver and performs the Click default configuration.
*
* ## Application Task
* Waits for the spectral measurement complete flag and then reads data from all 14 channels
* in 3 cycles, and displays the results on the USB UART every 300ms approximately.
*
* @author Stefan Filipovic
*
*/
#include "board.h"
#include "log.h"
#include "color16.h"
static color16_t color16;
static log_t logger;
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
color16_cfg_t color16_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_cfg.is_interrupt = false;
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
color16_cfg_setup( &color16_cfg );
COLOR16_MAP_MIKROBUS( color16_cfg, MIKROBUS_1 );
if ( I2C_MASTER_ERROR == color16_init( &color16, &color16_cfg ) )
{
log_error( &logger, " Communication init." );
for ( ; ; );
}
if ( COLOR16_ERROR == color16_default_cfg ( &color16 ) )
{
log_error( &logger, " Default configuration." );
for ( ; ; );
}
log_info( &logger, " Application Task " );
}
void application_task ( void )
{
color16_data_t color_data;
if ( COLOR16_OK == color16_read_data ( &color16, &color_data ) )
{
log_printf ( &logger, " STATUS: 0x%.2X\r\n", ( uint16_t ) color_data.status );
log_printf ( &logger, " ASTATUS: 0x%.2X\r\n", ( uint16_t ) color_data.astatus );
log_printf ( &logger, " ------- Cycle 1 -------\r\n" );
log_printf ( &logger, " Channel FZ: %u\r\n", color_data.ch_fz );
log_printf ( &logger, " Channel FY: %u\r\n", color_data.ch_fy );
log_printf ( &logger, " Channel FXL: %u\r\n", color_data.ch_fxl );
log_printf ( &logger, " Channel NIR: %u\r\n", color_data.ch_nir );
log_printf ( &logger, " Channel 2xVIS_1: %u\r\n", color_data.ch_2x_vis_1 );
log_printf ( &logger, " Channel FD_1: %u\r\n", color_data.ch_fd_1 );
log_printf ( &logger, " ------- Cycle 2 -------\r\n" );
log_printf ( &logger, " Channel F2: %u\r\n", color_data.ch_f2 );
log_printf ( &logger, " Channel F3: %u\r\n", color_data.ch_f3 );
log_printf ( &logger, " Channel F4: %u\r\n", color_data.ch_f4 );
log_printf ( &logger, " Channel F6: %u\r\n", color_data.ch_f6 );
log_printf ( &logger, " Channel 2xVIS_2: %u\r\n", color_data.ch_2x_vis_2 );
log_printf ( &logger, " Channel FD_2: %u\r\n", color_data.ch_fd_2 );
log_printf ( &logger, " ------- Cycle 3 -------\r\n" );
log_printf ( &logger, " Channel F1: %u\r\n", color_data.ch_f1 );
log_printf ( &logger, " Channel F5: %u\r\n", color_data.ch_f5 );
log_printf ( &logger, " Channel F7: %u\r\n", color_data.ch_f7 );
log_printf ( &logger, " Channel F8: %u\r\n", color_data.ch_f8 );
log_printf ( &logger, " Channel 2xVIS_3: %u\r\n", color_data.ch_2x_vis_3 );
log_printf ( &logger, " Channel FD_3: %u\r\n", color_data.ch_fd_3 );
log_printf ( &logger, " -----------------------\r\n\n" );
Delay_ms ( 300 );
}
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:Optical