Illuminate your app with vibrant green numbers and hex codes. Try our solution!
A
A
Hardware Overview
How does it work?
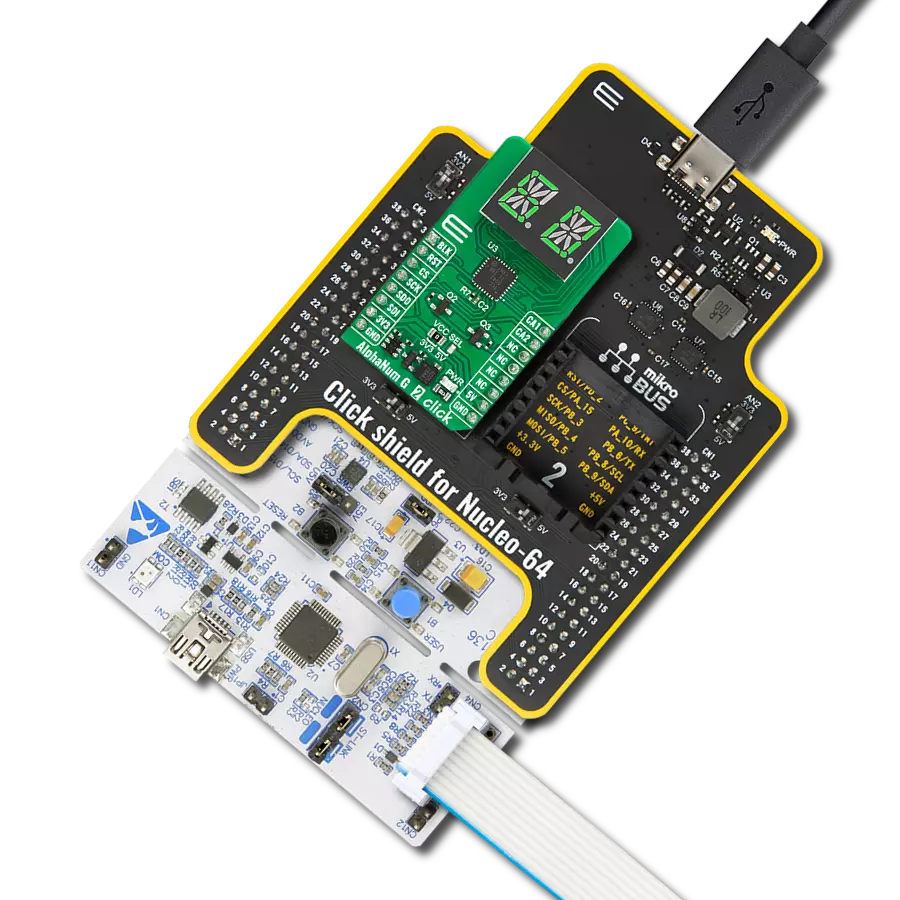
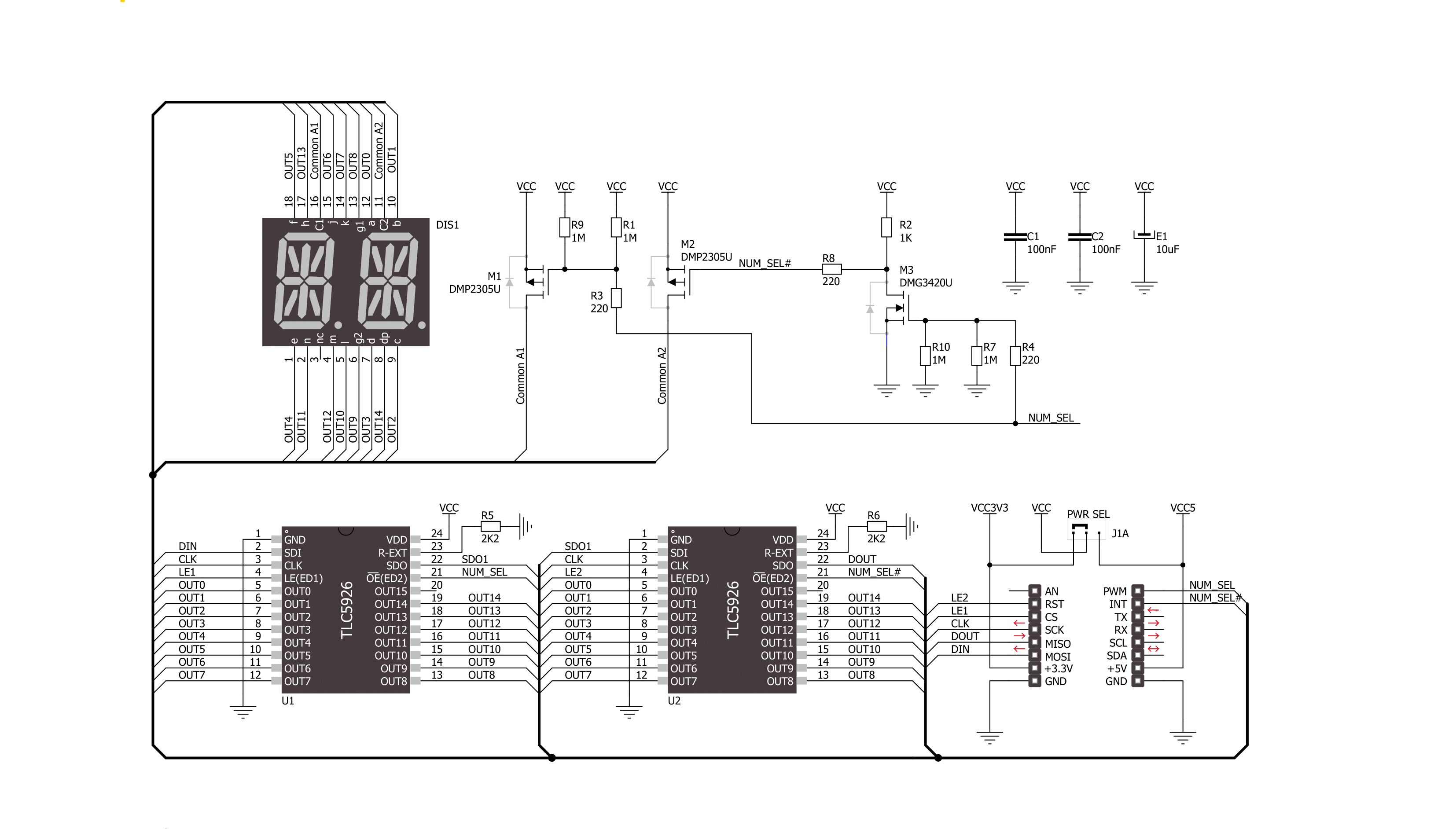
AlphaNum G Click is based on one green two digits 14-segment alphanumeric display with leading dots and two TLC5926s, 16-bit constant-current LED-sink drivers from Texas Instruments. This display consists of two sets of 14 LEDs arranged in a rectangular starburst fashion, where each of the 14 LEDs is called a segment. The segment forms part of a numerical digit (decimal and hex) or ISO basic Latin alphabet to be displayed when illuminated. The fifteenth segment of each set is a comma, suitable for displaying a decimal number. Two TLC5926s drive this display with constant currents in the sink
configuration. The TLC5926 is a 256-step programmable global current gain with constant current adjusted by an external resistor; in this case, it is kept around 8mA per segment. This Click board™ uses the SPI serial interface of the mikroBUS™ socket to communicate with the host MCU. There are four additional pins, two for each TLC5926: data latch pins marked as LE1 and LE2, routed to the CS and RST pins of the mikroBUS™ socket, and display segment select pins labeled as NS and NS# routed to the INT and PWM pins of the mikroBUS™ socket. Those latch pins are data strobe input pins where serial data is transferred to
the respective latch when they are in a high logic state. The data is latched when those pins are in a low logic state. Output enable pins are active LOW with enabled output drivers; otherwise, with a high state, the display is turned OFF. This Click board™ can operate with either 3.3V or 5V logic voltage levels selected via the PWR SEL jumper. This way, it is allowed for both 3.3V and 5V capable MCUs to use the communication lines properly. However, the Click board™ comes equipped with a library containing easy-to-use functions and an example code that can be used, as a reference, for further development.
Features overview
Development board
Arduino UNO is a versatile microcontroller board built around the ATmega328P chip. It offers extensive connectivity options for various projects, featuring 14 digital input/output pins, six of which are PWM-capable, along with six analog inputs. Its core components include a 16MHz ceramic resonator, a USB connection, a power jack, an
ICSP header, and a reset button, providing everything necessary to power and program the board. The Uno is ready to go, whether connected to a computer via USB or powered by an AC-to-DC adapter or battery. As the first USB Arduino board, it serves as the benchmark for the Arduino platform, with "Uno" symbolizing its status as the
first in a series. This name choice, meaning "one" in Italian, commemorates the launch of Arduino Software (IDE) 1.0. Initially introduced alongside version 1.0 of the Arduino Software (IDE), the Uno has since become the foundational model for subsequent Arduino releases, embodying the platform's evolution.
Microcontroller Overview
MCU Card / MCU

Architecture
AVR
MCU Memory (KB)
32
Silicon Vendor
Microchip
Pin count
28
RAM (Bytes)
2048
You complete me!
Accessories
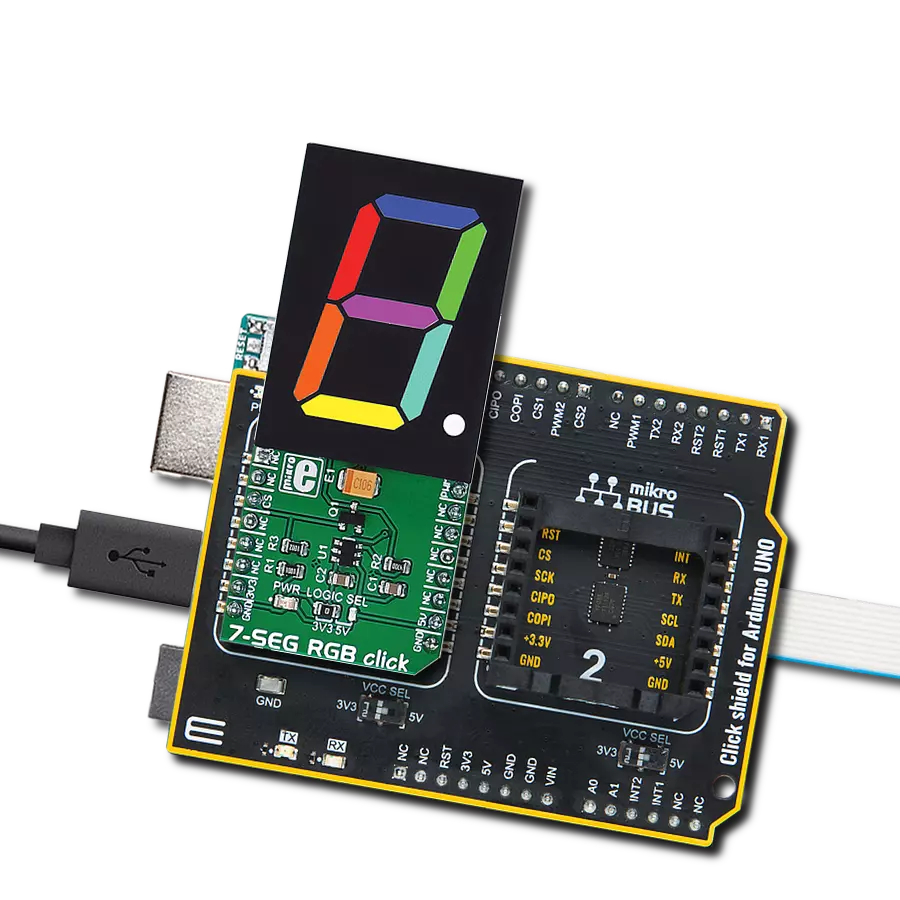
Click Shield for Arduino UNO has two proprietary mikroBUS™ sockets, allowing all the Click board™ devices to be interfaced with the Arduino UNO board without effort. The Arduino Uno, a microcontroller board based on the ATmega328P, provides an affordable and flexible way for users to try out new concepts and build prototypes with the ATmega328P microcontroller from various combinations of performance, power consumption, and features. The Arduino Uno has 14 digital input/output pins (of which six can be used as PWM outputs), six analog inputs, a 16 MHz ceramic resonator (CSTCE16M0V53-R0), a USB connection, a power jack, an ICSP header, and reset button. Most of the ATmega328P microcontroller pins are brought to the IO pins on the left and right edge of the board, which are then connected to two existing mikroBUS™ sockets. This Click Shield also has several switches that perform functions such as selecting the logic levels of analog signals on mikroBUS™ sockets and selecting logic voltage levels of the mikroBUS™ sockets themselves. Besides, the user is offered the possibility of using any Click board™ with the help of existing bidirectional level-shifting voltage translators, regardless of whether the Click board™ operates at a 3.3V or 5V logic voltage level. Once you connect the Arduino UNO board with our Click Shield for Arduino UNO, you can access hundreds of Click boards™, working with 3.3V or 5V logic voltage levels.
Used MCU Pins
mikroBUS™ mapper
Take a closer look
Click board™ Schematic

Step by step
Project assembly
Software Support
Library Description
This library contains API for AlphaNum G Click driver.
Key functions:
alphanumg_write_character- This function displays characters on the left and right LED segmentsalphanumg_write_number- This function displays numbers on the left and right LED segments
Open Source
Code example
The complete application code and a ready-to-use project are available through the NECTO Studio Package Manager for direct installation in the NECTO Studio. The application code can also be found on the MIKROE GitHub account.
/*!
* @file main.c
* @brief AlphaNumG Click example
*
* # Description
* This example showcases the initialization and configuration of the logger and Click modules
* and shows how to display characters and numbers on both LED segments of the Click.
*
* The demo application is composed of two sections :
*
* ## Application Init
* This function initializes and configures the logger and Click modules.
*
* ## Application Task
* This function sets the time interval at which the symbols are displayed on the LED
* segments and shows a few characters and numbers.
*
* @author Stefan Ilic
*
*/
#include "board.h"
#include "log.h"
#include "alphanumg.h"
static alphanumg_t alphanumg;
static log_t logger;
void application_init ( void ) {
log_cfg_t log_cfg; /**< Logger config object. */
alphanumg_cfg_t alphanumg_cfg; /**< Click config object. */
/**
* Logger initialization.
* Default baud rate: 115200
* Default log level: LOG_LEVEL_DEBUG
* @note If USB_UART_RX and USB_UART_TX
* are defined as HAL_PIN_NC, you will
* need to define them manually for log to work.
* See @b LOG_MAP_USB_UART macro definition for detailed explanation.
*/
LOG_MAP_USB_UART( log_cfg );
log_init( &logger, &log_cfg );
log_info( &logger, " Application Init " );
// Click initialization.
alphanumg_cfg_setup( &alphanumg_cfg );
ALPHANUMG_MAP_MIKROBUS( alphanumg_cfg, MIKROBUS_1 );
err_t init_flag = alphanumg_init( &alphanumg, &alphanumg_cfg );
if ( SPI_MASTER_ERROR == init_flag ) {
log_error( &logger, " Application Init Error. " );
log_info( &logger, " Please, run program again... " );
for ( ; ; );
}
log_info( &logger, " Application Task " );
}
void application_task ( void ) {
alphanumg_set_display_interval( &alphanumg, 1000 );
alphanumg_write_character( &alphanumg, 'M', 'E' );
alphanumg_write_character( &alphanumg, '@', '?' );
alphanumg_write_number( &alphanumg, 0, 1 );
alphanumg_write_number( &alphanumg, 1, 2 );
alphanumg_write_number( &alphanumg, 2, 3 );
alphanumg_write_number( &alphanumg, 3, 4 );
}
int main ( void )
{
/* Do not remove this line or clock might not be set correctly. */
#ifdef PREINIT_SUPPORTED
preinit();
#endif
application_init( );
for ( ; ; )
{
application_task( );
}
return 0;
}
// ------------------------------------------------------------------------ END
Additional Support
Resources
Category:LED Segment