Designed to enhance user engagement and enjoyment, the purpose of our PLAY button solution is to provide a seamless and convenient way for users to access and experience their favorite games, music, and videos with just one press
A
A
Hardware Overview
How does it work?
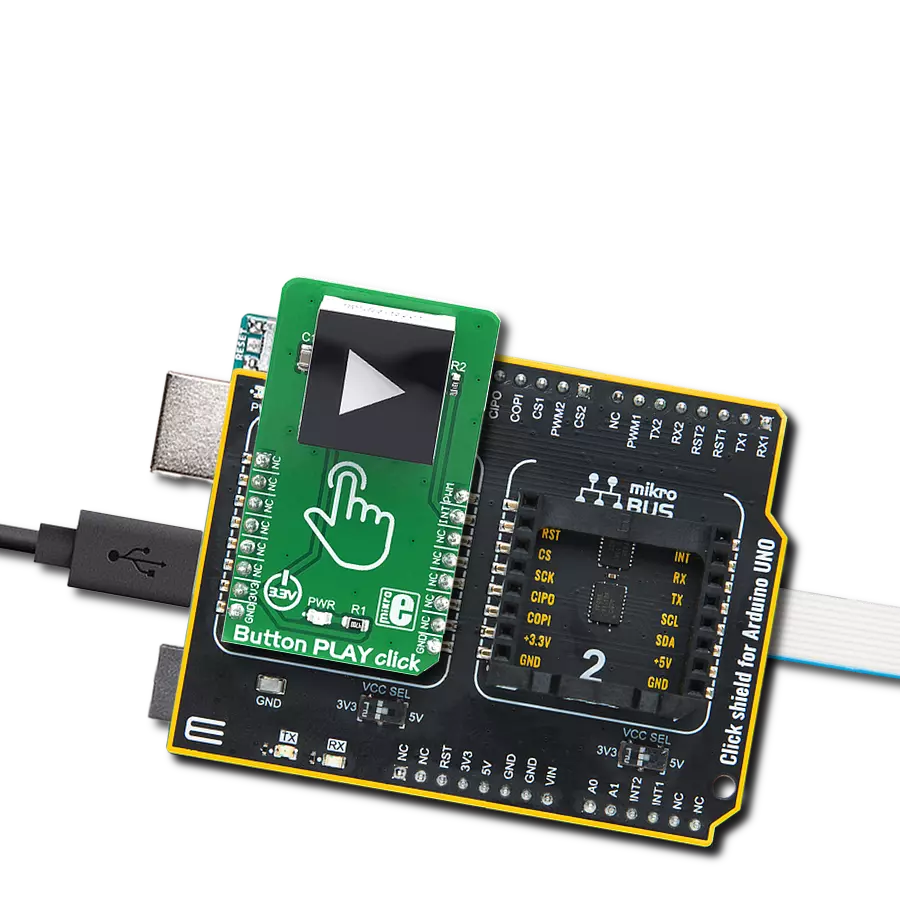
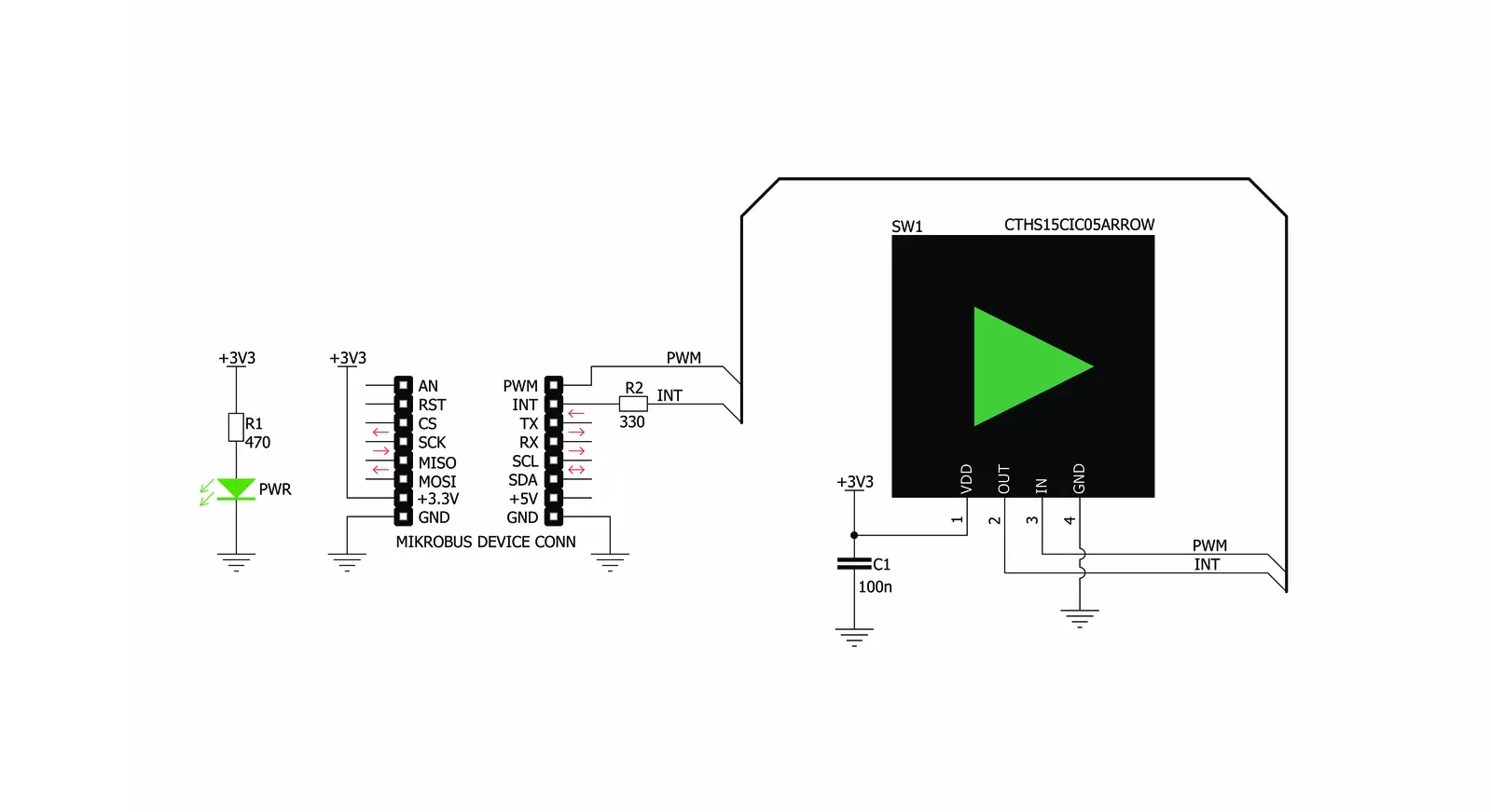
Button PLAY Click is based on the CTHS15CIC05ARROW, a capacitive touch sensor display by VCC (Visual Communications Company). This all-in-one sensor provides capacitive touch sensing in an appealing housing with the backlit arrow icon on the top. A minimum number of pins is used on this device: only four pins are exposed to the user. Two more pins are used besides the power supply pins (VCC and GND). The touch detection is indicated by a HIGH logic level on the OUT pin of the CTHS15CIC05ARROW sensor, while the IN pin is used as the power supply for two internal LEDs, which are connected in the common cathode configuration. The forward voltage of the LEDs is typically 3.2V. The OUT pin of the sensor is routed
to the INT pin of the mikroBUS™, while the IN pin of the sensor is routed to the PWM pin of the mikroBUS™. The arrow icon on the top of the touch sensor is visible even when the backlight is off, thanks to the LEXAN™ polycarbonate film with an inverse print of the icon placed on top of the sensor. When the internal LEDs are turned ON, the light will pass through the translucent arrow icon, resulting in a uniformly lit arrow icon. An interesting lighting effect can be designed when touched by applying a PWM signal to the IN pin. The sensor IC, the sensing pad, and two integrated LEDs are enclosed in a small square casing, measuring 15mm by 15mm by 11mm. It forms a compact and robust touch button, which has many advantages over a mechanical button:
it is not subject to wear since there are no moving parts, it does not exhibit any bouncing or chattering effect, it is durable and resistant to weather elements, and more. However, it can’t be used to close an electrical circuit, only to produce a logic signal translated to appropriate action by the host MCU. The sensor can be operated even with wet hands or while using certain gloves. The touch sensor can also be placed behind a clear glass or a plastic layer, such as polycarbonate or acrylic, up to 3mm thick. Although the sensor will perform self-calibration after being powered, it is best to test its functionality in these cases if the position will be fixed.
Features overview
Development board
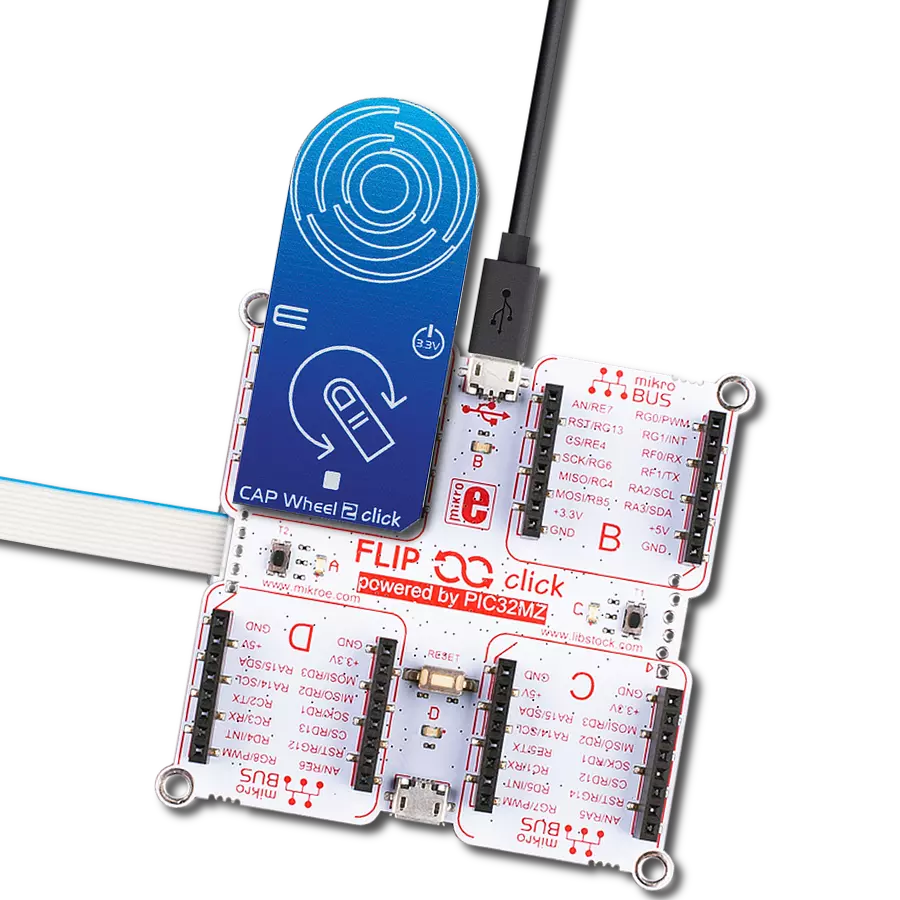
Clicker 2 for Kinetis is a compact starter development board that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It comes with an onboard 32-bit ARM Cortex-M4F microcontroller, the MK64FN1M0VDC12 from NXP Semiconductors, two mikroBUS™ sockets for Click board™ connectivity, a USB connector, LED indicators, buttons, a JTAG programmer connector, and two 26-pin headers for interfacing with external electronics. Its compact design with clear and easily recognizable silkscreen markings allows you to build gadgets with unique functionalities and
features quickly. Each part of the Clicker 2 for Kinetis development kit contains the components necessary for the most efficient operation of the same board. In addition to the possibility of choosing the Clicker 2 for Kinetis programming method, using a USB HID mikroBootloader or an external mikroProg connector for Kinetis programmer, the Clicker 2 board also includes a clean and regulated power supply module for the development kit. It provides two ways of board-powering; through the USB Micro-B cable, where onboard voltage regulators provide the appropriate voltage levels to each component on the board, or
using a Li-Polymer battery via an onboard battery connector. All communication methods that mikroBUS™ itself supports are on this board, including the well-established mikroBUS™ socket, reset button, and several user-configurable buttons and LED indicators. Clicker 2 for Kinetis is an integral part of the Mikroe ecosystem, allowing you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
ARM Cortex-M4
MCU Memory (KB)
1024
Silicon Vendor
NXP
Pin count
121
RAM (Bytes)
262144
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Software Support
Library Description
This library contains API for Button PLAY Click driver.
Key functions:
buttonplay_pwm_stop- This function stops the PWM moudle outputbuttonplay_get_button_state- This function reads the digital signal from the INT pin which tells us whether the button has been pressed or not.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief Button Play Click Example.
*
* # Description
* This example showcases how to initialize and use the whole family of Button Clicks.
* One library is used for every single one of them. They are simple touch detectors which
* send a pressed/released signal and receive a PWM output which controls the backlight on the button.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the logger and Click modules.
*
* ## Application Task
* This example first increases the backlight on the button and then decreases the intensity of the backlight. When the button is touched,
* reports the event in the console using UART communication.
*
* @author Nikola Peric
*
*/
#include "board.h"
#include "log.h"
#include "buttonplay.h"
static buttonplay_t buttonplay;
static log_t logger;
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
buttonplay_cfg_t buttonplay_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
buttonplay_cfg_setup( &buttonplay_cfg );
BUTTONPLAY_MAP_MIKROBUS( buttonplay_cfg, MIKROBUS_1 );
err_t init_flag = buttonplay_init( &buttonplay, &buttonplay_cfg );
if ( PWM_ERROR == init_flag )
{
log_error( &logger, " Application Init Error. " );
log_info( &logger, " Please, run program again... " );
for ( ; ; );
}
Delay_ms ( 500 );
buttonplay_set_duty_cycle ( &buttonplay, 0.0 );
buttonplay_pwm_start( &buttonplay );
log_info( &logger, " Application Task " );
}
void application_task ( void )
{
static float duty_cycle;
static uint8_t button_state;
static uint8_t button_state_old;
button_state = buttonplay_get_button_state( &buttonplay );
if ( button_state && ( button_state != button_state_old ) )
{
log_printf( &logger, " <-- Button pressed --> \r\n" );
for ( uint8_t n_cnt = 1; n_cnt <= 100; n_cnt++ )
{
duty_cycle = ( float ) n_cnt ;
duty_cycle /= 100;
buttonplay_set_duty_cycle( &buttonplay, duty_cycle );
Delay_ms ( 10 );
}
button_state_old = button_state;
}
else if ( !button_state && ( button_state != button_state_old ) )
{
for ( uint8_t n_cnt = 100; n_cnt > 0; n_cnt-- )
{
duty_cycle = ( float ) n_cnt ;
duty_cycle /= 100;
buttonplay_set_duty_cycle( &buttonplay, duty_cycle );
Delay_ms ( 10 );
}
button_state_old = button_state;
}
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:Capacitive