Simple and efficient tactile switch integration with clear visual feedback when the button is pressed, enhancing user interaction.
A
A
Hardware Overview
How does it work?
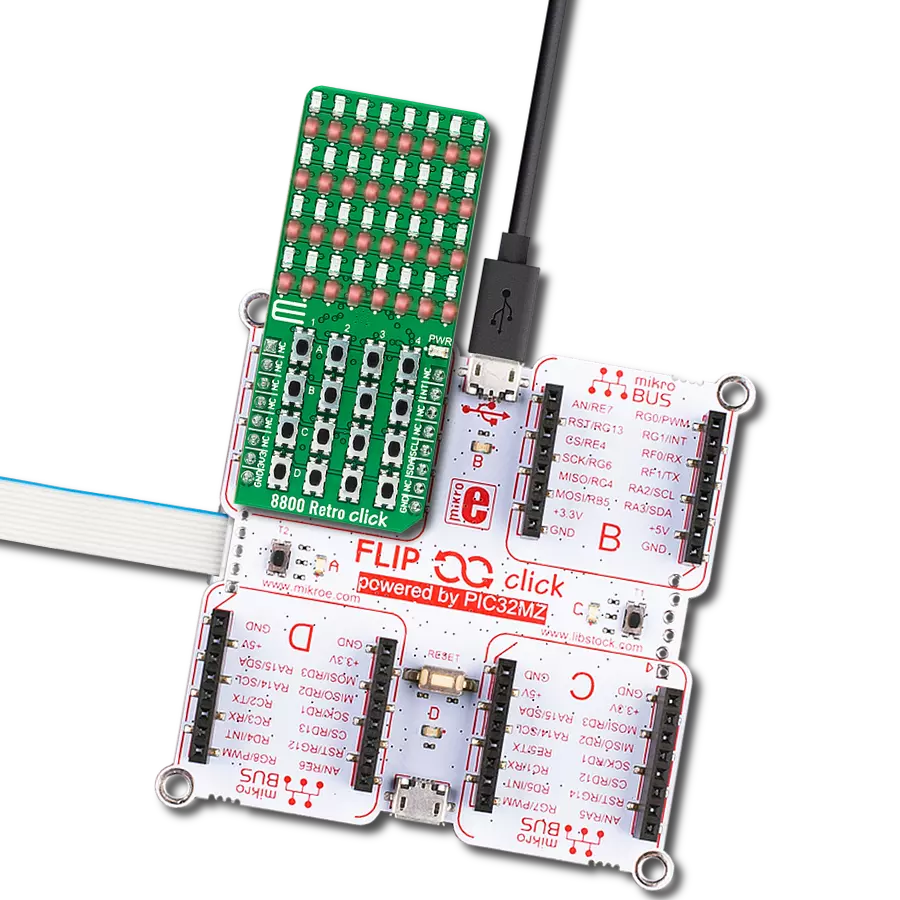
Button 2 Click is based on the TL3215AF160BQ, a member of the TL3215 series of tactile switches from E-Switch. This specific switch, denoted by its part number TL3215AF160BQ, features several key characteristics. The 'TL' in the part number indicates it belongs to the TL series, known for its high reliability and consistent performance. The '3215' model is a testament to its robust construction and design. It includes an actuator option ('A') with a 2mm actuator, ensuring precise and responsive operation. The 'F160' denotes an actuation force of 160gf, providing a balanced tactile feedback that is neither too hard nor too soft, thus preventing accidental presses while remaining user-friendly. The 'B' indicates the blue color of the switch, making it easily identifiable, while the 'Q' signifies the use of silver contact material, known for its excellent conductivity and durability. Regarding specifications, the TL3215AF160BQ has an impressive electrical rating of 50mA at 12VDC, and its electrical and mechanical life is rated at 1,000,000 cycles, ensuring longevity and reliability
in various applications. Initially, the contact resistance is a maximum of 100mΩ, while the insulation resistance stands at 100MΩ at 500VDC, highlighting its excellent electrical isolation properties. The switch also has a dielectric strength of 250VAC for 1 minute and operates efficiently in a temperature range of -40°C to 85°C. The contact arrangement is single-pole single-throw (SPST), providing straightforward switching functionality. Additionally, the integrated LED in this version operates at a forward current of 20mA with a typical forward voltage of 3V at 20mA. It delivers a typical luminous intensity of 100mcd, ensuring clear visibility of the switch's status. This Click board™ is designed in a unique format supporting the newly introduced MIKROE feature called "Click Snap." Unlike the standardized version of Click boards, this feature allows the main sensor area to become movable by breaking the PCB, opening up many new possibilities for implementation. Thanks to the Snap feature, the TL3215AF160BQ can operate autonomously by accessing its signals directly on
the pins marked 1-8. Additionally, the Snap part includes a specified and fixed screw hole position, enabling users to secure the Snap board in their desired location. Button 2 Click communicates with the host MCU using only two pins from the mikroBUS™ socket, ensuring a simple and efficient interface. The INT pin is dedicated to detecting button presses, providing an interrupt signal whenever the tactile switch is activated. The LED pin controls the blue LED on the TL3215AF160BQ, lighting up momentarily when the switch is pressed. This configuration allows for easy integration into various projects, enabling both input detection and visual feedback with minimal wiring and setup. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the VCC SEL jumper. This way, both 3.3V and 5V capable MCUs can use the communication lines properly. Also, this Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used as a reference for further development.
Features overview
Development board
EasyAVR v8 is a development board designed to rapidly develop embedded applications based on 8-bit AVR microcontrollers (MCUs). Redesigned from the ground up, EasyAVR v8 offers a familiar set of standard features, as well as some new and unique features standard for the 8th generation of development boards: programming and debugging over the WiFi network, connectivity provided by USB-C connectors, support for a wide range of different MCUs, and more. The development board is designed so that the developer has everything that might be needed for the application development, following the Swiss Army knife concept: a highly advanced programmer/debugger module, a reliable power supply module, and a USB-UART connectivity option. EasyAVR v8 board offers several different DIP sockets, covering a wide range of 8-bit AVR MCUs, from the smallest
AVR MCU devices with only eight pins, all the way up to 40-pin "giants". The development board supports the well-established mikroBUS™ connectivity standard, offering five mikroBUS™ sockets, allowing access to a huge base of Click boards™. EasyAVR v8 offers two display options, allowing even the basic 8-bit AVR MCU devices to utilize them and display graphical or textual content. One of them is the 1x20 graphical display connector, compatible with the familiar Graphical Liquid Crystal Display (GLCD) based on the KS108 (or compatible) display driver, and EasyTFT board that contains TFT Color Display MI0283QT-9A, which is driven by ILI9341 display controller, capable of showing advanced graphical content. The other option is the 2x16 character LCD module, a four-bit display module with an embedded character-based display controller. It
requires minimal processing power from the host MCU for its operation. There is a wide range of useful interactive options at the disposal: high-quality buttons with selectable press levels, LEDs, pull-up/pulldown DIP switches, and more. All these features are packed on a single development board, which uses innovative manufacturing technologies, delivering a fluid and immersive working experience. The EasyAVR v8 development board is also integral to the MIKROE rapid development ecosystem. Natively supported by the MIKROE Software toolchain, backed up by hundreds of different Click board™ designs with their number growing daily, it covers many different prototyping and development aspects, thus saving precious development time.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
40
RAM (Bytes)
2048
Used MCU Pins
mikroBUS™ mapper
Take a closer look
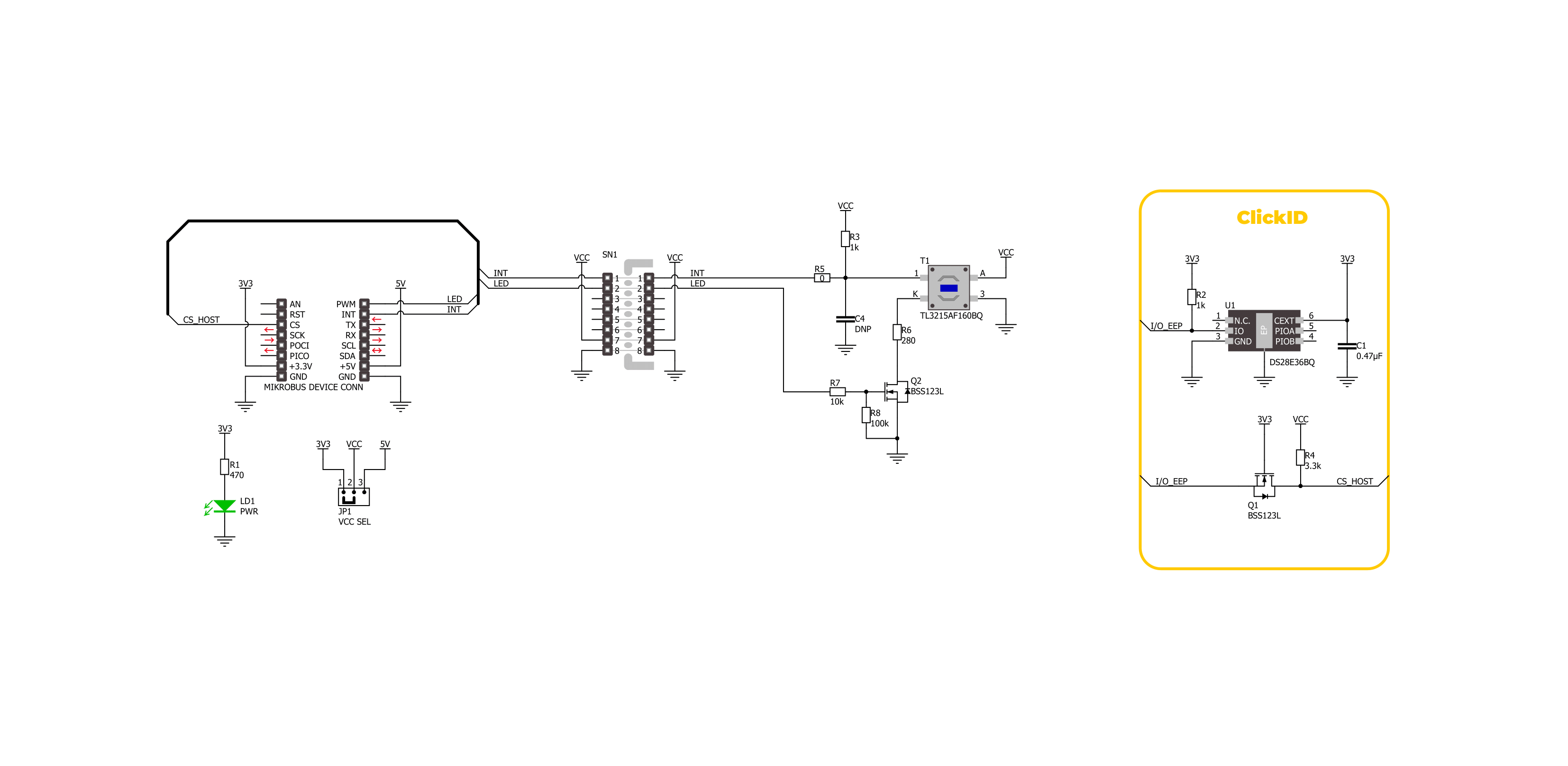
Click board™ Schematic

Step by step
Project assembly
Software Support
Library Description
This library contains API for Button 2 Click driver.
Key functions:
button2_get_int_pin- This function returns the INT pin logic state.button2_toggle_led- This function toggles the button LED state by toggling the LED pin logic state.button2_enable_led- This function enables button LED by setting the LED pin to the high logic state.
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief Button 2 Click Example.
*
* # Description
* This example demonstrates the use of Button 2 Click board by toggling the button
* LED and switch state on button press.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes the driver and logger.
*
* ## Application Task
* Toggles the button LED and switch state on button press and displays the state
* on the USB UART.
*
* @author Stefan Filipovic
*
*/
#include "board.h"
#include "log.h"
#include "button2.h"
static button2_t button2; /**< Button 2 Click driver object. */
static log_t logger; /**< Logger object. */
void application_init ( void )
{
log_cfg_t log_cfg; /**< Logger config object. */
button2_cfg_t button2_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
button2_cfg_setup( &button2_cfg );
BUTTON2_MAP_MIKROBUS( button2_cfg, MIKROBUS_1 );
if ( DIGITAL_OUT_UNSUPPORTED_PIN == button2_init( &button2, &button2_cfg ) )
{
log_error( &logger, " Communication init." );
for ( ; ; );
}
log_info( &logger, " Application Task " );
log_printf ( &logger, " Press button to change switch state\r\n\n" );
log_printf ( &logger, " SWITCH OFF\r\n\n" );
}
void application_task ( void )
{
static uint8_t switch_state = BUTTON2_SWITCH_OFF;
if ( BUTTON2_BUTTON_PRESSED == button2_get_int_pin ( &button2 ) )
{
button2_toggle_led ( &button2 );
switch_state ^= BUTTON2_SWITCH_ON;
if ( BUTTON2_SWITCH_ON == switch_state )
{
log_printf ( &logger, " SWITCH ON\r\n\n" );
}
else
{
log_printf ( &logger, " SWITCH OFF\r\n\n" );
}
Delay_ms ( 1000 );
}
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END