Robust and reliable memory solution with a decent storage capacity, advanced write protection, and excellent endurance
A
A
Hardware Overview
How does it work?
Flash Click is based on the EN25Q80B, a serial flash memory from EON Silicon Solutions. The EN25Q80B features Serial Flash Discoverable Parameters (SFDP) mode, used to retrieve advanced information from the device, such as the operating characteristics, structure and vendor-specified information, memory size, operating voltage, timing information, and more. Page Program instruction allows up to 256 bytes to be written during one write cycle, although it is possible to write less than that. By automatically incrementing the addresses, it is possible to read the entire memory by a single command. The
EN25Q80B allows the erasure of one sector at a time, half a block at a time, block at a time, and the entire memory. The addition of 512 bytes of one-time programmable (OTP) memory can be useful for building secure storage devices and similar secure storage applications. Flash Click uses a standard 4-Wire SPI serial interface to communicate with the host MCU, supporting Dual SPI and Quad SPI modes, which utilize these two additional modes, allowing faster data transfer speeds several times. There are additional WP for the write protect function and HLD pins. If using Quad SPI, the SDI and SDO become DQ0 and
DQ1, while WP and HLD become DQ2 and DQ3, respectively. Due to a small number of MCUs that support Dual and Quad SPI, MIKROE offers library functions that work only with standard SPI communication, ensuring absolute compatibility with all the supported MCUs. This Click board™ can be operated only with a 3.3V logic voltage level. The board must perform appropriate logic voltage level conversion before using MCUs with different logic levels. Also, it comes equipped with a library containing functions and an example code that can be used as a reference for further development.
Features overview
Development board
Clicker 2 for Kinetis is a compact starter development board that brings the flexibility of add-on Click boards™ to your favorite microcontroller, making it a perfect starter kit for implementing your ideas. It comes with an onboard 32-bit ARM Cortex-M4F microcontroller, the MK64FN1M0VDC12 from NXP Semiconductors, two mikroBUS™ sockets for Click board™ connectivity, a USB connector, LED indicators, buttons, a JTAG programmer connector, and two 26-pin headers for interfacing with external electronics. Its compact design with clear and easily recognizable silkscreen markings allows you to build gadgets with unique functionalities and
features quickly. Each part of the Clicker 2 for Kinetis development kit contains the components necessary for the most efficient operation of the same board. In addition to the possibility of choosing the Clicker 2 for Kinetis programming method, using a USB HID mikroBootloader or an external mikroProg connector for Kinetis programmer, the Clicker 2 board also includes a clean and regulated power supply module for the development kit. It provides two ways of board-powering; through the USB Micro-B cable, where onboard voltage regulators provide the appropriate voltage levels to each component on the board, or
using a Li-Polymer battery via an onboard battery connector. All communication methods that mikroBUS™ itself supports are on this board, including the well-established mikroBUS™ socket, reset button, and several user-configurable buttons and LED indicators. Clicker 2 for Kinetis is an integral part of the Mikroe ecosystem, allowing you to create a new application in minutes. Natively supported by Mikroe software tools, it covers many aspects of prototyping thanks to a considerable number of different Click boards™ (over a thousand boards), the number of which is growing every day.
Microcontroller Overview
MCU Card / MCU

Architecture
ARM Cortex-M4
MCU Memory (KB)
1024
Silicon Vendor
NXP
Pin count
121
RAM (Bytes)
262144
Used MCU Pins
mikroBUS™ mapper
Take a closer look
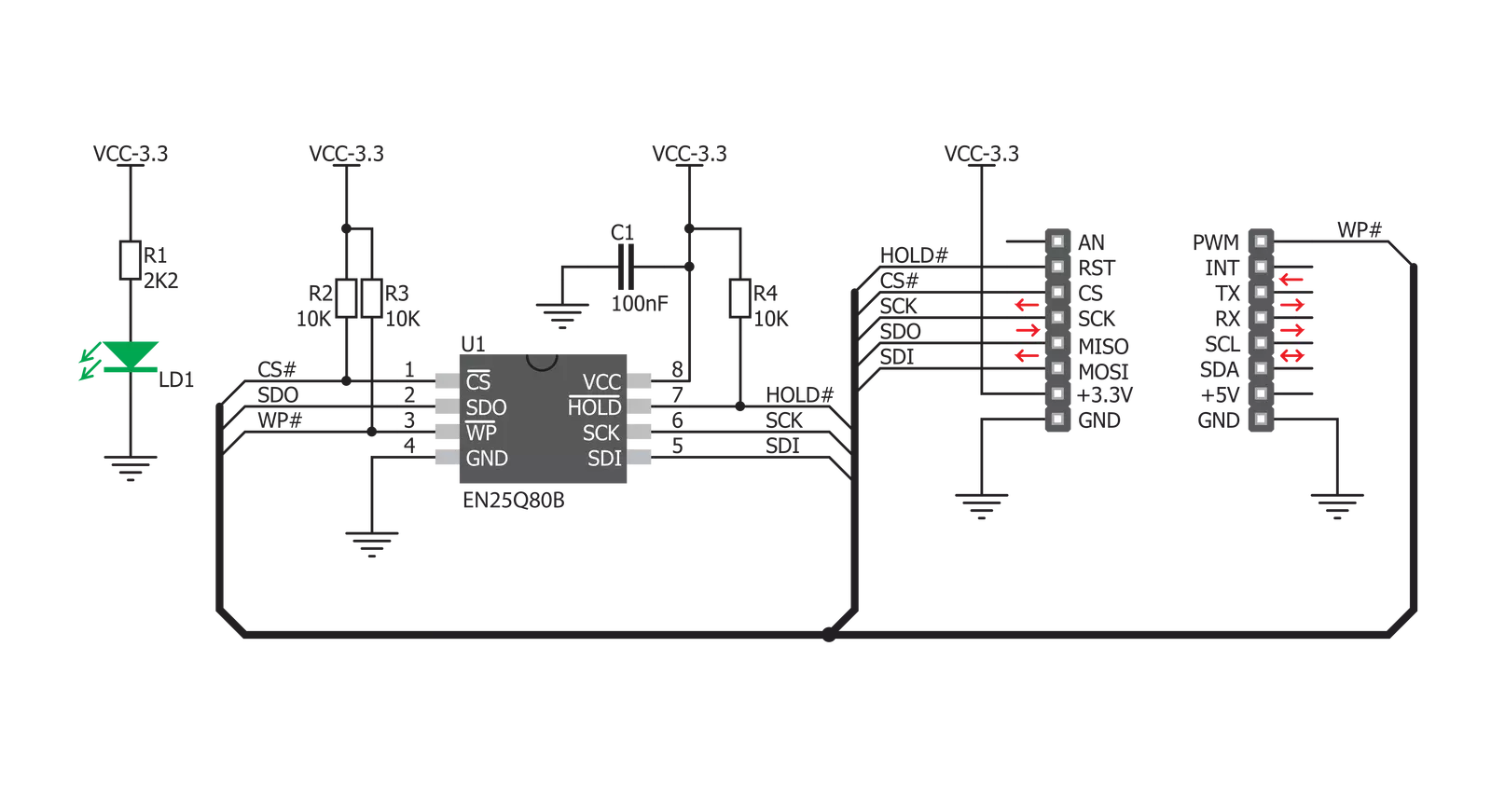
Click board™ Schematic

Step by step
Project assembly
Track your results in real time
Application Output
1. Application Output - In Debug mode, the 'Application Output' window enables real-time data monitoring, offering direct insight into execution results. Ensure proper data display by configuring the environment correctly using the provided tutorial.

2. UART Terminal - Use the UART Terminal to monitor data transmission via a USB to UART converter, allowing direct communication between the Click board™ and your development system. Configure the baud rate and other serial settings according to your project's requirements to ensure proper functionality. For step-by-step setup instructions, refer to the provided tutorial.

3. Plot Output - The Plot feature offers a powerful way to visualize real-time sensor data, enabling trend analysis, debugging, and comparison of multiple data points. To set it up correctly, follow the provided tutorial, which includes a step-by-step example of using the Plot feature to display Click board™ readings. To use the Plot feature in your code, use the function: plot(*insert_graph_name*, variable_name);. This is a general format, and it is up to the user to replace 'insert_graph_name' with the actual graph name and 'variable_name' with the parameter to be displayed.

Software Support
Library Description
This library contains API for Flash Click driver.
Key functions:
flash_write_page- Page Write functionflash_read_page- Page Read functionflash_erase_sector- Sector Erase function
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* \file main.c
* \brief Flash Click example
*
* # Description
* This example demonstrates the use (control) of the FLASH memory.
*
* The demo application is composed of two sections :
*
* ## Application Init
* Initializes all necessary peripherals and pins used by Flash click and also
* initializes uart logger to show results.
*
* ## Application Task
* Executes memory data writing, reading from the memory to verify data writing
* operation and sector erasing to clear memory.
*
* ## Additional Functions
* - Enter Data / Allows user to enter a desired data.
* - Process Wait / Makes a delay to wait while some process be done.
*
* \author Nemanja Medakovic
*
*/
// ------------------------------------------------------------------- INCLUDES
#include <string.h>
#include "board.h"
#include "log.h"
#include "flash.h"
// ------------------------------------------------------------------ VARIABLES
static flash_t flash;
static log_t logger;
static uint8_t data_buf[ 30 ];
static uint8_t n_data;
// ------------------------------------------------------- ADDITIONAL FUNCTIONS
void enter_data( unsigned char *buffer )
{
uint8_t data_size;
data_size = sizeof( data_buf );
memset( data_buf, 0, data_size );
n_data = 0;
data_size--;
while ( ( *buffer != 0 ) && ( data_size > 0 ) )
{
data_buf[ n_data ] = *buffer;
buffer++;
n_data++;
data_size--;
}
}
void process_wait( void )
{
uint8_t cnt;
for ( cnt = 0; cnt < 9; cnt++ )
{
Delay_ms( 400 );
log_printf( &logger, "****" );
}
log_printf( &logger, "\r\n" );
Delay_ms( 400 );
}
// ------------------------------------------------------ APPLICATION FUNCTIONS
void application_init( void )
{
flash_cfg_t flash_cfg;
log_cfg_t log_cfg;
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, "---- Application Init ----" );
// Click initialization.
flash_cfg_setup( &flash_cfg );
FLASH_MAP_MIKROBUS( flash_cfg, MIKROBUS_1 );
flash_init( &flash, &flash_cfg );
// Click reset and default configuration.
flash_reset( &flash );
flash_default_cfg( &flash );
log_printf( &logger, "*** Flash Initialization Done. ***\r\n" );
log_printf( &logger, "************************************\r\n" );
}
void application_task( void )
{
enter_data( "Mikroelektronika (MikroE)" );
log_printf( &logger, "> Data content to be written: %s\r\n", data_buf );
log_printf( &logger, "> Data writing to memory...\r\n" );
flash_write_page( &flash, FLASH_MEM_ADDR_FIRST_PAGE_START, data_buf, n_data );
log_printf( &logger, "> Done.\r\n" );
memset( data_buf, 0, sizeof( data_buf ) );
process_wait( );
log_printf( &logger, "> Data reading from memory...\r\n" );
flash_read_page( &flash, FLASH_MEM_ADDR_FIRST_PAGE_START, data_buf, n_data );
log_printf( &logger, "> Done.\r\n> Read data content: %s\r\n", data_buf );
process_wait( );
log_printf( &logger, "> Sector erasing...\r\n" );
flash_erase_sector( &flash, FLASH_MEM_ADDR_FIRST_SECTOR_START );
log_printf( &logger, "> Done.\r\n" );
process_wait( );
}
void main( void )
{
application_init( );
for ( ; ; )
{
application_task( );
}
}
// ------------------------------------------------------------------------ END
































